 Web-Frontend
Web-Frontend
 Layui-Tutorial
Layui-Tutorial
 Empfohlene neueste Laui-Video-Tutorials im Jahr 2023 (empfohlene Sammlung)
Empfohlene neueste Laui-Video-Tutorials im Jahr 2023 (empfohlene Sammlung)
Empfohlene neueste Laui-Video-Tutorials im Jahr 2023 (empfohlene Sammlung)
Die folgenden Video-Tutorials des Front-End-UI-Frameworks – Laui sind für jedermann zusammengestellt. Sie müssen nicht von Drittanbieter-Cloud-Disk-Plattformen wie Xunlei und Baidu Cloud heruntergeladen werden. Sie können alle kostenlos online angesehen werden . Die Tutorials beginnen von der Tiefe bis zur Tiefe, und diejenigen mit Front-End-Grundkenntnissen können es lernen, von der Installation bis hin zu Fallerklärungen, sie sind umfassend und detailliert, um Ihnen zu helfen, das Laui-Framework schneller und besser zu beherrschen!
Das folgende Tutorial zum Laui-Framework wird hier rechtzeitig hinzugefügt, falls es aktualisiert wird. Bitte achten Sie jederzeit darauf! 1. Video-Tutorial das Formularmodul, das Popup-Layer-Modul und die Tabelle, wie man grundlegende Parameter einstellt und auch weiß, wie man Datenoperationen und andere Inhalte ausführt.
Front-End-UI-Framework – Laui
“Lernen Sie „Front-End-UI-Framework – Laui“, Sie werden wissen, wie Sie das Front-End-UI-Framework Laui installieren und verstehen, wie es geht Erstellen Sie ein Seitenkarussell und implementieren Sie die Anmeldung für das Backend-Verwaltungssystem sowie Animationseffekte für die Startseite und Einstellungen für Popup-Ebenen.
3. „
Studieren Sie „Details zur Verwendung des LayUI-Front-End-Frameworks“. Sie werden die Vorteile der Verwendung des Layui-Frameworks, die Referenzmethoden und die Verwendung kennen Methoden für Ebenenkomponenten und LayDate-Komponenten. Neben der Transformation und Einstellung von Seitenelementen können wir auch wissen, wie ein Paging-Modul erstellt wird.
 2. Laden Sie die Backend-Vorlage vonlayUI herunter:
2. Laden Sie die Backend-Vorlage vonlayUI herunter:
1. „Layui-Framework erstellte Management-Backend-Vorlage
“
2. „
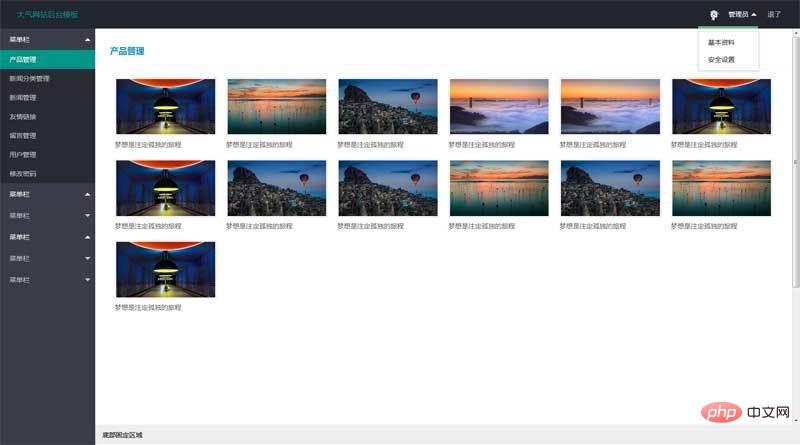
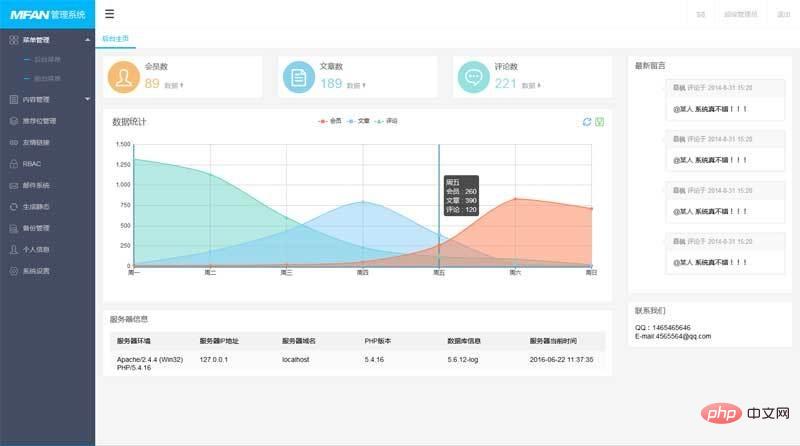
Layui-Website-Backend-Managementsystem-Framework-VorlageLayui-Website-Backend-Managementsystem-Vorlage, DIV+CSS-Layoutdesign, responsives Design, adaptive Auflösung, kompatibel mit PC und Mobilgeräten, ein vollständiger Satz von Backend-Vorlagen, einschließlich Anmeldung, Konsole, Formular, Benutzergruppe, Berechtigungskonfiguration und anderen HTML-Backend-Vorlagenseiten. 3. „Einfache Laui-Website-Backend-Seitenvorlage“Eine Website-Backend-Vorlage basierend auf Laui, der Seiteneingang ist index.html, Sie müssen ihn über index.html eingeben Siehe die Seite. Auf der linken Seite gibt es kein Menü, einschließlich Produktverwaltung, Nachrichtenklassifizierung, Informationsverwaltung, Produktverwaltung, Benutzerverwaltung, Benutzernachrichten und anderer Seiten (es enthält eine Reihe von Plug-Ins, die in sich selbst gekapselt sind, eine Popup-Ebene, Bestätigung, Paging, Meldungsfeld usw.) 4, „ layuiAdmin Universal Enterprise Website Backend Template. Dazu gehören hauptsächlich: Menüverwaltung, Backend-Menü, Frontend-Menü, Inhaltsverwaltung, Empfehlungsverwaltung, benutzerfreundliche Links, RBAC, Mailsystem, statische Generierung, Sicherungsverwaltung, persönliche Informationen, Systemeinstellungen und andere Seitenvorlagen für Backend-Verwaltungsfunktionen. 7 einfache Empfehlungen für Laui-Backend-Management-Vorlagen (kostenloser Download) layui Enterprise Website Backend Management Universal Template
layui Enterprise Website Backend Management Universal Template 【Verwandte Empfehlungen】
【Verwandte Empfehlungen】
Das obige ist der detaillierte Inhalt vonEmpfohlene neueste Laui-Video-Tutorials im Jahr 2023 (empfohlene Sammlung). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1379
1379
 52
52
 So richten Sie Jump on Laui-Anmeldeseite ein
Apr 04, 2024 am 03:12 AM
So richten Sie Jump on Laui-Anmeldeseite ein
Apr 04, 2024 am 03:12 AM
Schritte zur Sprungeinstellung der Layui-Anmeldeseite: Sprungcode hinzufügen: Fügen Sie im Anmeldeformular ein Beurteilungsereignis hinzu, klicken Sie auf die Schaltfläche „Senden“ und springen Sie nach erfolgreicher Anmeldung über window.location.href zur angegebenen Seite. Ändern Sie die Formularkonfiguration: Fügen Sie dem Formularelement von „lay-filter="login" ein verstecktes Eingabefeld mit dem Namen „redirect“ und dem Wert der Zielseitenadresse hinzu.
 So erhalten Sie Formulardaten in Laui
Apr 04, 2024 am 03:39 AM
So erhalten Sie Formulardaten in Laui
Apr 04, 2024 am 03:39 AM
Layui bietet eine Vielzahl von Methoden zum Abrufen von Formulardaten, einschließlich des direkten Abrufens aller Felddaten des Formulars, des Abrufens des Werts eines einzelnen Formularelements, der Verwendung der formAPI.getVal()-Methode zum Abrufen des angegebenen Feldwerts, der Serialisierung der Formulardaten usw Wenn Sie es als AJAX-Anforderungsparameter verwenden und das Formularübermittlungsereignis abhören, werden Daten abgerufen.
 Wie Laui Selbstanpassung umsetzt
Apr 26, 2024 am 03:00 AM
Wie Laui Selbstanpassung umsetzt
Apr 26, 2024 am 03:00 AM
Ein adaptives Layout kann mithilfe der Responsive-Layout-Funktion des Laui-Frameworks erreicht werden. Die Schritte umfassen: Referenzieren des Laui-Frameworks. Definieren Sie einen adaptiven Layout-Container und legen Sie die Klasse „layui-container“ fest. Verwenden Sie reaktionsfähige Haltepunkte (xs/sm/md/lg), um Elemente unter bestimmten Haltepunkten auszublenden. Geben Sie die Elementbreite mithilfe des Rastersystems (layui-col-) an. Abstand über Offset erzeugen (layui-offset-). Verwenden Sie reaktionsfähige Dienstprogramme (layui-invisible/show/block/inline), um die Sichtbarkeit von Elementen und deren Darstellung zu steuern.
 So übertragen Sie Daten in Laui
Apr 26, 2024 am 03:39 AM
So übertragen Sie Daten in Laui
Apr 26, 2024 am 03:39 AM
Die Methode zur Verwendung von Laui zum Übertragen von Daten ist wie folgt: Verwenden Sie Ajax: Erstellen Sie das Anforderungsobjekt, legen Sie die Anforderungsparameter (URL, Methode, Daten) fest und verarbeiten Sie die Antwort. Integrierte Methoden verwenden: Vereinfachen Sie die Datenübertragung mit integrierten Methoden wie $.post, $.get, $.postJSON oder $.getJSON.
 Was ist der Unterschied zwischen Laui und Vue?
Apr 04, 2024 am 03:54 AM
Was ist der Unterschied zwischen Laui und Vue?
Apr 04, 2024 am 03:54 AM
Der Unterschied zwischen Laui und Vue spiegelt sich hauptsächlich in Funktionen und Anliegen wider. Layui konzentriert sich auf die schnelle Entwicklung von UI-Elementen und stellt vorgefertigte Komponenten zur Vereinfachung der Seitenkonstruktion bereit. Vue ist ein Full-Stack-Framework, das sich auf Datenbindung, Komponentenentwicklung und Statusverwaltung konzentriert und sich besser für die Erstellung komplexer Anwendungen eignet. Layui ist leicht zu erlernen und eignet sich zum schnellen Erstellen von Seiten; Vue hat eine steile Lernkurve, hilft aber beim Erstellen skalierbarer und leicht zu wartender Anwendungen. Abhängig von den Projektanforderungen und dem Kenntnisstand des Entwicklers kann das passende Framework ausgewählt werden.
 So führen Sie Laui aus
Apr 04, 2024 am 03:42 AM
So führen Sie Laui aus
Apr 04, 2024 am 03:42 AM
Führen Sie zum Ausführen von Laui die folgenden Schritte aus: 1. Laui-Skript importieren; 3. Laui-Komponenten verwenden; 5. Skriptkompatibilität sicherstellen; Mit diesen Schritten können Sie Webanwendungen mit der Leistungsfähigkeit von Laui erstellen.
 Was bedeutet Laui?
Apr 04, 2024 am 04:33 AM
Was bedeutet Laui?
Apr 04, 2024 am 04:33 AM
Laui ist ein Front-End-UI-Framework, das eine Fülle von UI-Komponenten, Tools und Funktionen bereitstellt, um Entwicklern dabei zu helfen, schnell moderne, reaktionsfähige und interaktive Webanwendungen zu erstellen. Zu seinen Funktionen gehören: flexibles und leichtes, modulares Design, umfangreiche Komponenten, leistungsstarke Tools und einfache Bedienung Anpassung. Es wird häufig bei der Entwicklung verschiedener Webanwendungen eingesetzt, darunter Managementsysteme, E-Commerce-Plattformen, Content-Management-Systeme, soziale Netzwerke und mobile Anwendungen.
 Der Unterschied zwischen Laui-Framework und Vue-Framework
Apr 26, 2024 am 01:27 AM
Der Unterschied zwischen Laui-Framework und Vue-Framework
Apr 26, 2024 am 01:27 AM
Laui und Vue sind Front-End-Frameworks. Laui ist eine leichtgewichtige Bibliothek, die UI-Komponenten und -Tools bereitstellt. Vue ist ein umfassendes Framework, das UI-Komponenten, Statusverwaltung, Datenbindung, Routing und andere Funktionen bereitstellt. Laui basiert auf einer modularen Architektur und Vue basiert auf einer Komponentenarchitektur. Laui hat ein kleineres Ökosystem, Vue hat ein großes und aktives Ökosystem. Die Lernkurve von Laui ist niedrig und die Lernkurve von Vue ist steil. Laui eignet sich für kleine Projekte und die schnelle Entwicklung von UI-Komponenten, während Vue für große Projekte und Szenarien geeignet ist, die umfangreiche Funktionen erfordern.



