WeChat-Applet
WeChat-Applet
 WeChat-Entwicklung
WeChat-Entwicklung
 So wählen Sie zwischen Uni-App-Entwicklung H5-Ende und nativer H5-Entwicklung
So wählen Sie zwischen Uni-App-Entwicklung H5-Ende und nativer H5-Entwicklung
So wählen Sie zwischen Uni-App-Entwicklung H5-Ende und nativer H5-Entwicklung
„Vor einiger Zeit wurde das native H5-E-Commerce-System gerade entwickelt. Das Schreiben über den Controller, die Seite, den Seitenstil, jQuery usw. nimmt viel Zeit in Anspruch. Später habe ich mobile Apps und kleine Programme mithilfe des beliebten Uniapp-Hybrid-Entwicklungsmodells entwickelt. Es dauerte einige Zeit, bis ich mit dem Lernen begann, aber je mehr ich schrieb, desto mehr gefiel es mir und je mehr ich schrieb, desto einfacher wurde es. Da die Funktionen von APPs und Miniprogrammen zunehmen, ist es nicht mehr möglich, diese auf der nativen H5-Version neu zu schreiben. Generieren Sie direkt Uniapp und passen Sie die Kompatibilität an, was sehr praktisch ist. Lassen Sie uns einige Gedanken über die Verwendung von Uniapp zur Entwicklung von H5 teilen.
{ Die Nutzungsszenarien sind wirklich sehr unterschiedlich. Aber manchmal ist es notwendig und ein bisschen nutzlos. uniapp bietet einige natürliche Vorteile bei der Entwicklung von H5. Bei der Verwendung von uniapp besteht eigentlich keine Notwendigkeit, eine native H5-Version zu schreiben.Der Hauptvorteil der Uni-Versionsentwicklung
Funktionssynchronisierung mit mehreren Terminals. Eine Reihe von Quellcodes generiert mehrere Terminals wie iOS, Android, H5, WeChat-Applet, Toutiao-Applet und andere Client-Terminals, um eine Synchronisierung der Multi-Terminal-Funktionen zu erreichen. Natürlich müssen auch Kompatibilitätsprobleme in verschiedenen Szenarien getestet werden, z. B. die Kompatibilität und Unterstützung von Zahlungs-, Anmelde-, Freigabe- und anderen Schnittstellen an beiden Enden sowie die Kompatibilitätsprobleme einiger Linkkonfigurationen und Navigationsleisten.
-
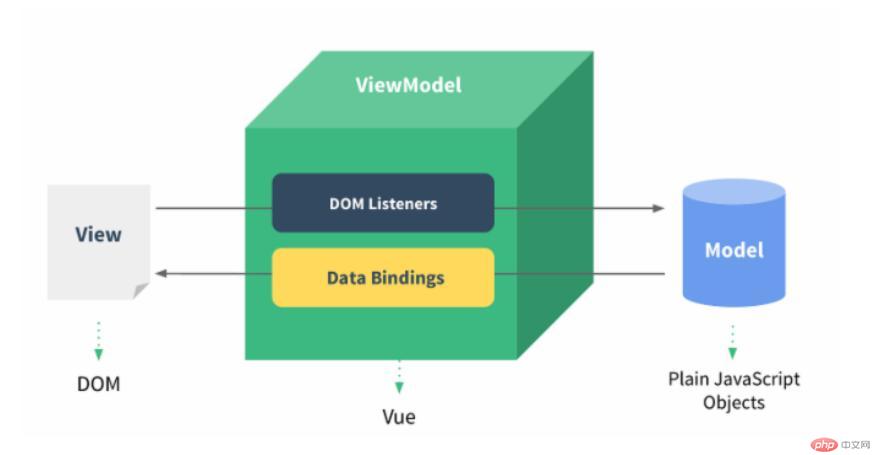
Zwei-Wege-Datenbindung, asynchrone Aktualisierung. Vue übernimmt den MVVM-Modus, die bidirektionale Bindung von Daten, reduziert DOM-Vorgänge, verzichtet vollständig auf den traditionellen Front-End-Entwicklungsmodus, bei dem JQuery zum Betreiben von Dokumenten verwendet wird, und konzentriert sich mehr auf Daten und Geschäftslogik.

Etiketten werden vereinfacht und das Layout ist einfacher. Uni-Entwicklung verwendet das View-Tag, um die herkömmlichen div-, p-, span- und anderen Tags in HTML zu ersetzen und so die Komplexität zu vereinfachen. Flex-Layout wird verwendet, um Positionierung und Floating in CSS zu ersetzen, was der Browserkompatibilität zuträglicher ist.
Reichhaltige Komponentenauswahl. Uniapp verfügt über viele native Komponenten, wie z. B. Dialogfelder, Regionsauswahl, Datumsauswahl und andere native Komponenten. Sie können beim Aufruf einfach Parameter an die Komponenten übergeben, was sehr praktisch ist. Sie können auch Ihre eigenen Komponenten erstellen und diese wiederholt auf mehreren Seiten anwenden. Gleichzeitig verfügt die DCloud-Plattform auch über viele hervorragende Entwickler, die verschiedene hervorragende Komponenten gemeinsam nutzen. Die Verwendung von Komponenten macht die Entwicklung einfach und bequem.
-
Verwendung der neuesten Vue.js-Bibliothek. Vue.js ist eine sehr leichte, leistungsstarke Bibliothek mit einer sehr benutzerfreundlichen API, die sehr schnell reagiert und ausgeführt wird.


Das obige ist der detaillierte Inhalt vonSo wählen Sie zwischen Uni-App-Entwicklung H5-Ende und nativer H5-Entwicklung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1382
1382
 52
52
 Wie entwickle ich eine Uni-App in VSCode? (Tutorial-Teilen)
May 13, 2022 pm 08:11 PM
Wie entwickle ich eine Uni-App in VSCode? (Tutorial-Teilen)
May 13, 2022 pm 08:11 PM
Wie entwickle ich eine Uni-App in VSCode? Der folgende Artikel stellt Ihnen ein Tutorial zur Entwicklung einer Uni-App in VSCode vor. Dies ist möglicherweise das beste und detaillierteste Tutorial. Kommen Sie und schauen Sie vorbei!
 Verwenden Sie uniapp, um eine einfache Kartennavigation zu entwickeln
Jun 09, 2022 pm 07:46 PM
Verwenden Sie uniapp, um eine einfache Kartennavigation zu entwickeln
Jun 09, 2022 pm 07:46 PM
Wie entwickle ich mit Uniapp eine einfache Kartennavigation? Dieser Artikel wird Ihnen eine Idee zum Erstellen einer einfachen Karte liefern. Ich hoffe, er wird Ihnen hilfreich sein!
 Lassen Sie uns darüber sprechen, wie Sie mit Uniapp ein Schlangenspiel entwickeln können!
May 20, 2022 pm 07:56 PM
Lassen Sie uns darüber sprechen, wie Sie mit Uniapp ein Schlangenspiel entwickeln können!
May 20, 2022 pm 07:56 PM
Wie entwickle ich mit Uniapp ein Schlangenspiel? Der folgende Artikel führt Sie Schritt für Schritt durch die Implementierung des Snake-Spiels in Uniapp. Ich hoffe, er wird Ihnen hilfreich sein!
 So kapseln Sie eine Uni-App-Vue3-Schnittstellenanfrage
May 11, 2023 pm 07:28 PM
So kapseln Sie eine Uni-App-Vue3-Schnittstellenanfrage
May 11, 2023 pm 07:28 PM
Uni-App-Schnittstelle, globale Methodenkapselung 1. Erstellen Sie eine API-Datei im Stammverzeichnis, erstellen Sie die Dateien api.js, baseUrl.js und http.js im API-Ordner 2.baseUrl.js-Dateicode exportdefault"https://XXXX .test03.qcw800.com/api/"3.http.js-Dateicode-Exportfunktionhttps(opts,data){lethttpDefaultOpts={url:opts.url,data:data,method:opts.method
 Beispiele zur Erläuterung, wie Uniapp die All-Select-Funktion von Multi-Select-Boxen implementiert
Jun 22, 2022 am 11:57 AM
Beispiele zur Erläuterung, wie Uniapp die All-Select-Funktion von Multi-Select-Boxen implementiert
Jun 22, 2022 am 11:57 AM
Dieser Artikel vermittelt Ihnen relevantes Wissen über Uniapp, das hauptsächlich die damit verbundenen Probleme der Implementierung der Funktion „Alle auswählen“ des Mehrfachauswahlfelds organisiert. Der Grund, warum die Funktion „Alle auswählen“ nicht implementiert werden kann, liegt darin, dass das aktivierte Feld des Kontrollkästchens aktiviert ist Dynamisch geändert, der Status auf der Schnittstelle kann sich in Echtzeit ändern, aber das Änderungsereignis der Checkbox-Gruppe kann nicht ausgelöst werden. Ich hoffe, es wird für alle hilfreich sein.
 Führen Sie Sie Schritt für Schritt durch die Entwicklung eines Uni-App-Kalender-Plug-Ins (und dessen Veröffentlichung).
Jun 30, 2022 pm 08:13 PM
Führen Sie Sie Schritt für Schritt durch die Entwicklung eines Uni-App-Kalender-Plug-Ins (und dessen Veröffentlichung).
Jun 30, 2022 pm 08:13 PM
Dieser Artikel führt Sie Schritt für Schritt durch die Entwicklung eines Uni-App-Kalender-Plug-Ins und stellt vor, wie das nächste Kalender-Plug-In von der Entwicklung bis zur Veröffentlichung entwickelt wird.
 Lassen Sie uns über das Dropdown-Laden der Scroll-Ansicht in Uniapp sprechen
Jul 14, 2022 pm 09:07 PM
Lassen Sie uns über das Dropdown-Laden der Scroll-Ansicht in Uniapp sprechen
Jul 14, 2022 pm 09:07 PM
Wie implementiert Uniapp das Laden von Scroll-View-Dropdowns? Im folgenden Artikel geht es um das Dropdown-Laden der Scroll-Ansicht des Uniapp-WeChat-Applets. Ich hoffe, dass es für alle hilfreich ist!
 Detailliertes Beispiel, wie Uniapp die Telefonaufzeichnungsfunktion implementiert (mit Code)
Jan 05, 2023 pm 04:41 PM
Detailliertes Beispiel, wie Uniapp die Telefonaufzeichnungsfunktion implementiert (mit Code)
Jan 05, 2023 pm 04:41 PM
Dieser Artikel vermittelt Ihnen relevantes Wissen über Uniapp. Er stellt vor allem vor, wie Sie Uniapp zum Tätigen von Anrufen und zum Synchronisieren von Aufzeichnungen verwenden. Ich hoffe, dass es für alle hilfreich ist.