Sind CSS-Inline-Stile interne Stile?
CSS-Inline-Stile sind keine internen Stile. Der Inline-Stil fügt den CSS-Stil über das Style-Attribut direkt in das Tag innerhalb der Codezeile ein, während der interne Stil den CSS-Stil in den Kopf der Webseiten-Quelldatei schreibt und das „

Die Betriebsumgebung dieses Tutorials: Windows 7-System, CSS3-Version, Dell G3-Computer.
Inline-Stil
Inline-Stil bedeutet, den CSS-Stil direkt in das Tag innerhalb der Codezeile einzufügen, normalerweise im Attribut style des Tags, da der Inline-Stil direkt ist in das Tag eingefügt, daher ist dies der direkteste Weg und auch der umständlichste Stil zum Ändern. style属性中,由于行内样式直接插入标签中,故是最直接的一种方式,同时也是修改最不方便的样式。
【示例1】针对段落、
标签、 标签、标签以及 标签,分别应用 CSS 行内样式。<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>行内样式</title>
</head>
<body>
<p style="background-color: #999900">行内元素,控制段落-1</p>
<h2 id="行内元素-h-nbsp-标题元素">行内元素,h2 标题元素</h2>
<p style="background-color: #999900">行内元素,控制段落-2</p>
<strong style="font-size:30px;">行内元素,strong 比 em 效果要强</strong>
<div style="background-color:#66CC99; color:#993300; height:30px; line-height:30px;">行内元素,div 块级元素</div>
<em style="font-size:2em;">行内元素,em 强调</em>
</body>
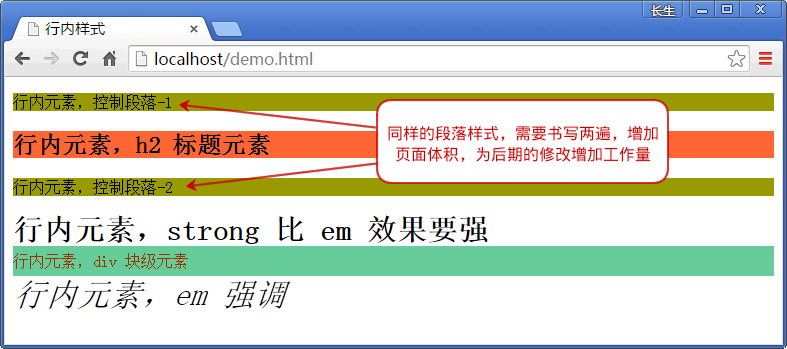
</html>Nach dem Login kopieren页面演示效果如下图所示:

在上面示例中,行内样式由 HTML 元素的 style 属性,即将 CSS 代码放入引号内即可,多个 CSS 属性值则通过分号间隔,例如示例中
标签块级元素<div style="max-width:90%">行内元素,div 块级元素 </div>
Nach dem Login kopieren的编写,我们拋弃过去 HTML 结构和样式放在一起的写法,即<body bgcolor="#33ffff">。
段落
标签设置背景色为褐色(background-color: #999900),标题
标签设置背景色为红色(background-color: #FF6633)。
标签设置字体为 30 像素(font-size:30px;), 标签设置高度和行高为 30 像素以及进行背景色、颜色的设置(background-color:#66CC99; color:#993300; height:30px; line-height:30px;), 标签设置字体大小为相对单位(font-size: 2em;)。两个段落
标签,虽内容不同,但使用一样的背景色设置,却添加两次 CSS 行内属性设置背景色 background-color: #999900。
标签、
标签、
标签为块级元素,设置其 CSS 属性,浏览器支持; 标签、 标签为行内元素,设置其 CSS 属性,浏览器支持;故无论行内元素、块级元素,CSS 行内样式都有效。总之,行内元素虽然编写简单,但通过示例可以发现存在以下缺陷:
每一个标签要设置样式都需要添加 style 属性。
与过去网页制作者将 HTML 的标签和样式糅杂在一起的效果,不同的是现在是通过 CSS 编写行内样式,过去釆用的是 HTML 标签属性实现的样式效果,虽方式不同但结果是一致的:后期维护成本高,即当修改页面时需要逐个打开网站每个页面一一修改,根本看不到 CSS 所起到的作用。
添加如此多的行内样式,页面体积大,门户网站若釆用这种方式编写,那将浪费服务器带宽和流量。
网络上有些网页通过查看源文件可以看到这种编写方式,虽然一个网页只有一部分是如此做的, 但需要分情况:
若网页制作者编写这样的行内样式,可以快速更改当前样式,不必考虑以前编写的样式冲突问题;
网页中若存在这种情况则是后台编辑时,通过编辑器生成的样式,或后台未开发完整,需为编辑人员开发可选择样式的选项而非通过编辑器直接改变颜色、粗细、背景色、倾斜等效果。
内部样式
内部样式通过将 CSS 写在网页源文件的头部,即在
和 之间,通过使用 HTML 标签中的 style verfügt über ein spezielles Attribut title. Sie können den Titel verwenden, um einen Titel für verschiedene Stile festzulegen. Der Betrachter kann je nach Titel verschiedene Stile auswählen, um den Effekt des Umschaltens zu erzielen Der IE-Browser unterstützt diesen Effekt jedoch nicht und der Firefox-Browser unterstützt diesen Effekt.
(Teilen von Lernvideos: CSS-Video-Tutorial)
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>行内样式</title>
</head>
<body>
<p style="background-color: #999900">行内元素,控制段落-1</p>
<h2 id="行内元素-h-nbsp-标题元素">行内元素,h2 标题元素</h2>
<p style="background-color: #999900">行内元素,控制段落-2</p>
<strong style="font-size:30px;">行内元素,strong 比 em 效果要强</strong>
<div style="background-color:#66CC99; color:#993300; height:30px; line-height:30px;">行内元素,div 块级元素</div>
<em style="font-size:2em;">行内元素,em 强调</em>
</body>
</html>页面演示效果如下图所示:

在上面示例中,行内样式由 HTML 元素的 style 属性,即将 CSS 代码放入引号内即可,多个 CSS 属性值则通过分号间隔,例如示例中
<div style="max-width:90%">行内元素,div 块级元素 </div>
的编写,我们拋弃过去 HTML 结构和样式放在一起的写法,即<body bgcolor="#33ffff">。
段落
标签设置背景色为褐色(background-color: #999900),标题
标签设置背景色为红色(background-color: #FF6633)。
标签设置字体为 30 像素(font-size:30px;), 两个段落 标签,虽内容不同,但使用一样的背景色设置,却添加两次 CSS 行内属性设置背景色 background-color: #999900。 标签、 总之,行内元素虽然编写简单,但通过示例可以发现存在以下缺陷: 每一个标签要设置样式都需要添加 style 属性。 与过去网页制作者将 HTML 的标签和样式糅杂在一起的效果,不同的是现在是通过 CSS 编写行内样式,过去釆用的是 HTML 标签属性实现的样式效果,虽方式不同但结果是一致的:后期维护成本高,即当修改页面时需要逐个打开网站每个页面一一修改,根本看不到 CSS 所起到的作用。 添加如此多的行内样式,页面体积大,门户网站若釆用这种方式编写,那将浪费服务器带宽和流量。 网络上有些网页通过查看源文件可以看到这种编写方式,虽然一个网页只有一部分是如此做的, 但需要分情况: 若网页制作者编写这样的行内样式,可以快速更改当前样式,不必考虑以前编写的样式冲突问题; 网页中若存在这种情况则是后台编辑时,通过编辑器生成的样式,或后台未开发完整,需为编辑人员开发可选择样式的选项而非通过编辑器直接改变颜色、粗细、背景色、倾斜等效果。 内部样式 内部样式通过将 CSS 写在网页源文件的头部,即在 style verfügt über ein spezielles Attribut title. Sie können den Titel verwenden, um einen Titel für verschiedene Stile festzulegen. Der Betrachter kann je nach Titel verschiedene Stile auswählen, um den Effekt des Umschaltens zu erzielen Der IE-Browser unterstützt diesen Effekt jedoch nicht und der Firefox-Browser unterstützt diesen Effekt. (Teilen von Lernvideos: CSS-Video-Tutorial)background-color:#66CC99; color:#993300; height:30px; line-height:30px;), 标签设置字体大小为相对单位(font-size: 2em;)。 标签、
Das obige ist der detaillierte Inhalt vonSind CSS-Inline-Stile interne Stile?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
ANTWORT: Sie können die Datumsauswahlkomponente von Bootstrap verwenden, um Daten auf der Seite anzuzeigen. Schritte: Stellen Sie das Bootstrap -Framework ein. Erstellen Sie ein Eingangsfeld für Datumsauswahl in HTML. Bootstrap fügt dem Selektor automatisch Stile hinzu. Verwenden Sie JavaScript, um das ausgewählte Datum zu erhalten.
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.




