
Dieser Artikel stellt Ihnen ein vscodePlug-in vor – beim Schreiben von Code wird ein Feuerwerk ausgelöst und der Editor wird geschüttelt . Schauen wir mal rein!

Ich habe mich kürzlich mit vscode-Plugins beschäftigt und möchte heute ein Plug-in mit einem besonders coolen Effekt, dem sogenannten Power-Modus, mit Ihnen teilen.

Zerstören Sie ein Feuerwerk, während Sie Code schreiben, und der Editor zittert.
Der Effekt ist sehr umwerfend, aber wir dürfen uns nicht damit zufrieden geben, zu wissen, wie man ihn nutzt. Wir müssen studieren, wie er umgesetzt wird.
Sie haben vielleicht nicht viel Ahnung von vscode, aber wenn dieser Effekt auf einer Webseite platziert wird, wackelt der Editor, wenn sich der Text ändert, und dann werden einige Feuerwerkseffekte darauf angezeigt. Einige Schüler haben vielleicht Ideen dazu. [Empfohlenes Lernen: „vscode-Tutorial“]
Jitter-Editor: Ist Jitter nicht auch eine Animation, was eine Verschiebung nach links und rechts, eine Bewegung nach rechts in dieser Sekunde und die Rückkehr zum Original bedeutet? Position in der nächsten Sekunde, etwa so: Es fing an zu zittern. 抖动编辑器:抖动不也是个动画么,就是左右位移,这一秒右移,下一秒回到原位置,这样就抖起来了。
烟花效果:不管啥花里胡哨的烟花,给个 gif 我们就能搞定,就是在文本上方加一个元素,然后把 gif 放上去,下次加 gif 的时候把上次的删除。
这样就能在网页里实现编辑器抖动 + 放烟花效果了。
把这个效果放到 vscode 里实现也是一样的思路,因为 vscode 是基于 electron 实现的啊。
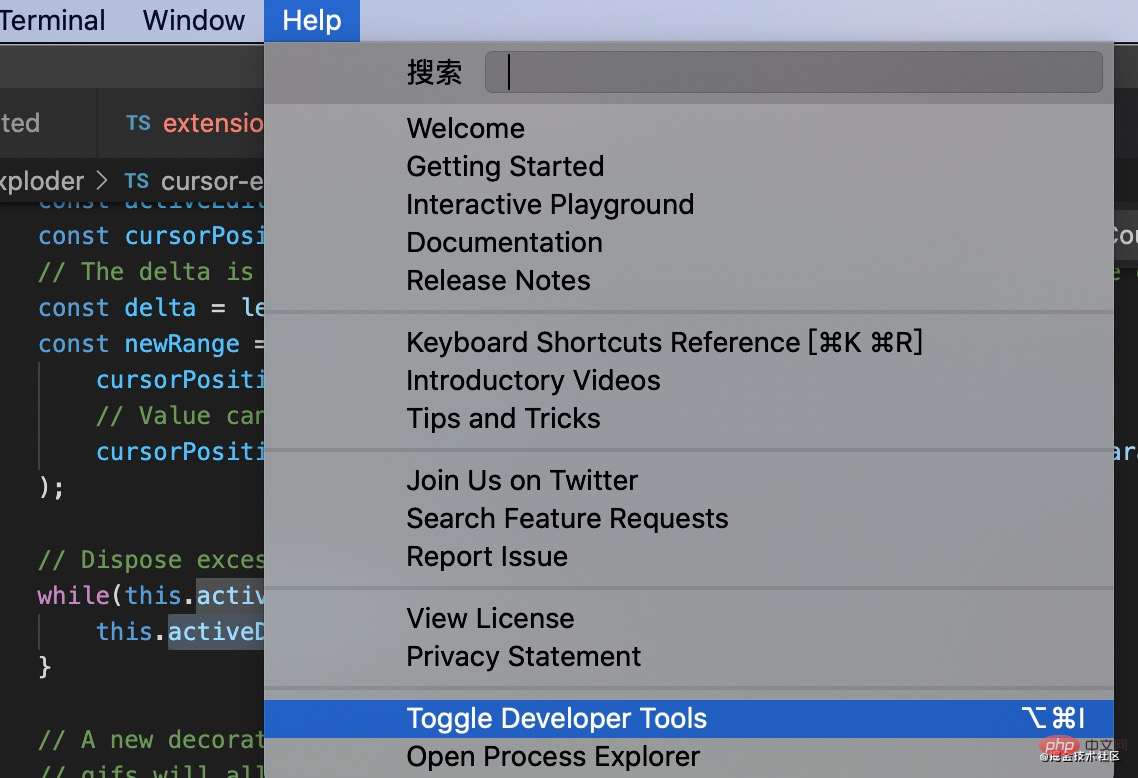
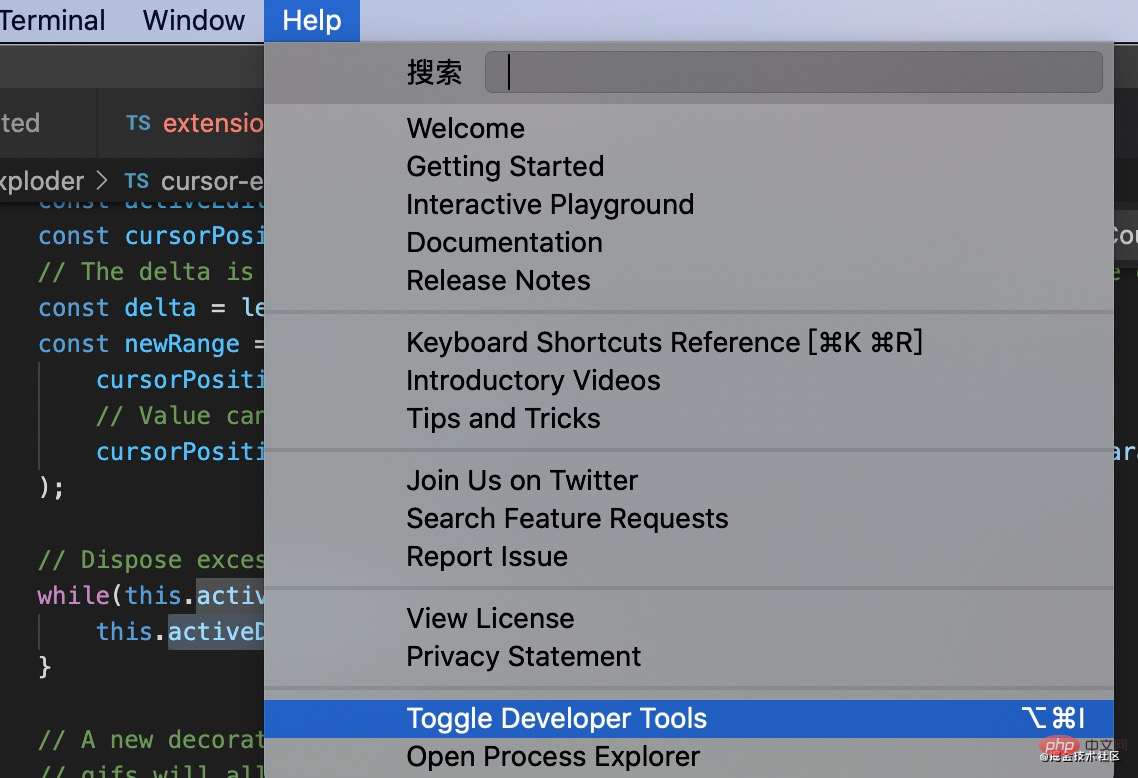
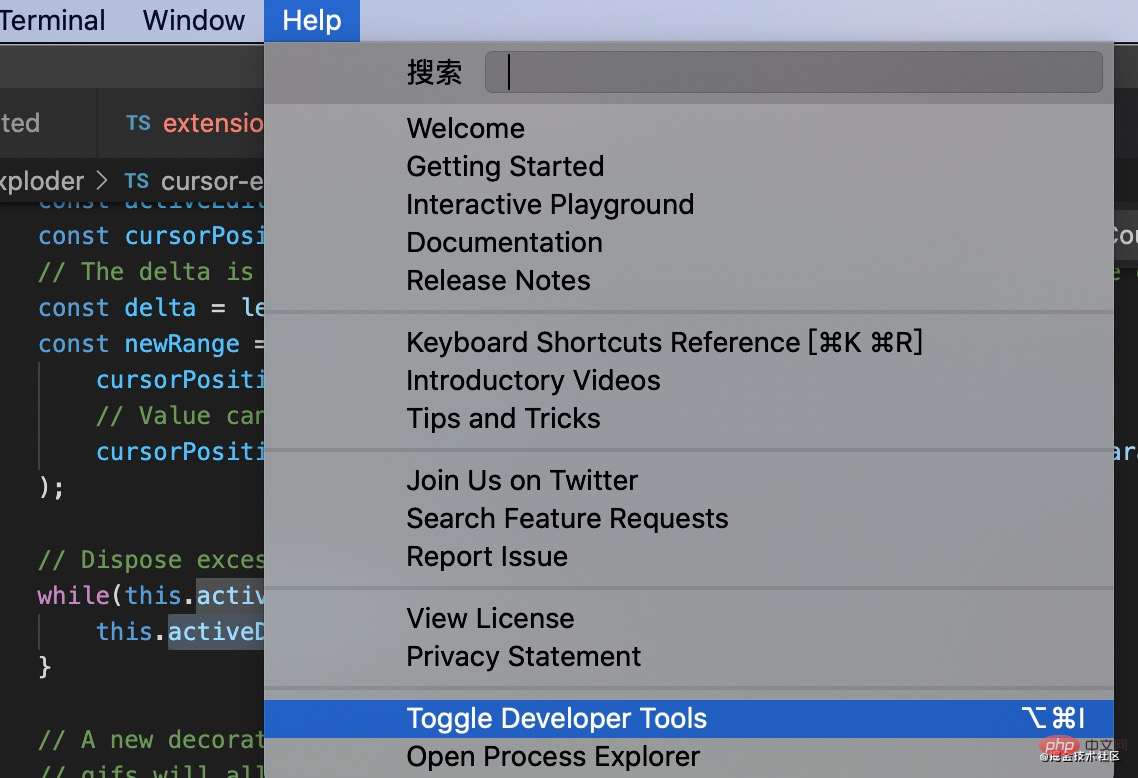
而 electron 又是基于 chromium + nodejs,也就是 ui 部分是网页。我们可以在 vscode 帮助里打开开发者工具:

然后,可以看到,这编辑器部分就是个 div 啊

所以刚才在网页里实现的效果,可以放到 vscode 里实现,思路一样。
思路是一样,但是具体怎么做呢?
这就需要了解下 vscode 的 extension api 了,其实也不难,我给大家介绍一下这里用到的 api:
首先,引入 vscode 包,所有的 api 都在这个包里。
import * as vscode from 'vscode';
然后,我们要给文本加样式,怎么加呢?
在 vscode 的编辑器里面加样式不是直接操作 dom 的,是受到限制的,要这样几步:
const activeEditor = vscode.window.activeTextEditor;
const cursorPosition = activeTextEditor.selection.active;
const newRange = new vscode.Range(
cursorPosition.with(cursorPosition.line, cursorPosition.character),
cursorPosition.with(cursorPosition.line, Math.max(0, cursorPosition.character + delta))
);vscode.window.createTextEditorDecorationType({
before: {
contentText:'',
textDecoration: `none; ${defaultCssString}${backgroundCssString} ${customCssString}`,
},
textDecoration: `none; position: relative;`,
rangeBehavior: vscode.DecorationRangeBehavior.ClosedClosed
});activeEditor.setDecorations(decoration, [newRange]);
现在我们就在 vscode 编辑器里面,你正在编辑的位置,加上了一段样式。
装饰对象可以添加 before、after,这不就是伪元素么?没错,就是伪元素,而且还可以加一系列样式呢。加啥样式都可以。
到了这,是不是就有如何在编辑器里做那些效果的思路了呢?
接下来,我们来看看 power-mode 的实现细节。
我们先从效果实现开始看吧,主要是抖动和放烟花:
抖动的原理我们分析过了,就是定时做位移。
首先,它定义了一系列的位移的装饰对象,就是通过 vscode.window.createTextEditorDecorationType
Feuerwerkseffekt: Egal welche Art von ausgefallenem Feuerwerk, geben Sie uns einfach ein GIF und wir können es einfach über dem Text hinzufügen und das GIF dann beim nächsten Mal darauf platzieren Fügen Sie ein GIF hinzu und löschen Sie das letzte. Auf diese Weise können Sie den Editor-Jitter + Feuerwerkseffekt auf der Webseite erzielen. Es ist die gleiche Idee, diesen Effekt in vscode zu integrieren, da vscode auf Elektronen basiert. Und Electron basiert auf Chrom + NodeJS, das heißt, der UI-Teil ist eine Webseite. Wir können die Entwicklertools in der vscode-Hilfe öffnen: 
 Der gerade auf der Webseite erzielte Effekt kann also mit der gleichen Idee in vscode implementiert werden. Die Idee ist die gleiche, aber wie setzt man sie konkret um? Dies erfordert ein Verständnis der Erweiterungs-API von vscode. Es ist tatsächlich nicht schwierig, Ihnen die hier verwendete API vorzustellen: Stellen Sie zunächst alle APIs vor.
Der gerade auf der Webseite erzielte Effekt kann also mit der gleichen Idee in vscode implementiert werden. Die Idee ist die gleiche, aber wie setzt man sie konkret um? Dies erfordert ein Verständnis der Erweiterungs-API von vscode. Es ist tatsächlich nicht schwierig, Ihnen die hier verwendete API vorzustellen: Stellen Sie zunächst alle APIs vor. public activate = () => {
this.dispose();
this.negativeX = vscode.window.createTextEditorDecorationType(<vscode.DecorationRenderOptions>{
textDecoration: `none; margin-left: 0px;`
});
this.positiveX = vscode.window.createTextEditorDecorationType(<vscode.DecorationRenderOptions>{
textDecoration: `none; margin-left: ${this.config.shakeIntensity}px;`
});
this.negativeY = vscode.window.createTextEditorDecorationType(<vscode.DecorationRenderOptions>{
textDecoration: `none; margin-top: 0px;`
});
this.positiveY = vscode.window.createTextEditorDecorationType(<vscode.DecorationRenderOptions>{
textDecoration: `none; margin-top: ${this.config.shakeIntensity}px;`
});
this.shakeDecorations = [
this.negativeX,
this.positiveX,
this.negativeY,
this.positiveY
];
} Dann müssen wir dem Text Stile hinzufügen.
Dann müssen wir dem Text Stile hinzufügen. Durch das Hinzufügen von Stilen im vscode-Editor wird der Dom nicht direkt bedient, er ist eingeschränkt. Es sind die folgenden Schritte erforderlich:
private shake = () => {
if (!this.config.enableShake) {
return;
}
// 当前 editor
const activeEditor = vscode.window.activeTextEditor;
// 要抖动的 range,也就是当前行
const xRanges = [];
for (let i = 0; i < activeEditor.document.lineCount; i++) {
xRanges.push(new vscode.Range(new vscode.Position(i, 0), new vscode.Position(i, 1)));
}
// 加装饰
if (Math.random() > 0.5) {
activeEditor.setDecorations(this.negativeX, []);
activeEditor.setDecorations(this.positiveX, xRanges);
} else {
activeEditor.setDecorations(this.positiveX, []);
activeEditor.setDecorations(this.negativeX, xRanges);
}
if (Math.random() > 0.5) {
activeEditor.setDecorations(this.negativeY, []);
activeEditor.setDecorations(this.positiveY, this.fullRange);
} else {
activeEditor.setDecorations(this.positiveY, []);
activeEditor.setDecorations(this.negativeY, this.fullRange);
}
clearTimeout(this.shakeTimeout);
this.shakeTimeout = setTimeout(() => {
this.unshake();
}, 1000);
}// 当前编辑器
const activeEditor = vscode.window.activeTextEditor;
// 当前编辑位置
const cursorPosition = vscode.window.activeTextEditor.selection.active;
// 要加装饰的范围
const delta = left ? -2 : 1;
const newRange = new vscode.Range(
cursorPosition.with(cursorPosition.line, cursorPosition.character),
cursorPosition.with(cursorPosition.line, Math.max(0, cursorPosition.character + delta))
);
//创建装饰对象
const decoration = vscode.window.createTextEditorDecorationType(<vscode.DecorationRenderOptions>{
before: {
// before 样式
},
textDecoration: `当前元素样式`,
rangeBehavior: vscode.DecorationRangeBehavior.ClosedClosed
});
// 给该范围加装饰
activeEditor.setDecorations(decoration, [newRange]);// 背景图片的样式
const backgroundCss = this.getBackgroundCssSettings(explosionUrl);
//位置的样式
const defaultCss = {
position: 'absolute',
[CSS_LEFT] : `-10px`,
[CSS_TOP]: `-1.2rem`,
width: `${this.config.explosionSize}ch`,
height: `${this.config.explosionSize}rem`,
display: `inline-block`,
['z-index']: 1,
['pointer-events']: 'none',
};
// 样式对象转换为字符串
const backgroundCssString = this.objectToCssString(backgroundCss);
const defaultCssString = this.objectToCssString(defaultCss);
const customCssString = this.objectToCssString(this.config.customCss || {});
// 创建装饰对象
const decoration = vscode.window.createTextEditorDecorationType(<vscode.DecorationRenderOptions>{
before: {
contentText:'',
textDecoration: `none; ${defaultCssString}${backgroundCssString} ${customCssString}`,
},
textDecoration: `none; position: relative;`,
rangeBehavior: vscode.DecorationRangeBehavior.ClosedClosed
});vscode.workspace.onDidChangeTextDocument(onDidChangeTextDocument);
vscode.workspace.onDidChangeConfiguration(onDidChangeConfiguration);
Jetzt sind wir im vscode-Editor ein Stil wird der Position hinzugefügt, die Sie bearbeiten. Dekorationsobjekte können mit Vorher und Nachher hinzugefügt werden. Sind das nicht Pseudoelemente? Das ist richtig, es ist ein Pseudoelement, und Sie können auch eine Reihe von Stilen hinzufügen. Sie können einen beliebigen Stil hinzufügen.
Haben Sie zu diesem Zeitpunkt eine Idee, wie Sie diese Effekte im Editor erstellen können?
🎜Als nächstes werfen wir einen Blick auf die Implementierungsdetails des Power-Modus. 🎜vscode.window.createTextEditorDecorationType handelt: 🎜"activationEvents": [
"*"
]"main": "./out/src/extension",
"contributes": {
"configuration": {
"title": "Power Mode",
"properties": {
"powermode.enabled": {
"default": false, // 默认值
"type": "boolean",// 值类型
"description": "Enable to activate POWER MODE!!!"
}
}
}
}

大功告成,这样我们把抖动和放烟花在 vscode 里面实现了一遍。
但是,还得加个触发的入口。
什么时候触发呢?涉及到两个 api:
vscode.workspace.onDidChangeTextDocument(onDidChangeTextDocument);
vscode.workspace.onDidChangeConfiguration(onDidChangeConfiguration);
从怎么触发的,到触发后干什么,我们都清楚了,接下来呢,还要会怎么注册这个插件到 vscode 中。
注册插件就是在 package.json 里面配置一下,指定触发时机:
"activationEvents": [
"*"
]指定插件入口:
"main": "./out/src/extension",
指定插件的配置:
"contributes": {
"configuration": {
"title": "Power Mode",
"properties": {
"powermode.enabled": {
"default": false, // 默认值
"type": "boolean",// 值类型
"description": "Enable to activate POWER MODE!!!"
}
}
}
}vscode 基于 electron,而 electron 基于 chromium,所以还是用网页来做 ui 的,那么很多网页里面的效果,基本都可以在编辑器实现。
但是是受约束的,要熟悉整个加装饰的流程:
抖动和放烟花都是基于这个 api 实现的,不过抖动是做上下左右的随机位移,放烟花是在编辑的位置加动图。
实现思路有了,还得指定触发的入口,也就是文本编辑的时候(onDidChangeTextDocument)。还有配置改变也得做下处理(onDidChangeConfiguration)。
之后,注册到 vscode 就可以了,在 package.json 里面配置入口(main)、生效事件(activeEvent)、配置项(contibutes.configuration)
希望这篇文章能够帮你理清 vscode 里面一些编辑效果的实现思路。
兄弟萌,让我们一起在 vscode 里面放烟花吧!

(插件名叫 vscode-power-mode,感兴趣可以体验一下,或者去看看源码)。
原文地址:https://juejin.cn/post/6982416460723257352
作者:zxg_神说要有光
更多编程相关知识,请访问:编程入门!!
Das obige ist der detaillierte Inhalt vonTeilen des vscode-Plug-ins: Sehen Sie, wie es den Feuerwerks-Jitter-Effekt erzielt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 vscode
vscode
 So führen Sie Code mit vscode aus
So führen Sie Code mit vscode aus
 Was sind die JQuery-Plug-Ins?
Was sind die JQuery-Plug-Ins?
 Einführung in das von vscode verwendete Framework
Einführung in das von vscode verwendete Framework
 Welche Sprache wird im Allgemeinen zum Schreiben von vscode verwendet?
Welche Sprache wird im Allgemeinen zum Schreiben von vscode verwendet?
 In welcher Sprache kann vscode geschrieben werden?
In welcher Sprache kann vscode geschrieben werden?
 vscode Chinesische Einstellungsmethode
vscode Chinesische Einstellungsmethode
 Einführung in die Verwendung von vscode
Einführung in die Verwendung von vscode