
In diesem Artikel erfahren Sie mehr über Angular Wie ändere ich nach der Initialisierung des Projekts die Standard-CSS-Datei in eine .SCSS-Datei? Stellen Sie die Verarbeitungsmethode vor. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird Ihnen hilfreich sein.

【Verwandte Tutorial-Empfehlung: „Angular-Tutorial“】
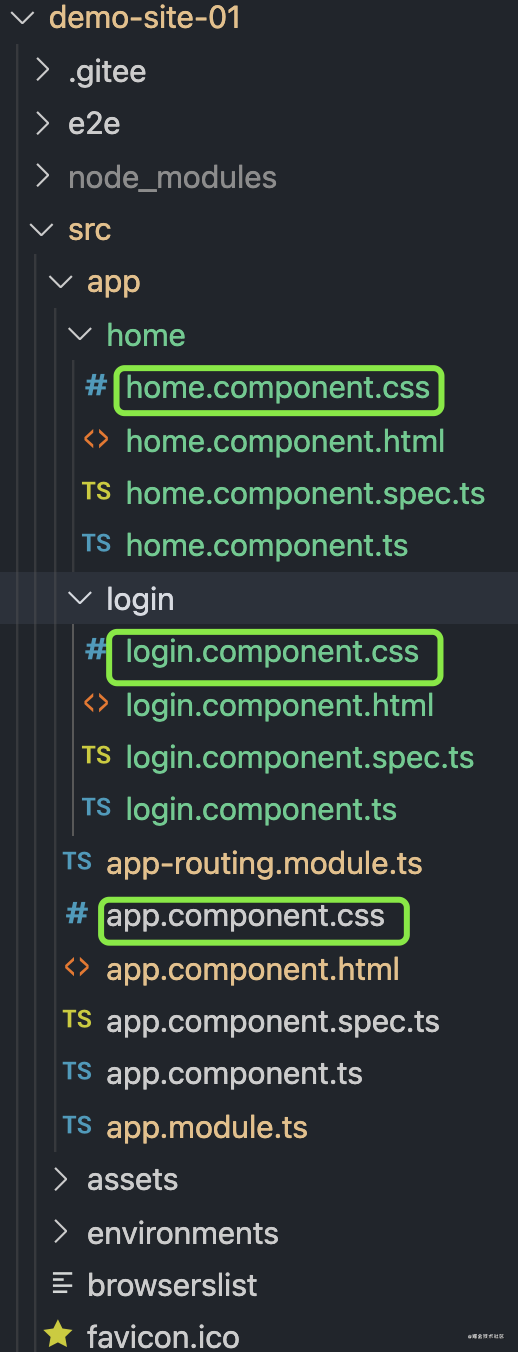
Frage: Das Bild unten zeigt das Projekt nach der Initialisierung. Die Stildatei im Projekt ist eine CSS-Datei. Was soll ich tun, wenn ich .css in .scss ändern möchte?

Lösung: Führen Sie den folgenden Befehl aus:
find . -name "*.css" -exec bash -c 'mv "" "${1%.css}".scss' - '{}' ;
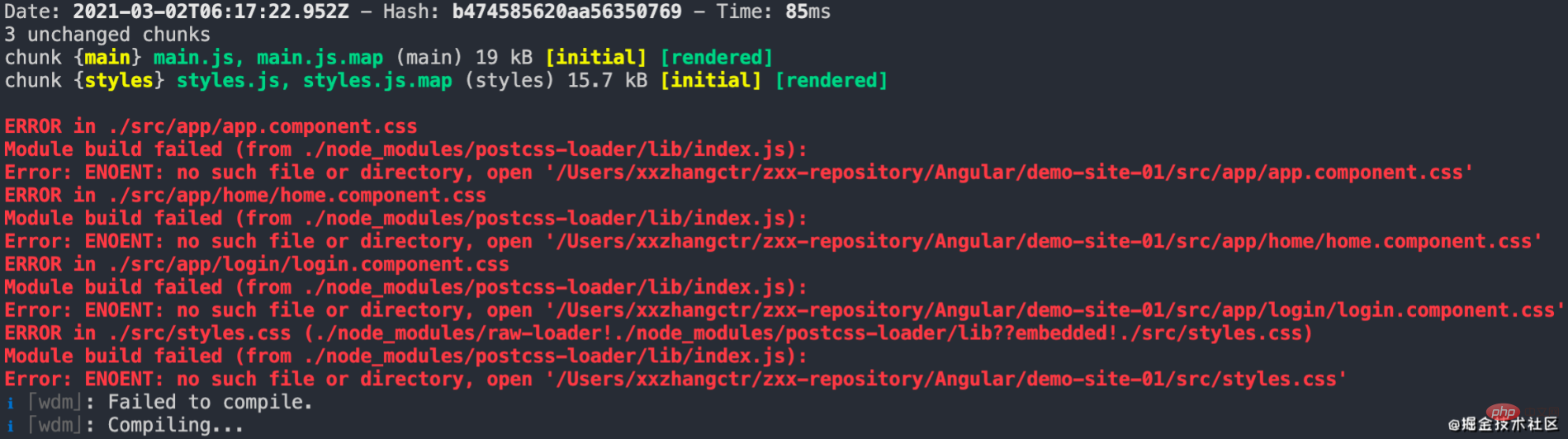
Dann wird in der Konsole ein Fehler angezeigt, da der Ort, an dem zuvor auf die .css-Datei verwiesen wurde, nun zu einer .scss-Datei geworden ist und der Verweis benötigt wird geändert werden.

Es gibt zwei Modifikationen:
1 ist die Geschäftskomponente
2 ist die Projektkonfigurationsdatei.
Geschäftskomponente bedeutet, den ursprünglichen Verweis auf .css mit dem Suffix auf .scss zu ändern. Beispiel:

Die Projektkonfigurationsinformationen werden in angle.json wie folgt geändert:

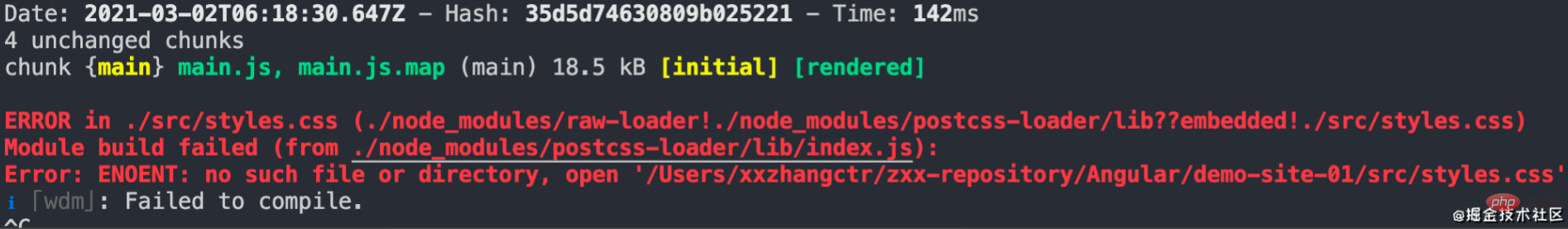
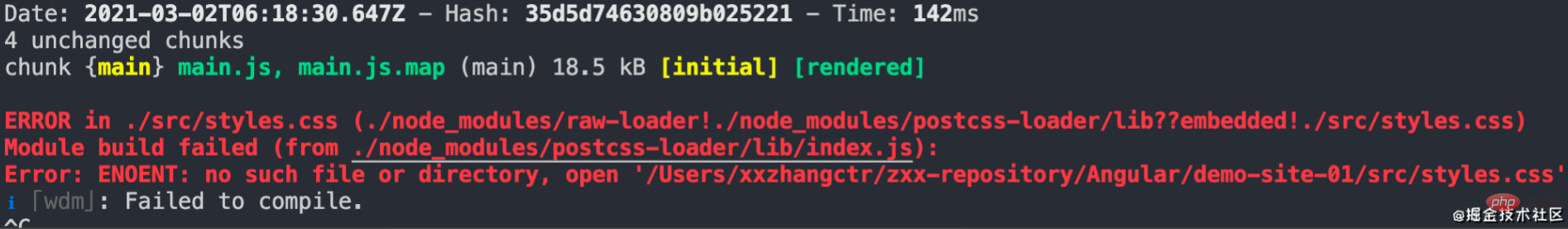
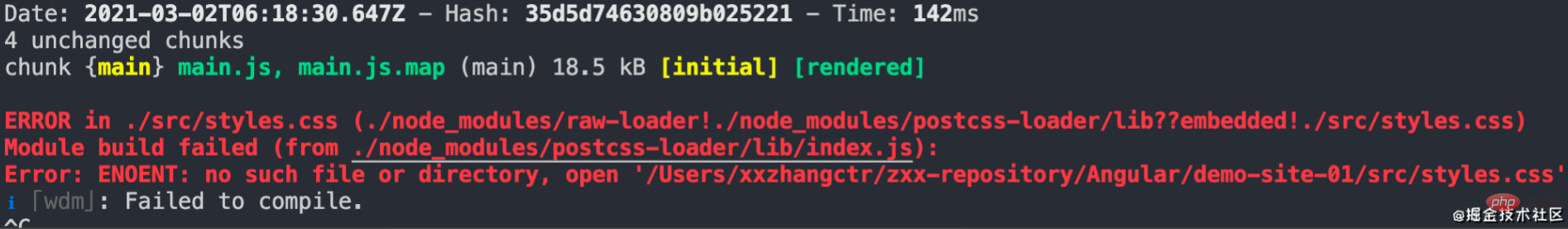
Nach einer solchen Änderung werden einige Konsolenfehler behoben. Wenn weiterhin Fehler auftreten:

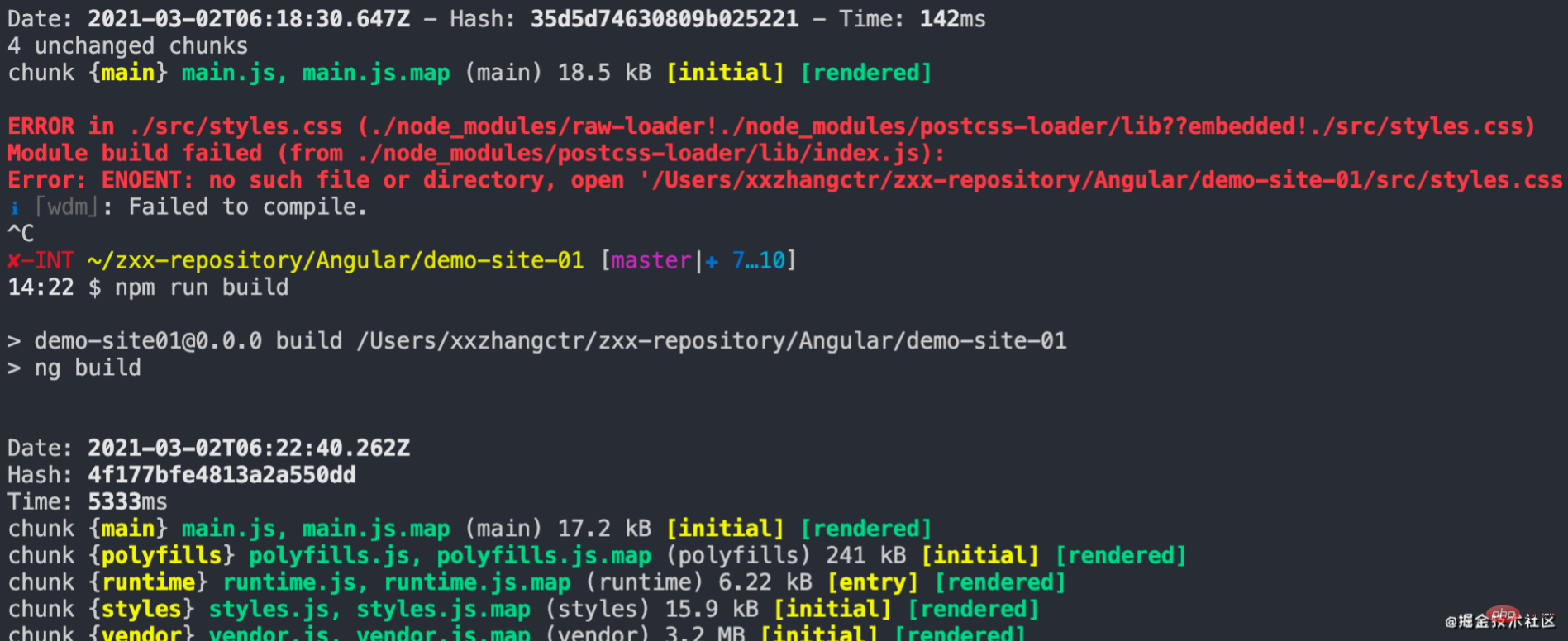
Wenn Sie auf einen solchen Fehler stoßen, stoppen Sie das Projekt und führen Sie das Projekt erneut aus:

Dies ist im aktuellen Projekt erforderlich. Ändern Sie .css in .scss reformiert werden.
Eine Sache ist zu beachten: Dies ist ein neu erstelltes Projekt und es befindet sich noch in der Phase, in der eine große Anzahl von Bibliotheken von Drittanbietern eingeführt wird. Wenn eine große Anzahl von Bibliotheken von Drittanbietern eingeführt wurde, z. B. Schriftartenbibliotheken und andere Bibliotheken, die sich möglicherweise auf Stile beziehen, weist diese Methode möglicherweise bestimmte Einschränkungen auf und erfordert möglicherweise weitere Änderungen. Bitte lesen Sie die in diesem Artikel zitierten Referenzartikel.
Referenz: https://lanxuexing.github.io/2019/09/26/ng-scss-migrate/
Zusammenfassung: Dies ist die gleiche wie die Routing-Datei, die später gestern deklariert wurde. Sie kann tatsächlich verwendet werden Schreiben Sie diese Dinge auf, wenn Sie das Projekt initialisieren.
Dieser Artikel ist reproduziert von: https://juejin.cn/post/6934947164162359304
Weitere Kenntnisse zum Thema Programmierung finden Sie unter: Einführung in die Programmierung! !
Das obige ist der detaillierte Inhalt vonLassen Sie uns darüber sprechen, wie Sie .css-Dateien in .scss-Dateien in Angular-Projekten ändern. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 RGB in hexadezimales RGB umwandeln
RGB in hexadezimales RGB umwandeln
 Was beinhalten E-Commerce-Plattformen?
Was beinhalten E-Commerce-Plattformen?
 orientdb
orientdb
 So beheben Sie den Fehler 0xc000409
So beheben Sie den Fehler 0xc000409
 Audiokomprimierung
Audiokomprimierung
 Was sind die CSS3-Gradienteneigenschaften?
Was sind die CSS3-Gradienteneigenschaften?
 Es gibt mehrere Möglichkeiten, die CSS-Position zu positionieren
Es gibt mehrere Möglichkeiten, die CSS-Position zu positionieren
 Wie man mit virtueller Währung handelt
Wie man mit virtueller Währung handelt
 So wechseln Sie die Einstellungen zwischen Huawei-Dual-Systemen
So wechseln Sie die Einstellungen zwischen Huawei-Dual-Systemen