 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 3 Möglichkeiten, abgerundete Dreiecke mit reinem CSS zu implementieren (Skill-Sharing)
3 Möglichkeiten, abgerundete Dreiecke mit reinem CSS zu implementieren (Skill-Sharing)
3 Möglichkeiten, abgerundete Dreiecke mit reinem CSS zu implementieren (Skill-Sharing)
Dieser Artikel stellt Ihnen drei Methoden zum Zeichnen abgerundeter Dreiecke mit CSS vor. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.

Zuvor wurden in diesem Artikel – „6 Techniken zum Zeichnen von Dreiecken mit CSS (Teilen)“ 6 Möglichkeiten vorgestellt, CSS zum Implementieren von Dreiecken zu verwenden.
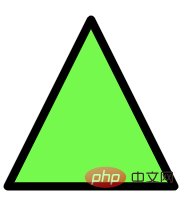
Aber eine sehr wichtige Szene wird übersehen: Wie implementiert man ein Dreieck mit abgerundeten Ecken mit reinem CSS? , so:

In diesem Artikel werden verschiedene Möglichkeiten vorgestellt, Dreiecke mit abgerundeten Ecken zu implementieren.
Methode 1. Vollständig kompatible SVG-Methode
Wenn Sie ein Dreieck mit abgerundeten Ecken generieren möchten, ist die Codemenge am geringsten, und der beste Weg ist, SVG zum Generieren zu verwenden.
Verwenden Sie das Polygon-Tag <polygon></polygon> von SVG, um eine trigonale Form zu erzeugen, und verwenden Sie Stroke-linejoin="round" von SVG, um abgerundete Ecken an der Verbindung zu erzeugen. <polygon></polygon> 生成一个三边形,使用 SVG 的 stroke-linejoin="round" 生成连接处的圆角。
代码量非常少,核心代码如下:
<svg> <polygon></polygon> </svg>
.triangle {
fill: #0f0;
stroke: #0f0;
stroke-width: 10;
}实际图形如下:

这里,其实是借助了 SVG 多边形的 stroke-linejoin: round 属性生成的圆角,stroke-linejoin 是什么?它用来控制两条描边线段之间,有三个可选值:
-
miter是默认值,表示用方形画笔在连接处形成尖角 -
round表示用圆角连接,实现平滑效果 -
bevel连接处会形成一个斜接

我们实际是通过一个带边框,且边框连接类型为 stroke-linejoin: round 的多边形生成圆角三角形的。
如果,我们把底色和边框色区分开,实际是这样的:
.triangle {
fill: #0f0;
stroke: #000;
stroke-width: 10;
}
通过 stroke-width 控制圆角大小
那么如何控制圆角大小呢?也非常简单,通过控制 stroke-width 的大小,可以改变圆角的大小。
当然,要保持三角形大小一致,在增大/缩小 stroke-width 的同时,需要缩小/增大图形的 width/height:

完整的 DEMO 你可以戳这里:CodePen Demo -- 使用 SVG 实现带圆角的三角形
https://codepen.io/Chokcoco/pen/eYWZvKo
法二. 图形拼接
不过,上文提到了,使用纯 CSS 实现带圆角的三角形,但是上述第一个方法其实是借助了 SVG。那么仅仅使用 CSS,有没有办法呢?
当然,发散思维,CSS 有意思的地方正在于此处,用一个图形,能够有非常多种巧妙的解决方案!
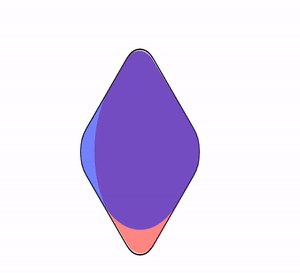
我们看看,一个圆角三角形,它其实可以被拆分成几个部分:

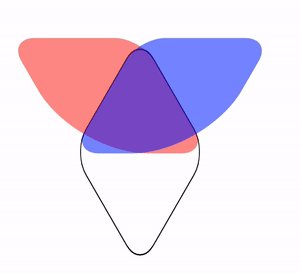
所以,其实我们只需要能够画出一个这样的带圆角的菱形,通过 3 个进行旋转叠加,就能得到圆角三角形:

绘制带圆角的菱形
那么,接下来我们的目标就变成了绘制一个带圆角的菱形,方法有很多,本文给出其中一种方式:
1、首先将一个正方形变成一个菱形,利用 transform
<div></div>
div {
width: 10em;
height: 10em;
transform: rotate(-60deg) skewX(-30deg) scale(1, 0.866);
}

 Hier werden die abgerundeten Ecken tatsächlich mit Hilfe des
Hier werden die abgerundeten Ecken tatsächlich mit Hilfe des Stroke-LineJoin: Round</Code generiert > Attribut des SVG-Polygons, <code>Stroke-Linejoin Was ist das? Es wird verwendet, um den Abstand zwischen zwei gestrichelten Liniensegmenten zu steuern. Es gibt drei optionale Werte: mitreist der Standardwert, was bedeutet, dass ein quadratischer Pinsel verwendet wird, um scharfe Ecken zu bilden Die Verbindungrundbedeutet die Verbindung mit abgerundeten Ecken, um einen glatten Effekt zu erzielenAbschrägungDie Verbindung bildet eine Gehrung

 us Tatsächlich wird ein abgerundetes Dreieck aus einem Polygon mit einem Rand generiert und der Randverbindungstyp ist
us Tatsächlich wird ein abgerundetes Dreieck aus einem Polygon mit einem Rand generiert und der Randverbindungstyp ist Stroke-LineJoin: Round.
Wenn wir die Hintergrundfarbe und die Rahmenfarbe trennen, sieht es tatsächlich so aus:
div {
width: 10em;
height: 10em;
transform: rotate(-60deg) skewX(-30deg) scale(1, 0.866);
+ border-top-right-radius: 30%;
}Wie steuert man also die Filetgröße? Es ist auch sehr einfach, die Größe der Verrundung zu ändern, indem Sie die Größe von Strichbreite steuern.
Strichbreite natürlich die Breite/Höhe verringern/erhöhen </ der Grafik. Code>:🎜🎜<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/141/215/764/1626347192516588.png" class="lazy" title="1626347153556463 Möglichkeiten, abgerundete Dreiecke mit reinem CSS zu implementieren (Skill-Sharing)" alt=" 3 Möglichkeiten, abgerundete Dreiecke mit reinem CSS zu implementieren (Skill-Sharing)"/> 🎜<blockquote>🎜Für die vollständige DEMO können Sie hier klicken: CodePen-Demo – Verwenden Sie SVG, um ein Dreieck mit abgerundeten Ecken zu implementieren🎜🎜https://codepen.io/Chokcoco/pen/eYWZvKo🎜< /blockquote>🎜🎜Methode 2. Grafisches Spleißen🎜🎜🎜Wie oben erwähnt, 🎜verwendet jedoch reines CSS, um ein Dreieck mit abgerundeten Ecken zu implementieren🎜, aber die erste Methode oben basiert tatsächlich auf SVG. Gibt es also eine Möglichkeit, einfach CSS zu verwenden? 🎜🎜Natürlich, abweichendes Denken, der interessante Teil von CSS liegt darin, dass es bei der Verwendung einer Grafik viele geniale Lösungen geben kann! 🎜🎜Werfen wir einen Blick darauf, ein abgerundetes Dreieck kann tatsächlich in mehrere Teile geteilt werden: 🎜🎜<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/141/215/764/1626347192516588.png" class="lazy" Titel ="1626347185494933 Möglichkeiten, abgerundete Dreiecke mit reinem CSS zu implementieren (Skill-Sharing)" alt="3 Möglichkeiten, abgerundete Dreiecke mit reinem CSS zu implementieren (Skill-Sharing)"/>🎜🎜Tatsächlich müssen wir also nur in der Lage sein, eine solche Raute mit abgerundeten Ecken zu zeichnen, und durch Drehen und Überlagern von 3 können wir einen Kreis erhalten Eckig Dreieck: 🎜🎜<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/141/215/764/1626347192516588.png" class="lazy" title="1626347192516588.png" alt="3 Möglichkeiten, abgerundete Dreiecke mit reinem CSS zu implementieren (Skill-Sharing)"/> 🎜 🎜🎜Zeichnen Sie eine Raute mit abgerundeten Ecken🎜🎜🎜Dann besteht unser nächstes Ziel darin, eine Raute mit abgerundeten Ecken zu zeichnen. Es gibt viele Methoden: 🎜🎜1. Zeichnen Sie zunächst eine Raute mit abgerundeten Ecken . Um ein Quadrat in eine Raute umzuwandeln, verwenden Sie <code>transformieren, um eine feste Formel zu erhalten: 🎜<div></div>
div{
position: relative;
background-color: orange;
}
div:before,
div:after {
content: '';
position: absolute;
background-color: inherit;
}
div,
div:before,
div:after {
width: 10em;
height: 10em;
border-top-right-radius: 30%;
}
div {
transform: rotate(-60deg) skewX(-30deg) scale(1,.866);
}
div:before {
transform: rotate(-135deg) skewX(-45deg) scale(1.414, .707) translate(0,-50%);
}
div:after {
transform: rotate(135deg) skewY(-45deg) scale(.707, 1.414) translate(50%);
}<div></div>
div{
position: relative;
background-color: orange;
}
div:before,
div:after {
content: '';
position: absolute;
background-color: inherit;
}
div,
div:before,
div:after {
width: 10em;
height: 10em;
border-top-right-radius: 30%;
}
div {
transform: rotate(-60deg) skewX(-30deg) scale(1,.866);
}
div:before {
transform: rotate(-135deg) skewX(-45deg) scale(1.414, .707) translate(0,-50%);
}
div:after {
transform: rotate(135deg) skewY(-45deg) scale(.707, 1.414) translate(50%);
}就可以得到一个圆角三角形了!效果如下:

完整的代码你可以戳这里:CodePen Demo -- A triangle with rounded
https://codepen.io/Chokcoco/pen/vYmLVZr
法三. 图形拼接实现渐变色圆角三角形
完了吗?没有!
上述方案,虽然不算太复杂,但是有一点还不算太完美的。就是无法支持渐变色的圆角三角形。像是这样:

如果需要实现渐变色圆角三角形,还是有点复杂的。但真就还有人鼓捣出来了,下述方法参考至 -- How to make 3-corner-rounded triangle in CSS。
同样也是利用了多块进行拼接,但是这次我们的基础图形,会非常的复杂。
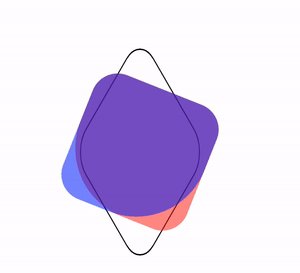
首先,我们需要实现这样一个容器外框,和上述的方法比较类似,可以理解为是一个圆角菱形(画出 border 方便理解):

<div></div>
div {
width: 200px;
height: 200px;
transform: rotate(30deg) skewY(30deg) scaleX(0.866);
border: 1px solid #000;
border-radius: 20%;
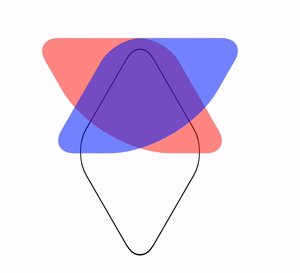
}接着,我们同样使用两个伪元素,实现两个稍显怪异的图形进行拼接,算是对 transform 的各种用法的合集:
div::before,
div::after {
content: "";
position: absolute;
width: 200px;
height: 200px;
}
div::before {
border-radius: 20% 20% 20% 55%;
transform: scaleX(1.155) skewY(-30deg) rotate(-30deg) translateY(-42.3%) skewX(30deg) scaleY(0.866) translateX(-24%);
background: red;
}
div::after {
border-radius: 20% 20% 55% 20%;
background: blue;
transform: scaleX(1.155) skewY(-30deg) rotate(-30deg) translateY(-42.3%) skewX(-30deg) scaleY(0.866) translateX(24%);
}为了方便理解,制作了一个简单的变换动画:

本质就是实现了这样一个图形:

最后,给父元素添加一个 overflow: hidden 并且去掉父元素的 border 即可得到一个圆角三角形:

由于这两个元素重叠空间的特殊结构,此时,给两个伪元素添加同一个渐变色,会完美的叠加在一起:
div::before,
div::after, {
background: linear-gradient(#0f0, #03a9f4);
}最终得到一个渐变圆角三角形:

上述各个图形的完整代码,你可以戳这里:CodePen Demo -- A triangle with rounded and gradient background
https://codepen.io/Chokcoco/pen/LYyGRpV
最后
本文介绍了几种在 CSS 中实现带圆角三角形的方式,虽然部分有些繁琐,但是也体现了 CSS ”有趣且折磨人“ 的一面,具体应用的时候,还是要思考一下,对是否使用上述方式进行取舍,有的时候,切图也许是更好的方案。
好了,本文到此结束,希望对你有帮助 :)
原文地址:https://segmentfault.com/a/1190000040344317
作者:chokcoco
更多编程相关知识,请访问:编程视频!!
Das obige ist der detaillierte Inhalt von3 Möglichkeiten, abgerundete Dreiecke mit reinem CSS zu implementieren (Skill-Sharing). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1371
1371
 52
52
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So laden Sie Dateien auf Bootstrap hoch
Apr 07, 2025 pm 01:09 PM
So laden Sie Dateien auf Bootstrap hoch
Apr 07, 2025 pm 01:09 PM
Die Datei -Upload -Funktion kann über Bootstrap implementiert werden. Die Schritte sind wie folgt: Startstrap CSS und JavaScript -Dateien einführen; Dateieingabefelder erstellen; Datei -Upload -Schaltflächen erstellen; Behandeln Sie Datei -Uploads (verwenden Sie FormData, um Daten zu sammeln und dann an den Server zu senden). benutzerdefinierter Stil (optional).
 Wie entferne ich den Standardstil in der Bootstrap -Liste?
Apr 07, 2025 am 10:18 AM
Wie entferne ich den Standardstil in der Bootstrap -Liste?
Apr 07, 2025 am 10:18 AM
Der Standardstil der Bootstrap -Liste kann mit CSS -Override entfernt werden. Verwenden Sie spezifischere CSS -Regeln und -Sektors, befolgen Sie das "Proximity -Prinzip" und das "Gewichtsprinzip" und überschreiben Sie den Standardstil des Bootstrap -Standards. Um Stilkonflikte zu vermeiden, können gezieltere Selektoren verwendet werden. Wenn die Überschreibung erfolglos ist, passen Sie das Gewicht des benutzerdefinierten CSS ein. Achten Sie gleichzeitig auf die Leistungsoptimierung, vermeiden Sie eine Überbeanspruchung von! Wichtig und schreiben Sie prägnante und effiziente CSS -Code.
 Wie ändere ich die Größe einer Bootstrap -Liste?
Apr 07, 2025 am 10:45 AM
Wie ändere ich die Größe einer Bootstrap -Liste?
Apr 07, 2025 am 10:45 AM
Die Größe einer Bootstrap -Liste hängt von der Größe des Containers ab, der die Liste enthält, nicht die Liste selbst. Die Verwendung von Bootstraps Grid -System oder Flexbox kann die Größe des Containers steuern und dadurch indirekt die Listenelemente ändern.
 Wie man Bootstrap Layout layer
Apr 07, 2025 pm 02:24 PM
Wie man Bootstrap Layout layer
Apr 07, 2025 pm 02:24 PM
Um Bootstrap zum Layout einer Website zu verwenden, müssen Sie ein Netzsystem verwenden, um die Seite in Container, Zeilen und Spalten zu unterteilen. Fügen Sie zuerst den Container hinzu, fügen Sie dann die Zeilen hinzu, fügen Sie die Spalten in der Zeile hinzu und fügen Sie schließlich den Inhalt in der Spalte hinzu. Die Responsive -Layout -Funktion von Bootstrap passt das Layout automatisch anhand von Haltepunkten (XS, SM, MD, LG, XL) an. Unter Verwendung von Responsive -Klassen können verschiedene Layouts unter verschiedenen Bildschirmgrößen erreicht werden.
 So überprüfen Sie das Bootstrap -Datum
Apr 07, 2025 pm 03:06 PM
So überprüfen Sie das Bootstrap -Datum
Apr 07, 2025 pm 03:06 PM
Befolgen Sie die folgenden Schritte, um Daten in Bootstrap zu überprüfen: Führen Sie die erforderlichen Skripte und Stile ein. Initialisieren Sie die Datumsauswahlkomponente; Legen Sie das Data-BV-Datatattribut fest, um die Überprüfung zu ermöglichen. Konfigurieren von Überprüfungsregeln (z. B. Datumsformate, Fehlermeldungen usw.); Integrieren Sie das Bootstrap -Verifizierungs -Framework und überprüfen Sie automatisch die Datumseingabe, wenn das Formular eingereicht wird.



