
In JavaScript können Sie das Farbattribut des Style-Objekts verwenden, um die Schriftfarbe zu ändern. Dieses Attribut wird verwendet, um die Farbe des Schrifttextes festzulegen (die Vordergrundfarbe des Elements). style.color="Farbwert"; ".

Die Betriebsumgebung dieses Tutorials: Windows 7-System, JavaScript-Version 1.8.5, Dell G3-Computer.
In JavaScript können Sie die Farbeigenschaft des Style-Objekts verwenden, um die Schriftfarbe zu ändern.
Lass es uns anhand eines Beispiels lernen:
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript">
function setColor() {
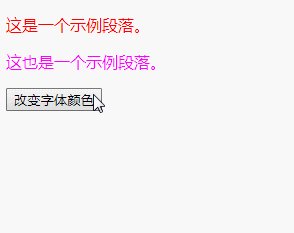
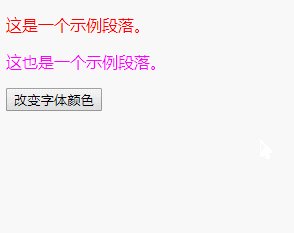
document.getElementById("p1").style.color = "#ff0000";
document.getElementById("p2").style.color = "magenta";
}
</script>
</head>
<body>
<p id="p1">这是一个示例段落。</p>
<p id="p2">这也是一个示例段落。</p>
<input type="button" onclick="setColor()" value="改变字体颜色" />
</body>
</html>Rendering:

Beschreibung:
Das Farbattribut legt die Farbe des Textes fest (die Vordergrundfarbe des Elements).
Syntax:
Object.style.color=color
Mögliche Werte
| Wert | Beschreibung |
|---|---|
| Farbe |
Der Farbwert kann ein Farbname, ein RGB-Wert oder eine Hexadezimalzahl usw. sein. Standard: Abhängig vom Browser. |
Verwandte Empfehlungen: „So legen Sie die Hintergrundfarbe in Javascript fest“
[Empfohlenes Lernen: Javascript-Tutorial für Fortgeschrittene]
Das obige ist der detaillierte Inhalt vonSo ändern Sie die Schriftfarbe in JavaScript. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!