Gibt es eine Beziehung zwischen Javascript und Java?
JavaScript und Java haben im Wesentlichen nichts miteinander zu tun. In Bezug auf historische Quellen haben sie immer noch einen bestimmten Ursprung. Tatsächlich wurde JavaScript in seinen Anfängen LiveScript genannt. Zu dieser Zeit war Java bereits sehr beliebt, daher wurde LiveScript in Javascr umbenannt

Die Betriebsumgebung dieses Tutorials: Windows 7-System, JavaScript-Version 1.8.5, Dell G3-Computer.
1. Überblick über JavaScript
Welche Beziehung besteht zwischen JavaScript und Java?
Was mich überrascht, ist, dass sie im Wesentlichen nichts miteinander zu tun haben.
Ich kann es nicht glauben, warum siehst du dir dann so ähnlich?
In Bezug auf die historischen Ursprünge haben sie immer noch einen gewissen Ursprung. Tatsächlich wurde JavaScript in seinen Anfängen LiveScript genannt.
Zu dieser Zeit war Java bereits sehr beliebt, daher wurde LiveScript in Javascript umbenannt.
Um es ganz klar auszudrücken: Ist das nicht ein typischer Hot Spot?
Viele Java-Programmierer möchten eine Skriptsprache lernen, wenn sie sehen, wie ähnlich sie Java ist, und fühlen sich damit sehr vertraut, also könnten sie sie genauso gut lernen.
JavaScrip hat die Hotspots von Java erkannt, was seiner Entwicklung sehr geholfen hat. Natürlich ist auch seine Sprache selbst hervorragend und wurde langsam von der Öffentlichkeit anerkannt.
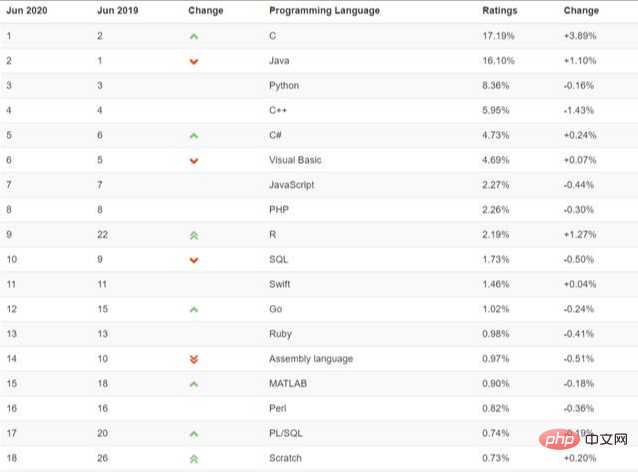
Es stand schon immer an der Spitze der Programmiersprachen-Rangliste, auch wenn es um Front-End-Javascript geht, ist es eine unvermeidbare Hürde.

Ich habe vor ein paar Tagen HTML gelernt. Wenn ich sage:
Die Hauptfunktion von HTML besteht darin, die Struktur einer Webseite zu erstellen.
Die Hauptfunktion von CSS besteht darin, die Seite zu verschönern.
Dann besteht die Rolle von JavaScript hauptsächlich darin, mit Benutzern zu interagieren.
Was ist der Unterschied zwischen JavaScript und Java?
- Java ist eine kompilierte Sprache, die vor der Ausführung Bytecode-Dateien generiert.
- JavaScript ist eine interpretierte Sprache und generiert keine Zwischendateien.
- Java erfordert zum Ausführen eine virtuelle JVM-Maschine.
- JavaScript kann grundsätzlich ausgeführt werden, solange ein Browser vorhanden ist.
Aber die Kommentarformate von js und Java sind genau gleich. Als nächstes werden wir die Syntax von js sorgfältig studieren.
2. JavaScript-Syntax
1 Einführung von JavaScript
Die Einführungsmethode ist der von CSS sehr ähnlich. CSS ist das Style-Tag und js ist das Script-Tag.

① wird intern eingeführt
, um js-Code direkt in die HTML-Datei zu schreiben, und sein repräsentatives Tag ist das Skript-Tag.
Schreiben Sie einfach die entsprechende js-Syntax in das Tag.
In einer HTML-Datei können mehrere Skript-Tags vorhanden sein.
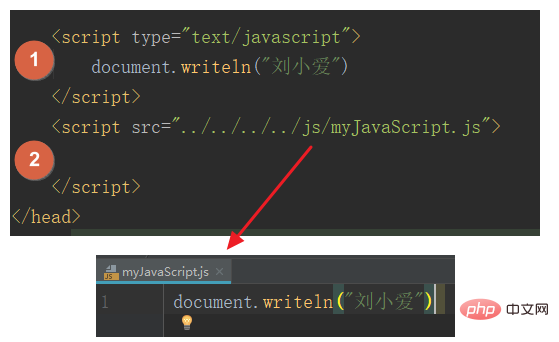
②Externe Einführung
Erstellen Sie extern eine spezielle JS-Datei, in die der JavaScript-Code geschrieben wird.
Verwenden Sie bei Bedarf einfach das src-Attribut im Skript-Tag, um es in die HTML-Datei einzuführen. Das

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 Perfekte Zahl in Java
Aug 30, 2024 pm 04:28 PM
Perfekte Zahl in Java
Aug 30, 2024 pm 04:28 PM
Leitfaden zur perfekten Zahl in Java. Hier besprechen wir die Definition, Wie prüft man die perfekte Zahl in Java?, Beispiele mit Code-Implementierung.
 Zufallszahlengenerator in Java
Aug 30, 2024 pm 04:27 PM
Zufallszahlengenerator in Java
Aug 30, 2024 pm 04:27 PM
Leitfaden zum Zufallszahlengenerator in Java. Hier besprechen wir Funktionen in Java anhand von Beispielen und zwei verschiedene Generatoren anhand ihrer Beispiele.
 Weka in Java
Aug 30, 2024 pm 04:28 PM
Weka in Java
Aug 30, 2024 pm 04:28 PM
Leitfaden für Weka in Java. Hier besprechen wir die Einführung, die Verwendung von Weka Java, die Art der Plattform und die Vorteile anhand von Beispielen.
 Smith-Nummer in Java
Aug 30, 2024 pm 04:28 PM
Smith-Nummer in Java
Aug 30, 2024 pm 04:28 PM
Leitfaden zur Smith-Zahl in Java. Hier besprechen wir die Definition: Wie überprüft man die Smith-Nummer in Java? Beispiel mit Code-Implementierung.
 Fragen zum Java Spring-Interview
Aug 30, 2024 pm 04:29 PM
Fragen zum Java Spring-Interview
Aug 30, 2024 pm 04:29 PM
In diesem Artikel haben wir die am häufigsten gestellten Fragen zu Java Spring-Interviews mit ihren detaillierten Antworten zusammengestellt. Damit Sie das Interview knacken können.
 Brechen oder aus Java 8 Stream foreach zurückkehren?
Feb 07, 2025 pm 12:09 PM
Brechen oder aus Java 8 Stream foreach zurückkehren?
Feb 07, 2025 pm 12:09 PM
Java 8 führt die Stream -API ein und bietet eine leistungsstarke und ausdrucksstarke Möglichkeit, Datensammlungen zu verarbeiten. Eine häufige Frage bei der Verwendung von Stream lautet jedoch: Wie kann man von einem Foreach -Betrieb brechen oder zurückkehren? Herkömmliche Schleifen ermöglichen eine frühzeitige Unterbrechung oder Rückkehr, aber die Stream's foreach -Methode unterstützt diese Methode nicht direkt. In diesem Artikel werden die Gründe erläutert und alternative Methoden zur Implementierung vorzeitiger Beendigung in Strahlverarbeitungssystemen erforscht. Weitere Lektüre: Java Stream API -Verbesserungen Stream foreach verstehen Die Foreach -Methode ist ein Terminalbetrieb, der einen Vorgang für jedes Element im Stream ausführt. Seine Designabsicht ist
 Zeitstempel für Datum in Java
Aug 30, 2024 pm 04:28 PM
Zeitstempel für Datum in Java
Aug 30, 2024 pm 04:28 PM
Anleitung zum TimeStamp to Date in Java. Hier diskutieren wir auch die Einführung und wie man Zeitstempel in Java in ein Datum konvertiert, zusammen mit Beispielen.
 Gestalten Sie die Zukunft: Java-Programmierung für absolute Anfänger
Oct 13, 2024 pm 01:32 PM
Gestalten Sie die Zukunft: Java-Programmierung für absolute Anfänger
Oct 13, 2024 pm 01:32 PM
Java ist eine beliebte Programmiersprache, die sowohl von Anfängern als auch von erfahrenen Entwicklern erlernt werden kann. Dieses Tutorial beginnt mit grundlegenden Konzepten und geht dann weiter zu fortgeschrittenen Themen. Nach der Installation des Java Development Kit können Sie das Programmieren üben, indem Sie ein einfaches „Hello, World!“-Programm erstellen. Nachdem Sie den Code verstanden haben, verwenden Sie die Eingabeaufforderung, um das Programm zu kompilieren und auszuführen. Auf der Konsole wird „Hello, World!“ ausgegeben. Mit dem Erlernen von Java beginnt Ihre Programmierreise, und wenn Sie Ihre Kenntnisse vertiefen, können Sie komplexere Anwendungen erstellen.




