
In JavaScript können Sie den Mauszeigerstil über das Cursor-Attribut des Stilobjekts ändern, das die Cursorform definiert, die verwendet wird, wenn der Mauszeiger innerhalb der Grenze eines Elements platziert wird. Cursor=" Zeigerstilwert "".

Die Betriebsumgebung dieses Tutorials: Windows 7-System, JavaScript-Version 1.8.5, Dell G3-Computer.
So ändern Sie den Mauszeigerstil in JavaScript
In js können wir den Stil des Mauszeigers beispielsweise über das Attribut cursor des Stilobjekts festlegen
var body = document.querySelector("body")
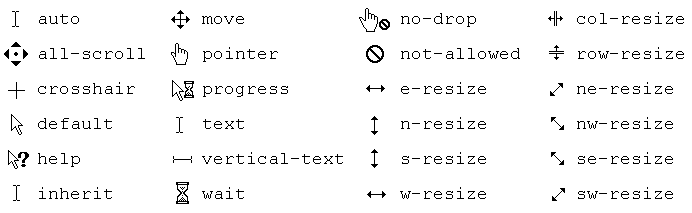
body.style.cursor= "move"Der obige Code erkennt das Nach dem Öffnen der Seite wird der Mauszeiger durch einen Kreuzstil ersetzt. Tatsächlich gibt es viele Stile, wie in der Abbildung unten gezeigt. Über das Cursorattribut können wir den Zeiger auch durch ein benutzerdefiniertes Bild ersetzen. Die Methode ist wie folgt
obox1.onmousemove = function(){
this.style.cursor = 'url(../favicon.ico),auto';
} Es ist zu beachten, dass das Bild in der URL nur Bilder in den Formaten
Es ist zu beachten, dass das Bild in der URL nur Bilder in den Formaten .ico unterstützt. Hier empfehlen wir eine Website, die das ICO-Format online generiert. Klicken Sie hier, um zu springen. Das Auto nach der URL kann von Ihnen selbst festgelegt werden. Wenn der Pfad des ersetzten Bildes falsch ist oder das Format nicht gefunden wird, verwendet der Mauszeiger den Stil.
【Empfohlenes Lernen:Javascript-Tutorial für Fortgeschrittene
】Das obige ist der detaillierte Inhalt vonSo ändern Sie den Mauszeigerstil mit JavaScript. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!