Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 CSS-Farbeinstellungsmethode: einfacher Vergleich von HEX, RGB und HSL
CSS-Farbeinstellungsmethode: einfacher Vergleich von HEX, RGB und HSL
CSS-Farbeinstellungsmethode: einfacher Vergleich von HEX, RGB und HSL
In CSS gibt es viele Möglichkeiten, Farbwerte darzustellen, z. B. Farbnamen, hexadezimale Farbe, RGB(), HEX(), HSL() usw. Kennen Sie den Unterschied zwischen HEX, RGB und HSL? Im folgenden Artikel erhalten Sie einen kurzen Vergleich von HEX, RGB und HSL, um deren Unterschiede zu erkennen.

Ich frage mich, ob Sie den Unterschied zwischen HEX, RGB und HSL und die verschiedenen Vorteile von jedem von ihnen kennen?
Bevor wir uns mit diesem Thema befassen, wollen wir kurz verstehen, was die einzelnen Farbmethoden bedeuten.
Definition von Farbmethoden
Hex Farbwerte sind eine der beliebtesten Möglichkeiten, CSS-Farbeigenschaften festzulegen, insbesondere bei Entwicklern. Fast alle Browser unterstützen es.
Wir können Lila im hexadezimalen Farbcode wie folgt definieren:
800080
Das Format der Farbe hier ist #RRGGBB, wobei RR (rot), GG (grün) und BB (blau) liegen zwischen 00 und FF #RRGGBB,其中 RR(红色)、GG(绿色)和 BB(蓝色)是介于 00 和 FF 之间的十六进制整数,表示色彩强度。
HEX 和 RGB 的区别
RGB 或 Red/Green/Blue(即红/绿/蓝)也被用于在 CSS 中定义颜色,是另一种广受欢迎的方法。RGB 配色方案是一种三通道格式,其中 r、g、b 三色的数值是 0 到 255 之间的整数。以下是 RGB 颜色的示例:
rgb(128, 0, 128)复制代码
上述 RGB 颜色代码的实现与上文中 HEX 颜色一致。你可能想知道,明明十六进制颜色代码更容易记住和输入,为什么我们还要使用 RGB 呢?
嗯,每种颜色方法都有自己的好处。RGB 的美妙之处在于它允许你为颜色添加不透明度。
这就是 RGBA 的强处了。在 CSS3 中,RGB 配色方案新增了一个额外的 alpha 通道,以指示颜色的不透明度。
译者注:其实嘛,Hex 也支持,比如说 50% 黑色就是
und repräsentieren die Farbintensität.#00000088,最后两位数为十六进制的透明度,范围也是00到FFHexadezimale Ganzzahl
Unterschied zwischen HEX und RGB
RGB oder
Rot/Grün/Blauwird auch zum Definieren von Farben in CSS verwendet und ist eine weitere beliebte Methode. Das RGB-Farbschema ist ein Dreikanalformat, bei dem die Werte von r, g und b ganze Zahlen zwischen 0 und 255 sind. Hier ist ein Beispiel für eine RGB-Farbe:
hsl(300, 100%, 25.1%)
Die Implementierung der oben genannten RGB-Farbcodes stimmt mit den oben genannten HEX-Farben überein. Sie fragen sich vielleicht, warum wir RGB verwenden, wenn hexadezimale Farbcodes leichter zu merken und einzugeben sind?
Nun, jede Farbmethode hat ihre eigenen Vorteile. Das Schöne an RGB ist, dass es Ihnen ermöglicht, den Farben Deckkraft zu verleihen. Das ist die Stärke von RGBA
. In CSS3 wurde dem RGB-Farbschema ein zusätzlicheralpha
-Kanal hinzugefügt, um die Deckkraft der Farbe anzuzeigen.
Anmerkung des Übersetzers: Tatsächlich wird es auch von Hex unterstützt. Beispielsweise ist 50 % Schwarz
#00000088, und die letzten beiden Ziffern sind hexadezimale Transparenz, und der Bereich ist ebenfalls00bisFF.Neuling, HSL!
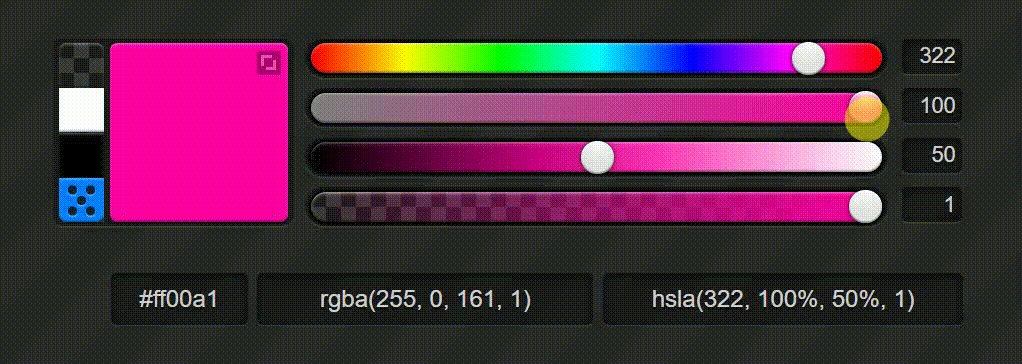
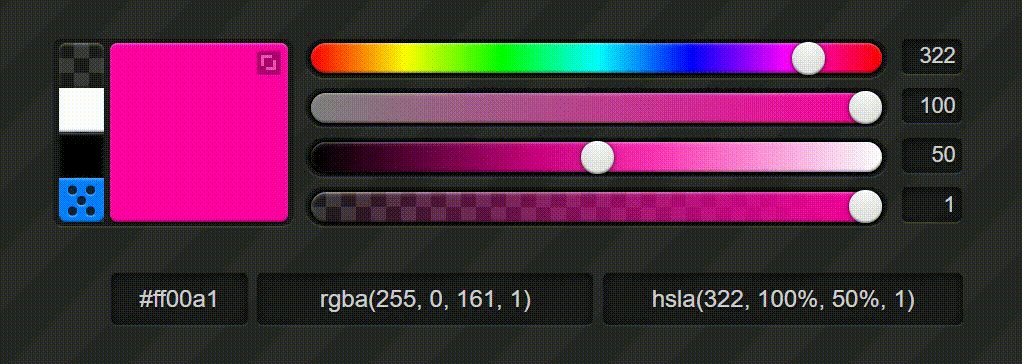
HSLsteht für Farbton, Sättigung und Helligkeit und ist eine weitere Möglichkeit, Farben in CSS zu deklarieren. Der HSL-Farbwert für Lila kann wie folgt angegeben werden:
Wie Sie sehen können, wird der erste Parameter verwendet, um den Farbton zu definieren, der der Wert der tatsächlichen Volltonfarbe ist, wie z. B. Rot, Gelb, Grün, Blau, Magenta usw. Farbton ist ein Farbkreis, der Werte von 0 bis 360 Grad annimmt. Hier stehen 0 und 360 Grad für Rot, 120 Grad für Grün und 240 Grad für Blau.p { color: #FF0000; color: hsla(0, 100%, 50%, 1); }Nach dem Login kopierenNach dem Login kopierenIm Gegensatz zu RGB können in HSL sowohl die Sättigung als auch die Helligkeit der Farbe geändert werden.
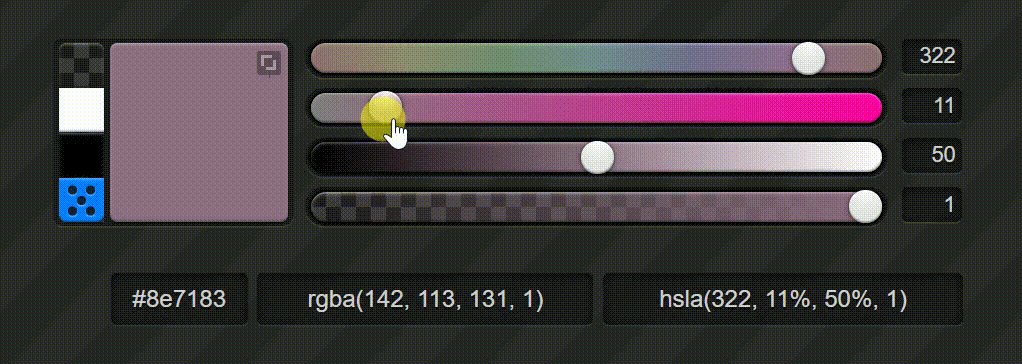
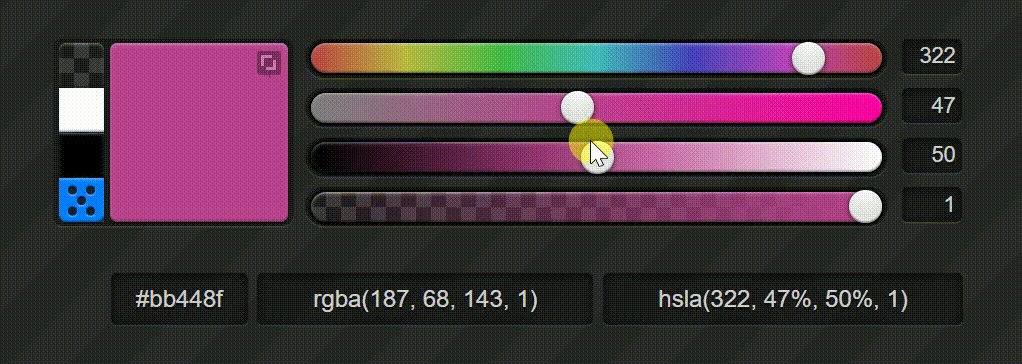
Diese Farben können matt oder hell sein. Je weniger Farbe vorhanden ist, desto mehr Grautöne entstehen. „Sättigung“ bezieht sich darauf, wie viel Farbe in einer Mischung vorhanden ist, und steuert, wie „lebendig oder matt“ die Farbe ist.Wie Sie sehen können, ändert sich die Farbe von reinen Tönen zu dunklen Tönen, wenn sich der Sättigungswert entlang der Linie von 100 % auf 0 % ändert.
Darüber hinaus gibt es einen dritten Parameter, der die Helligkeit darstellt. Auch hier handelt es sich um einen Prozentwert, der Wertebereich liegt ebenfalls zwischen 0 % und 100 % und wird verwendet, um den Anteil von Schwarz oder Weiß in der Farbe zu beschreiben.
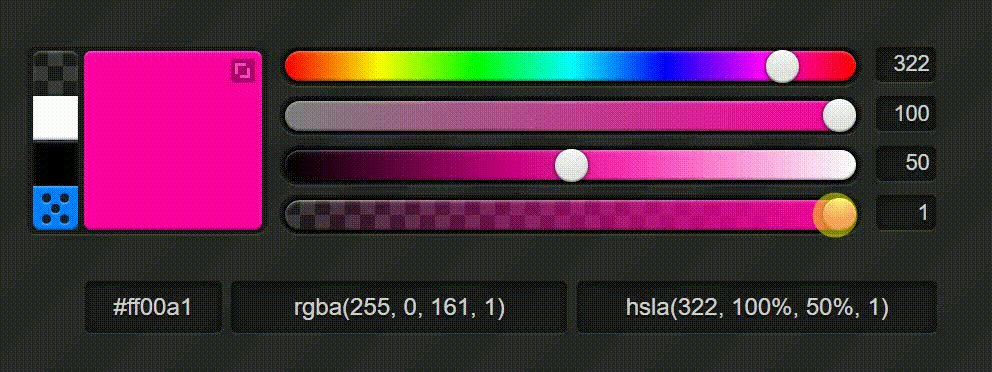
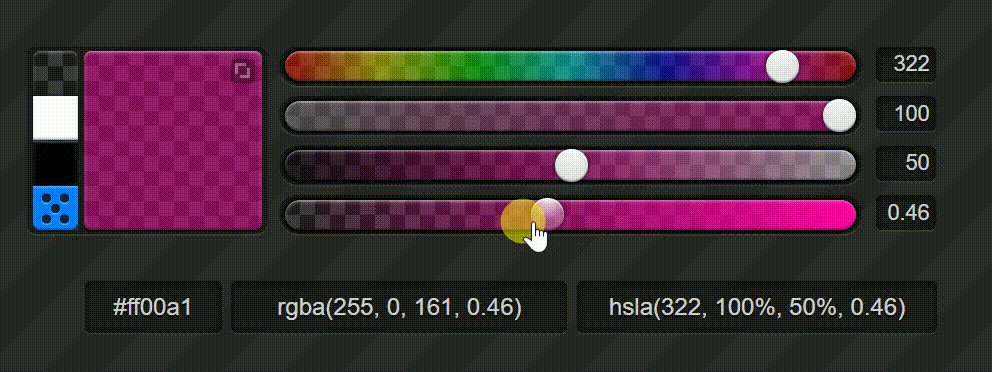
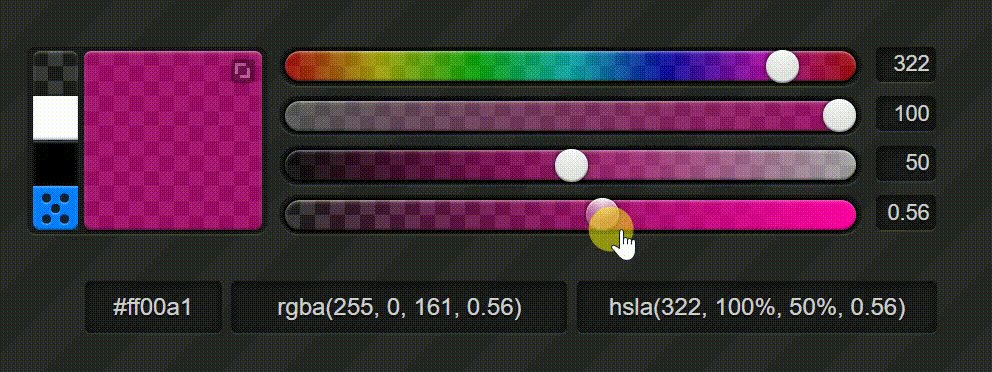
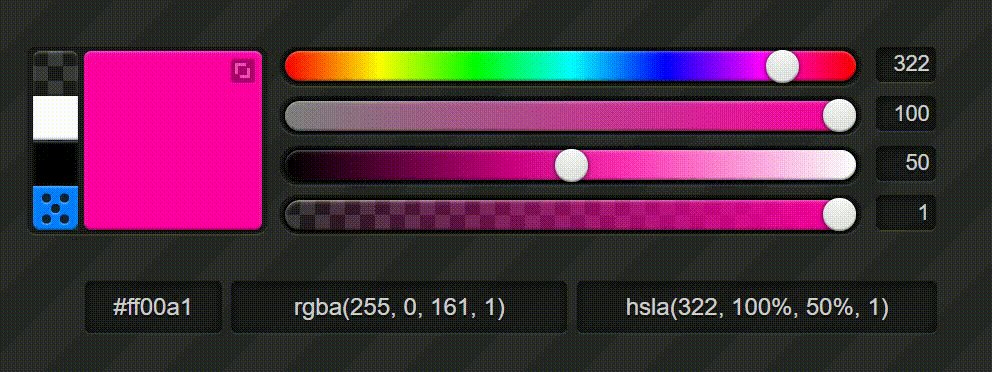
🎜🎜🎜🎜Dies ähnelt der Verwendung von Wasserfarben in der Malerei. Wenn die Farbe heller sein soll, können Sie Weiß hinzufügen. Wenn die Farbe dunkler sein soll, können Sie Schwarz hinzufügen. Daher steht 100 % Helligkeit für völliges Weiß, 50 % für die tatsächliche Tönungsfarbe und 0 % für reines Schwarz. 🎜🎜🎜HSLA🎜 Ähnlich wie RGBA ist es eine Erweiterung von HSL. Der vierte Kanal repräsentiert die Deckkraft der Farbe, ähnlich wie RGBA und Hex-Alpha. Die Deckkraft wird als Dezimalwert angegeben, wie in RGBA, wobei 1 vollständig undurchsichtig ist, 0 vollständig transparent ist und alle Werte dazwischen teilweise undurchsichtig sind. 🎜🎜Während die meisten Browser RGB- und Hex-Farbcodes unterstützen, werden HSL-Farben hauptsächlich in HTML5-basierten Browsern unterstützt. 🎜🎜🎜Möglicherweise haben Sie alle oder einige dieser Farbmethoden beim Festlegen von Farbeigenschaften in CSS verwendet. Hex ist mein persönlicher Favorit, aber was sind die Unterschiede zwischen ihnen und welche Vorteile haben sie jeweils? Lassen Sie es uns ohne weitere Umschweife gemeinsam herausfinden! 🎜🎜🎜Was ist der beste Weg, Farben in CSS anzugeben? 🎜🎜🎜Wenn Sie an HTML gewöhnt sind, sind Sie möglicherweise eher mit der Verwendung von Hex-Farbwerten vertraut, da Hex-Farbwerte in HTML häufig verwendet werden. Aber wenn Sie Design studiert haben, haben Sie wahrscheinlich die RGB-Notation verwendet, da es das am häufigsten verwendete Format in den meisten Designprogrammen wie Photoshop, Corel und Illustrator ist. 🎜Mein Rat ist: Wenn Sie ein reiner Entwickler sind und einfach nur Ihr Projekt fertigstellen möchten, bleiben Sie bei dem Farbschema, mit dem Sie am besten vertraut sind.
Da es dem Browser egal ist, welches Farbformat Sie verwenden, ist der Leistungsunterschied selbst bei geringfügigen Leistungsänderungen zwischen verschiedenen Methoden vernachlässigbar.
Wenn Sie darüber hinaus Bedenken hinsichtlich der Benutzerfreundlichkeit, der Auswirkungen von Entscheidungen auf Entwickler usw. haben, schauen wir uns an, welcher Ansatz für Ihre Situation am besten geeignet ist.
Beginnen wir mit der hexadezimalen Schreibweise. Hexadezimal ist aufgrund seiner kurzen Schreibweise sehr attraktiv. Viele Entwickler sind der Meinung, dass Hex-Werte im Vergleich zu RGB und HSL sehr einfach zu lesen und leichter in ihren bevorzugten Texteditor zu kopieren sind.
RGB ist in älteren Versionen von Internet Explorer (9 und früher) bekannt und wird unterstützt.
HSL ist so konzipiert, dass es für Menschen leichter verständlich ist!
Formate wie RGB und Hex sind eher maschinenlesbar als menschenlesbar. Stattdessen ist HSL für ein besseres menschliches Verständnis konzipiert. HSL ist eine neuere und natürlichere Art der Farbverarbeitung.
Im Gegensatz zu Hex und RGBA, wo Sie einige Zahlen übergeben müssen, um die gewünschte Farbe zu erhalten, können wir in HSL Hue verwenden, um die Farbe zu definieren, und den zweiten und dritten Parameter Prozentsatz verwenden, um den gewünschten Sättigungsgrad und die gewünschte Helligkeitsstufe zu erhalten .
Was wäre, wenn ich Ihnen sagen würde, dass der Seitentitel
#578557或rgb(87, 133, 87),你能猜出是什么颜色吗? 不,除非你是电脑。但是,与此同时,如果我给你 HSL 中的颜色:hsl(120, 21%, 43%)sein muss? Jetzt ist es doch etwas einfacher zu erraten, oder? Ein Farbtonwert von 120° bedeutet, dass es sich um reines Grün handelt. Als nächstes hat es eine Sättigung von 61 %, was darauf hinweist, dass es 21 % von einem dunklen Grau (einem sehr ungesättigten Grün) entfernt ist. Schließlich bedeutet eine Helligkeit von 43 %, dass die Farbe um 7 % von einfarbig auf die dunklere Seite wechselt.Okay, nehmen wir an, Sie möchten, dass die Schaltflächenfarbe beim Bewegen des Mauszeigers heller und beim Klicken dunkler wird. Es ist erstaunlich, wie einfach die Verwendung von HSL ist – einfach den Helligkeitswert erhöhen oder verringern, fertig! ! Dies ist jedoch in HEX oder RGB ohne die Hilfe von Werkzeugen oder einem Designer nicht möglich.
HSL ist eine intuitive Farbnotation, die die reale Welt nachahmt.
Betrachten wir zum Beispiel ein hellblau gefärbtes Papier. Seine Farbwerte in drei Formaten sind:
Hex RGB HSL #ADD8E6 rgb(173, 216, 230) hsl(195 , 53,3 %, 79 %) Okay, jetzt halten Sie Ihre Hand ein paar Zentimeter von der Oberfläche entfernt. Der Schatten deiner Hand verdunkelt die Oberfläche ein wenig, oder? Es gibt keine Möglichkeit, diese Farbänderung mithilfe der RGB- oder Hexadezimalschreibweise darzustellen, ohne die Farbe selbst zu ändern. Aber in HSL müssen wir nur den Helligkeitswert leicht anpassen und dann Sie sind fertig! Ist es nicht wirklich cool, dass wir überhaupt keine Änderungen an der Originalfarbe vornehmen müssen?
Hex RGB HSL Originalwert #4f2017 rgb(79, 32, 23) hsl(195, 53,3 %, 79 %) Neuer Wert #2F819D rgb(47, 129, 157) hsl(195, 53,3%, 50%) 如你所见,Hex 和 RGB 值已经被改到面目全非了,而对于 HSL,只有一个值发生了变化。毫无疑问,在构建配色方案时,HSL 是最有用的。以底色为基础,根据需要调整饱和度和亮度,就是这样!有了 HSL,建立一个配色方案,简直就是小菜一碟。
最后,这一切都取决于个人喜好!
现在你可能认为 HSL 是最好的颜色表示法。但是,正如我上面提到的,旧版本的 Internet Explorer 不支持 HSL。同样,每种颜色格式都有其优点和缺点。问题是,这并不重要。
最重要的是尽可能保持在项目中使用到的类型的一致性,因为它有助于提高生产力。
- 和其他两种颜色相比 Hex 有不支持透明度的限制(译者注:Hex 是支持的……)
- 不使用特定工具来调整 RGBA 颜色是很很困难的
- 旧浏览器不支持 HSLA
- 如果你所服务的浏览器支持 HSLA 那就忽略这条吧!你可以选择使用任何格式!
在选择在项目中设置 CSS 颜色属性的最佳方法时,你可以考虑以下因素。
1、使用与开发团队其他成员相同的格式来提高可维护性。
2、如果你已经熟悉 RGB 格式,请使用它。
3、如果你的目标访问者使用严重过时的浏览器访问你的网站,请使用 Hex,或者使用如下后备代码:
p { color: #FF0000; color: hsla(0, 100%, 50%, 1); }Nach dem Login kopierenNach dem Login kopieren4、如果以上三点还是没能让你决定使用哪一种,请使用 HSLA。HSLA 允许你像 RGBA 一样使用透明度,而且更具备可访问性。
有哪些替代方案?
除了上面提到的方法,还有一些其他方法可以用来在 CSS 中设置颜色属性。
- 使用颜色名称:所有现代浏览器都支持 140 个标准 CSS 颜色名称。颜色名称是代表特定颜色的关键字,如
coral。currentcolor关键字:如果需要引用一个元素的颜色,可以使用这个关键字。- HWB 值: HWB 代表色相、白度、黑度。虽然目前 HTML 不支持它,但它被建议作为 CSS4 的新标准。
- CMYK 值:CMYK 是青色、洋红色、黄色和黑色的组合。尽管计算机屏幕使用 RGB 值来显示颜色,但打印机通常使用 CMYK 颜色值来显示颜色。与 HWB 类似,CMYK 在 HTML 中尚不支持,不过也是被建议作为 CSS4 中的新标准。
最后
颜色在网页中起着至关重要的作用。在 CSS 中,我们能使用 RGB、Hex 和 HSL 等方法来定义颜色。在本文中,我们了解了用于在 CSS 中设置颜色属性的三种主要方法,以及它们的区别和各自的优缺点,还有可用于在 CSS 中定义颜色属性的其他替代方法。
尽管 HSLA 由于其人类可读性而比其他两种方法略有优势,但如果不是针对特定情况,则无关紧要。你可以使用任何你觉得舒服的方式。
看看不同的优缺点,每种方法都优于其他方法,总而言之,决定使用哪种方式在 CSS 中设置颜色属性应取决于以下三个因素:
- 偏好
- 可维护性
- 性能与效果
那么,你更喜欢用什么来设置 CSS 中的颜色?Hex、RGBA、HSLA 或其他什么?原因又是什么?在评论区告诉我吧。
英文原文地址:https://link.juejin.cn/?target=https%3A%2F%2Fblog.bitsrc.io%2Fhex-vs-rgb-vs-hsl-what-is-the-best-method-to-set-css-color-property-f45d2debeee
原文作者:Nethmi Wijesinghe
更多编程相关知识,请访问:编程视频!!
Das obige ist der detaillierte Inhalt vonCSS-Farbeinstellungsmethode: einfacher Vergleich von HEX, RGB und HSL. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Was ist der RGB-Farbmodus?
Feb 13, 2020 pm 02:08 PM
Was ist der RGB-Farbmodus?
Feb 13, 2020 pm 02:08 PM
RGB ist der Farbmodus des Lichts. R steht für Rot, G steht für Grün und B steht für Blau. Die drei Farben können zu anderen Farben überlagert werden, daher wird dieser Modus auch als additiver Farbmodus bezeichnet.
 Was ist der Unterschied zwischen RGB und Argb?
May 05, 2023 am 11:56 AM
Was ist der Unterschied zwischen RGB und Argb?
May 05, 2023 am 11:56 AM
Der Unterschied zwischen RGB und ArGB ist: 1. RGB ist ein Farbstandard in der Industrie, der durch Änderungen in den drei Farbkanälen R, G und B erzielt wird. Der Lichteffekt ist relativ einfach Ein integrierter Steuerchip auf einer einzelnen RGB-Lampe, der so programmiert werden kann, dass er Effekte wie fließendes Wasserlampen und gespleißte Anzeige von Textmustern erzielt und so eine dynamische Transformation wie fließendes Wasser erreicht. 2. ARGB verwendet 5V3-Pins, um eine einzelne zu steuern Während RGB 12V4-Pin ist, kann nur eine Einzelfarbenkonvertierung erreicht werden. 3. ARGB-Lichteffekt-Motherboards sind teurer als RGB.
 Was ist der RGB-Farbmodus?
Feb 28, 2023 pm 04:01 PM
Was ist der RGB-Farbmodus?
Feb 28, 2023 pm 04:01 PM
Der RGB-Farbmodus ist ein Bildschirmanzeigemodus; auf dem Monitor erzeugt der RGB-Farbmodus Farben, indem er mit einer Elektronenkanone auf die roten, grünen und blauen Lichtemissionselektroden trifft. Computer können im Allgemeinen 32-Bit-Farben anzeigen. mit etwa mehr als einer Million Farben. Der RGB-Farbmodus ist ein Farbstandardisierungsmodus, der die drei Grundfarben Rot, Blau und Grün verwendet, um andere Farben zu erzeugen, indem er sie auf unterschiedliche Weise überlagert und mischt. Diese drei Farben sind auch die drei Primärfarben, die andere Farben erzeugen können bilden alle gesehenen Farben.
 Was bedeutet Monitor RGB?
Feb 14, 2024 pm 09:00 PM
Was bedeutet Monitor RGB?
Feb 14, 2024 pm 09:00 PM
Viele Leute verstehen die RGB-Werte in der Monitorbeschreibung nicht. Sie wissen nicht, was sie bedeuten. Tatsächlich gibt es bis zu 256 Stufen, die erreicht werden können 16 Millionen Farben durch Kombination. Was bedeutet Monitor-RGB? Antwort: Farbmodus 1. RGB bezieht sich auf die Änderungen der drei Farben Rot, Grün und Blau, und ihre Kombination und Überlagerung kann eine Vielzahl von Farben erzeugen. 2. Der Vertreter von RGB in allgemeinen Computern ist die Anzeigefarbdarstellungsmethode. Insgesamt gibt es 256 RGB-Stufen. 3. 256 Stufen können insgesamt 16,78 Millionen Farben kombinieren, was oft als 16 Millionen Farben bezeichnet wird, auch 24-Bit-Farben genannt (2 hoch 24). 4. Wenn Sie einen Prozentsatz von RGB-Werten sehen, z. B. 99 % RGB , Dies stellt den Farbumfang des Monitors dar
 Was ist der Unterschied zwischen cmyk und rgb?
Feb 03, 2023 pm 02:26 PM
Was ist der Unterschied zwischen cmyk und rgb?
Feb 03, 2023 pm 02:26 PM
Unterschiede: 1. CMYK besteht aus den vier Farben Cyan, Magenta und Gelb; RGB besteht aus den drei Primärfarben Hell, Rot, Grün und Blau. 2. CMYK ist ein Farbmodus, der auf Reflexion beruht und nur mit einer externen Lichtquelle sichtbar ist. RGB ist ein leuchtender Farbmodus, und der Inhalt auf dem Bildschirm ist auch in einem dunklen Raum sichtbar. 3. Das auf dem Bildschirm angezeigte Bild wird im RGB-Modus dargestellt; das auf dem Druckerzeugnis angezeigte Bild wird im CMYK-Modus dargestellt.
 Tutorial von RGB zu hexadezimalem RGB
Jun 21, 2023 pm 05:50 PM
Tutorial von RGB zu hexadezimalem RGB
Jun 21, 2023 pm 05:50 PM
Die drei Primärfarben von RGB werden sehr wahrscheinlich in der Schnittstellenprogrammierung verwendet. In den meisten Fällen ist es notwendig, die Dezimalzahl der Farbe in einen Hexadezimalwert umzuwandeln. Für Entwickler mit geringer digitaler Empfindlichkeit ist die manuelle Konvertierung oft fehleranfällig . , was eine große Belastung für sie darstellt. In diesem Artikel wird erläutert, wie Sie das mit Windows gelieferte Taschenrechner-Tool zum Konvertieren von dezimalem und hexadezimalem RGB verwenden.
 Vergleichstabelle der hexadezimalen Codierung
Jun 21, 2023 pm 05:53 PM
Vergleichstabelle der hexadezimalen Codierung
Jun 21, 2023 pm 05:53 PM
Wenn es um das Basissystem für Zahlen geht, fällt uns oft das „Dezimalsystem“ ein, das uns im Leben sofort in den Sinn kommt, aber in „Computer Coding Binary System“ haben wir über die Verwendung von Dezimalsystemen in modernen Computersystemen gesprochen.
 Was bedeutet Computer-RGB?
Jan 30, 2023 pm 02:37 PM
Was bedeutet Computer-RGB?
Jan 30, 2023 pm 02:37 PM
Computer RGB bezieht sich auf den RGB-Farbmodus, der in der Branche ein Farbstandard ist. Er erhält jede Farbe durch Änderungen in den drei Farbkanälen Rot (R), Grün (G) und Blau (B) und deren Überlagerung Farbvielfalt; RGB repräsentiert die Farben der drei Kanäle Rot, Grün und Blau. Dieser Standard umfasst fast alle Farben, die das menschliche Auge wahrnehmen kann, und ist eines der am weitesten verbreiteten Farbsysteme.



 -Kanal hinzugefügt, um die Deckkraft der Farbe anzuzeigen.
-Kanal hinzugefügt, um die Deckkraft der Farbe anzuzeigen.