
Der JavaScript-Bereich ist in zwei Kategorien unterteilt: globaler Bereich und lokaler Bereich. Variablen werden als globale Variablen außerhalb der Funktion definiert, und globale Variablen haben einen globalen Gültigkeitsbereich. Das heißt, alle Skripte und Funktionen auf der Webseite können als lokale Variablen innerhalb der Funktion verwendet werden, und der lokale Gültigkeitsbereich gilt im Allgemeinen nur in Auf feste Codefragmente (z. B. Funktion) kann intern zugegriffen werden.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, JavaScript-Version 1.8.5, Dell G3-Computer.
Der Gültigkeitsbereich einer Variablen bezieht sich auf den gültigen lesbaren und beschreibbaren Bereich der Variablen im Skriptcode, also auf den Bereich im Skriptcode, in dem die Variable verwendet werden kann.
Der Variablenbereich ist hauptsächlich in zwei Typen unterteilt: globaler Bereich und lokaler Bereich (auch Funktionsbereich genannt).
Die Variablen im entsprechenden Bereich werden als globale Variablen bzw. lokale Variablen bezeichnet. Globale Variablen werden außerhalb aller Funktionen deklariert; lokale Variablen sind Variablen, die innerhalb des Funktionskörpers oder benannter Parameter der Funktion deklariert werden.
Globaler Geltungsbereich
Variablen werden als globale Variablen außerhalb der Funktion definiert. Globale Variablen haben einen globalen Geltungsbereich: Alle Skripte und Funktionen auf der Webseite können verwendet werden.
Objekte, auf die überall im Code zugegriffen werden kann, haben einen globalen Gültigkeitsbereich:
1. Die äußerste Funktion und die außerhalb der äußersten Funktion definierten Variablen haben einen globalen Gültigkeitsbereich.
2. Alle Variablen die nicht definiert und direkt zugewiesen sind, werden automatisch als globaler Gültigkeitsbereich deklariert
3. Alle Eigenschaften des Fensterobjekts haben globalen Gültigkeitsbereich
Im Allgemeinen haben die integrierten Eigenschaften des Fensterobjekts globalen Gültigkeitsbereich , window.location, window.top usw.
Lokaler Gültigkeitsbereich
Variablen werden innerhalb der Funktion als lokaler Gültigkeitsbereich deklariert.
Im Gegensatz zum globalen Bereich ist der lokale Bereich im Allgemeinen nur innerhalb eines festen Codefragments (z. B. einer Funktion) zugänglich. Der häufigste Bereich befindet sich innerhalb einer Funktion. Daher wird dieser Bereich an manchen Stellen auch als bezeichnet ist der Funktionsumfang.
Kurz gesagt, wenn der JS-Parser ausgeführt wird, erstellt er zunächst ein globales Objekt in der Ausführungsumgebung. Die von uns definierten globalen Eigenschaften werden als Eigenschaften des Objekts gelesen. Im Code der obersten Ebene verwenden wir das Schlüsselwort this Fensterobjekte können darauf zugreifen.
Die lokalen Variablen im Funktionskörper sind nur im aufrufenden Objekt vorhanden, das bei Ausführung der Funktion generiert wird. Die lokalen Variablen werden sofort zerstört, wenn die Funktion ausgeführt wird.
Daher müssen wir beim Programmieren darüber nachdenken, wie Variablen sinnvoll deklariert werden, was nicht nur unnötigen Speicheraufwand reduziert, sondern auch die Debugging-Probleme, die durch wiederholte Definitionen von Variablen und das Überschreiben zuvor definierter Variablen verursacht werden, weitgehend vermeidet.
Erklärung:
Der Gültigkeitsbereich einer Variablen hängt eng mit der Deklarationsmethode zusammen. Mit var deklarierte Variablen haben einen globalen Gültigkeitsbereich und einen Funktionsbereich; mit let und const deklarierte Variablen haben einen globalen Gültigkeitsbereich und einen lokalen Gültigkeitsbereich.
Hinweis: Globale Variablen im engeren Sinne gehören zu den Eigenschaften des Fensterobjekts, aber mit let und const deklarierte Variablen gehören nicht zum Fensterobjekt, daher sind sie im engeren Sinne keine globalen Variablen beziehen sich auf ihre Gültigkeitsbereiche. Aus dieser Perspektive sind sie globale Variablen.
Da var die Variablenheraufstufung unterstützt, ist der globale Gültigkeitsbereich der Variablen var für den Skriptcode der gesamten Seite gültig, während let und const die Variablenheraufstufung nicht unterstützen, sodass sich der globale Gültigkeitsbereich der Variablen let und const auf die Deklaration bezieht Der gesamte Bereich zwischen dem Ende des Skriptcodes der gesamten Seite und dem Bereich vor der Deklarationsanweisung ist ungültig.
Da var die Variablenheraufstufung unterstützt, let und const jedoch keine Variablenheraufstufung, sind mit var deklarierte lokale Variablen in der gesamten Funktion gültig, während mit let und const deklarierte lokale Variablen vom Beginn der Deklarationsanweisung bis zum gültig sind Das Ende des Funktionsbereichs ist gültig. Es ist zu beachten, dass, wenn die lokale Variable und die globale Variable denselben Namen haben, die lokale Variable im Funktionsumfang die globale Variable überschreibt, dh die lokale Variable funktioniert im Funktionskörper außerhalb des Funktionskörpers , die globale Variable funktioniert und die lokale Variable funktioniert. Die Variable ist ungültig und beim Verweisen auf lokale Variablen tritt ein Syntaxfehler auf.
Beispiel: Umfang von Variablen
var v1 = "JavaScript"; //全局变量
let v2 = "JScript"; //全局变量
let v3 = "Script"; //全局变量
scopeTest(); //调用函数
function scopeTest(){
var lv = "aaa"; //局部变量
var v1 = "bbb"; //局部变量
let v2 = "ccc"; //局部变量
console.log("函数体内输出的lv = " + lv); //aaa
console.log("函数体内输出的v1 = " + v1); //bbb
console.log("函数体内输出的v2 = " + v2); //ccc
console.log("函数体内输出的v3 = " + v3); //Script
//v4为全局变量,赋值在后面,因而值为undefined
console.log("函数体内输出的v4 = " + v4);
}
var v4 = "VBScript"; //全局变量
console.log("函数体外输出的lv = " + lv); //① 报ReferenceError错误
console.log("函数体外输出的v1 = " + v1); //JavaScript
console.log("函数体外输出的v2 = " + v2); //JScript
console.log("函数体外输出的v3 = " + v3); //Script
console.log("函数体外输出的v3 = " + v4); //VBScriptDer obige Skriptcode deklariert jeweils 4 globale Variablen und 3 lokale Variablen. Außerhalb der ScopeTest-Funktion sind die Variablen v1, v2, v3 und v4 globale Variablen; innerhalb des ScopeTest-Funktionskörpers sind lv und v2 globale Variablen.
Wir sehen, dass die lokalen Variablen v1 und v2 dieselben Namen haben wie die globalen Variablen v1 und v2. Im ScopeTest-Funktionskörper sind die lokalen Variablen v1 und v2 gültig, sodass die Ausgabeergebnisse dieser beiden Variablen im Funktionskörper „bbb“ sind „ und „ccc“ bzw. „; Außerhalb des Funktionskörpers sind die globalen Variablen v1 und v2 gültig, daher sind die Ausgabeergebnisse dieser beiden Variablen außerhalb des Funktionskörpers „JavaScript“ bzw. „JScript“.
Darüber hinaus werden die globalen Variablen v3 und v4 im Funktionskörper nicht überschrieben, sodass der Wert der globalen Variablen ausgegeben wird, sodass das Ausgabeergebnis von v3 innerhalb und außerhalb des Funktionskörpers „Skript“ ist, während die Zuweisung der Die v4-Variable befindet sich im Funktionsaufruf. Später ist das Ausgabeergebnis von v4 im Funktionskörper „undefiniert“, während die Ausgabe außerhalb des Funktionskörpers nach der Deklaration erfolgt, sodass das Ergebnis „VBScript“ ist. lv ist eine lokale Variable, daher wird beim Zugriff darauf außerhalb der Funktion ein „ReferenceError“-Fehler gemeldet.
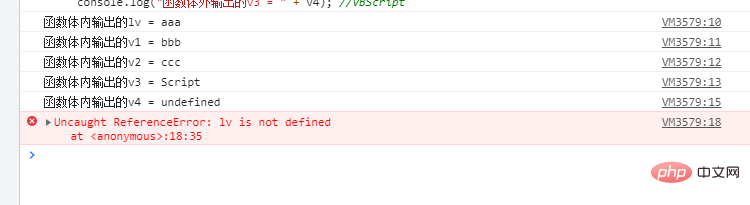
Nachdem der obige Code im Chrome-Browser ausgeführt wurde, öffnen Sie die Konsole des Browsers und Sie können die in der Abbildung unten gezeigten Ausgabeergebnisse sehen

Die 18. Codezeile in der obigen Abbildung (d. h. der Kommentar). in Beispiel ① Code) lv ist kein Referenzfehler. Dies liegt daran, dass die lv-Variable eine lokale Variable ist und nach dem Verlassen der Funktion ungültig ist. Kommentieren Sie diese Codezeile und führen Sie sie dann aus. Öffnen Sie zu diesem Zeitpunkt die Browserkonsole. Sie können die im Bild unten gezeigten Ergebnisse sehen
Das obige ist der detaillierte Inhalt vonWelche zwei Kategorien von JavaScript-Bereichen gibt es?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!