So legen Sie die Hintergrundfarbe in Javascript fest
In Javascript können Sie die Hintergrundfarbe des Style-Objekts verwenden. Diese Eigenschaft wird verwendet, um die Hintergrundfarbe des Elements festzulegen. Das Syntaxformat ist „element object.style.backgroundColor="color value". ;".

Die Betriebsumgebung dieses Tutorials: Windows 7-System, JavaScript-Version 1.8.5, Dell G3-Computer.
So legen Sie die Hintergrundfarbe in Javascript fest
In Javascript können Sie die Eigenschaft „backgroundColor“ des Style-Objekts verwenden, um die Hintergrundfarbe festzulegen.
Grammatik:
Object.style.backgroundColor="颜色值"
Beispiel:
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
body {
background-color: #B8BFD8;
}
</style>
<script type="text/javascript">
function changeStyle() {
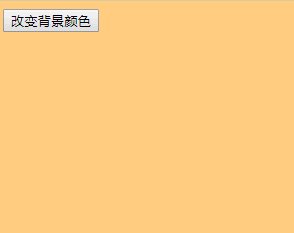
document.body.style.backgroundColor = "#FFCC80";
// document.body.style.backgroundColor="red";
}
</script>
</head>
<body>
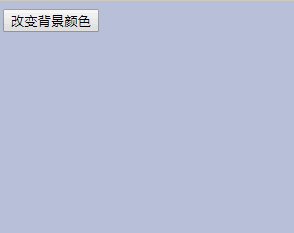
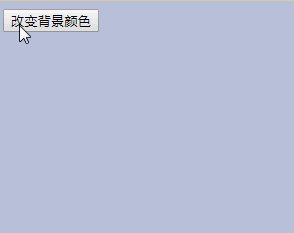
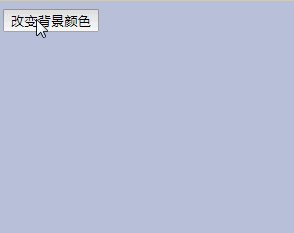
<input type="button" onclick="changeStyle()" value="改变背景颜色" />
</body>
</html>Rendering:

Anleitung: So schreiben Sie Farbwerte:
1. Farbe verwenden Namen
Empfohlene Farbnamen
/*名 称 颜 色 名 称 颜 色 名 称 颜 色 black 纯黑 silver 浅灰 navy 深蓝 blue 浅蓝 green 深绿 lime 浅绿 teal 靛青 aqua 天蓝 maroon 深红 red 大红 purple 深紫 fuchsia 品红 olive 褐黄 yellow 明黄 gray 深灰 white 壳白*/
Es wird nicht empfohlen, Farbnamen auf Webseiten zu verwenden, insbesondere bei großflächiger Verwendung, um zu vermeiden, dass einige Farbnamen von Browsern nicht analysiert werden oder verschiedene Browser Farben unterschiedlich interpretieren.
2. Hexadezimale Farbe
Hex-Symbole #RRGGBB und #RGB (z. B. #ff0000). „#“, gefolgt von 6 oder 3 Hexadezimalzeichen (0-9, A-F).
Dies ist die am häufigsten verwendete Farbauswahlmethode, wie zum Beispiel:
#f03 #F03 #ff0033 #FF0033
3, RGB, Rot-Grün-Blau (RGB)
Gibt an, dass der Farbwert die Farbe des RGB-Codes ist, Funktionsformat For rgb(R,G,B), der Wert kann eine Ganzzahl oder ein Prozentsatz von 0-255 sein.
rgb(255,0,51) rgb(255, 0, 51) rgb(100%,0%,20%) rgb(100%, 0%, 20%)
Erweiterung: RGBA, Rot-Grün-Blau-Alpha (RGBa)
RGBA erweitert den RGB-Farbmodus, der einen Alphakanal enthält und es ermöglicht, die Transparenz einer Farbe festzulegen. a steht für Transparenz: 0=transparent; 1=undurchsichtig.
rgba(255,0,0,0.1) /* 10% 不透明 */ rgba(255,0,0,0.4) /* 40% 不透明 */ rgba(255,0,0,0.7) /* 70% 不透明 */ rgba(255,0,0, 1) /* 不透明,即红色 */
4. HSL, Farbton-Sättigungs-Helligkeit (Hue-Saturation-Lightness)
Hue (Hue) stellt einen Winkel des Farbkreises dar (d. h. einen Ring, der einen Regenbogen darstellt).
Sättigung und Helligkeit werden in Prozent ausgedrückt.
100 % ist volle Sättigung, während 0 % eine Graustufe ist.
100 % Helligkeit ist weiß, 0 % Helligkeit ist schwarz und 50 % Helligkeit ist „normal“.
hsl(120,100%,25%) /* 深绿色 */ hsl(120,100%,50%) /* 绿色 */ hsl(120,100%,75%) /* 浅绿色 */
Erweiterung: HSLA, Hue-Saturation-Lightness-Alpha (HSLa)
HSLa erweitert den HSL-Farbmodus, einschließlich des Alpha-Kanals, der die Transparenz einer Farbe festlegen kann. a steht für Transparenz: 0=transparent; 1=undurchsichtig.
hsla(240,100%,50%,0.05) /* 5% 不透明 */ hsla(240,100%,50%, 0.4) /* 40% 不透明 */ hsla(240,100%,50%, 0.7) /* 70% 不透明 */ hsla(240,100%,50%, 1) /* 完全不透明 */
5. transparent
Spezieller Farbwert, der auf transparente Farbe hinweist. Kann direkt als Farbe verwendet werden.
【Empfohlenes Lernen: Javascript-Tutorial für Fortgeschrittene】
Das obige ist der detaillierte Inhalt vonSo legen Sie die Hintergrundfarbe in Javascript fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 So passen Sie die Hintergrundfarbeinstellungen in Eclipse an
Jan 28, 2024 am 09:08 AM
So passen Sie die Hintergrundfarbeinstellungen in Eclipse an
Jan 28, 2024 am 09:08 AM
Wie stelle ich die Hintergrundfarbe in Eclipse ein? Eclipse ist eine bei Entwicklern beliebte integrierte Entwicklungsumgebung (IDE) und kann für die Entwicklung in einer Vielzahl von Programmiersprachen verwendet werden. Es ist sehr leistungsstark und flexibel und Sie können das Erscheinungsbild der Benutzeroberfläche und des Editors über Einstellungen anpassen. In diesem Artikel wird erläutert, wie Sie die Hintergrundfarbe in Eclipse festlegen, und es werden spezifische Codebeispiele bereitgestellt. 1. Ändern Sie die Hintergrundfarbe des Editors. Öffnen Sie Eclipse und rufen Sie das Menü „Windows“ auf. Wählen Sie „Einstellungen“. Navigieren Sie nach links
 So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem. Einführung: Mit der kontinuierlichen Weiterentwicklung der Technologie ist die Spracherkennungstechnologie zu einem wichtigen Bestandteil des Bereichs der künstlichen Intelligenz geworden. Das auf WebSocket und JavaScript basierende Online-Spracherkennungssystem zeichnet sich durch geringe Latenz, Echtzeit und plattformübergreifende Eigenschaften aus und hat sich zu einer weit verbreiteten Lösung entwickelt. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem implementieren.
 So legen Sie die Hintergrundfarbe in Editplus fest – So legen Sie die Hintergrundfarbe in Editplus fest
Mar 04, 2024 pm 07:00 PM
So legen Sie die Hintergrundfarbe in Editplus fest – So legen Sie die Hintergrundfarbe in Editplus fest
Mar 04, 2024 pm 07:00 PM
Freunde, wissen Sie, wie man die Hintergrundfarbe in Editplus einstellt? Wenn Sie interessiert sind, schauen Sie es sich mit mir an. Schritt 1: Öffnen Sie zunächst editplus und klicken Sie oben auf „Extras“, wie im Bild gezeigt: Schritt 2: Klicken Sie im Werkzeugmenü auf „Einstellungen“, wie im Bild gezeigt: Schritt 3: Klicken Sie auf der Seite „Einstellungen“ links auf „Farben“, wie im Bild gezeigt im Bild: Kapitel 3 Schritt 4: Wählen Sie in der Hintergrundposition nach Bedarf eine Farbe aus, wie in der Abbildung gezeigt:
 Schritt-für-Schritt-Anleitung zum Ändern der Hintergrundfarbe mit Eclipse
Jan 28, 2024 am 08:28 AM
Schritt-für-Schritt-Anleitung zum Ändern der Hintergrundfarbe mit Eclipse
Jan 28, 2024 am 08:28 AM
Bringen Sie Ihnen Schritt für Schritt bei, wie Sie die Hintergrundfarbe in Eclipse ändern. Dazu sind spezifische Codebeispiele erforderlich. Eclipse ist eine sehr beliebte integrierte Entwicklungsumgebung (IDE), die häufig zum Schreiben und Debuggen von Java-Projekten verwendet wird. Standardmäßig ist die Hintergrundfarbe von Eclipse weiß, einige Benutzer möchten jedoch möglicherweise die Hintergrundfarbe nach ihren Wünschen ändern oder die Belastung der Augen verringern. In diesem Artikel erfahren Sie Schritt für Schritt, wie Sie die Hintergrundfarbe in Eclipse ändern, und stellen spezifische Codebeispiele bereit. Schritt 1: Öffnen Sie zuerst Eclipse
 WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Realisierung von Echtzeit-Überwachungssystemen Einführung: Mit der rasanten Entwicklung der Internet-Technologie wurden Echtzeit-Überwachungssysteme in verschiedenen Bereichen weit verbreitet eingesetzt. Eine der Schlüsseltechnologien zur Erzielung einer Echtzeitüberwachung ist die Kombination von WebSocket und JavaScript. In diesem Artikel wird die Anwendung von WebSocket und JavaScript in Echtzeitüberwachungssystemen vorgestellt, Codebeispiele gegeben und deren Implementierungsprinzipien ausführlich erläutert. 1. WebSocket-Technologie
 Ausführliche Erklärung, wie man die Hintergrundfarbe von PyCharm ändert
Jan 04, 2024 am 11:03 AM
Ausführliche Erklärung, wie man die Hintergrundfarbe von PyCharm ändert
Jan 04, 2024 am 11:03 AM
PyCharm ist eine leistungsstarke integrierte Python-Entwicklungsumgebung (IDE), die Entwicklern viele praktische Funktionen und Tools bietet. Eine der am häufigsten verwendeten Funktionen besteht darin, die Hintergrundfarbe von PyCharm zu ändern. In diesem Artikel werde ich die Methode zum Ändern der Hintergrundfarbe von PyCharm ausführlich vorstellen und spezifische Codebeispiele bereitstellen. Um die Hintergrundfarbe von PyCharm zu ändern, müssen wir die folgenden Schritte ausführen: Schritt 1: Öffnen Sie PyCharm und klicken Sie im Menü „Datei“ auf „Einstellen“.
 Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Einführung in die Verwendung von JavaScript und WebSocket zur Implementierung eines Online-Bestellsystems in Echtzeit: Mit der Popularität des Internets und dem Fortschritt der Technologie haben immer mehr Restaurants damit begonnen, Online-Bestelldienste anzubieten. Um ein Echtzeit-Online-Bestellsystem zu implementieren, können wir JavaScript und WebSocket-Technologie verwenden. WebSocket ist ein Vollduplex-Kommunikationsprotokoll, das auf dem TCP-Protokoll basiert und eine bidirektionale Kommunikation zwischen Client und Server in Echtzeit realisieren kann. Im Echtzeit-Online-Bestellsystem, wenn der Benutzer Gerichte auswählt und eine Bestellung aufgibt
 So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript. Im heutigen digitalen Zeitalter müssen immer mehr Unternehmen und Dienste Online-Reservierungsfunktionen bereitstellen. Es ist von entscheidender Bedeutung, ein effizientes Online-Reservierungssystem in Echtzeit zu implementieren. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Reservierungssystem implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist WebSocket? WebSocket ist eine Vollduplex-Methode für eine einzelne TCP-Verbindung.




