
In JavaScript können Sie die Methode „removeChild()“ verwenden, um ein untergeordnetes Element zu löschen. Diese Methode kann einen Knoten aus der untergeordneten Knotenliste des angegebenen Elements löschen, d. h. das angegebene untergeordnete Element ist „parent“. element object.removeChild(child element )".

Die Betriebsumgebung dieses Tutorials: Windows 7-System, JavaScript-Version 1.8.5, Dell G3-Computer.
Javascript untergeordnete Elemente löschen
In Javascript können Sie die Methode „removeChild()“ verwenden, um untergeordnete Elemente zu löschen. Lassen Sie uns anhand von Beispielen mehr darüber erfahren.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
div{
border: 2px dashed #006DAF;
padding: 10px;
}
p{
border: 2px dashed #006DAF;
padding: 10px;
}
</style>
</head>
<body>
<div>div元素
<h2>一个标题</h2>
<p>一个段落</p>
</div><br />
<input id="btn" type="button" value="删除div中的子元素p">
</body>
<script>
function deleteChild() {
var div = document.querySelector("div");
var p = document.querySelector("p");
div.removeChild(p);
}
var btn = document.getElementById("btn").onclick = function() {
deleteChild();
}
</script>
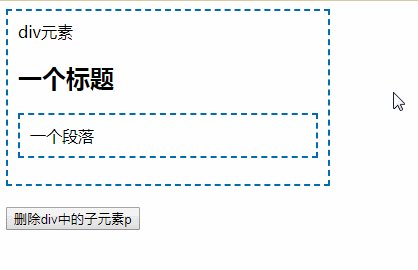
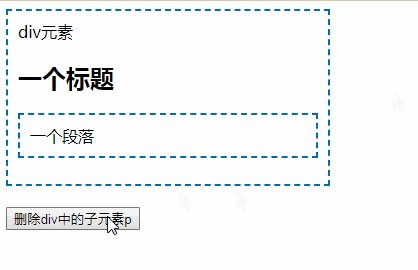
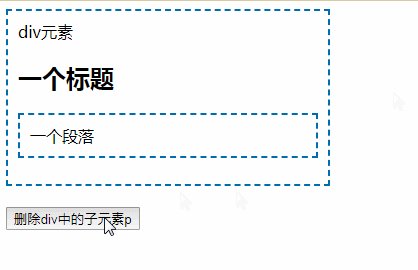
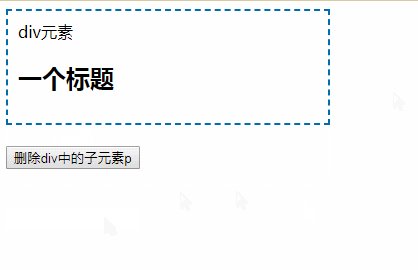
</html>Rendering:

Beschreibung:
Die Methode „removeChild()“ kann einen Knoten aus der Liste der untergeordneten Knoten löschen. Die Verwendung ist wie folgt:
nodeObject.removeChild(node)
Der Parameterknoten ist der zu löschende Knoten. Wenn der Löschvorgang erfolgreich ist, wird der gelöschte Knoten zurückgegeben. Wenn er fehlschlägt, wird null zurückgegeben.
Wenn ein Knoten mit der Methode „removeChild()“ gelöscht wird, werden alle im Knoten enthaltenen untergeordneten Knoten gleichzeitig gelöscht.
Beispiel 1
Im Beispiel unten wird der Titel der ersten Ebene im roten Feld entfernt, wenn auf die Schaltfläche geklickt wird.
<div id="red">
<h1>红盒子</h1>
</div>
<div id="blue">蓝盒子</div>
<button id="ok">移动</button>
<script>
var ok = document.getElementById ("ok"); //获取按钮元素的引用
ok.onclick = function () { //为按钮注册一个鼠标单击事件处理函数
var red = document.getElementById ("red"); //获取红色盒子的引用
var h1 = document.getElementsByTagName("h1")[0]; //获取标题元素的引用
red.removeChild(h1); //移出红盒子包含的标题元素
}
</script>Beispiel 2
Wenn Sie das blaue Feld löschen möchten, aber sein übergeordnetes Element nicht ermitteln können, können Sie mit dem Attribut parentNode schnell die Referenz des übergeordneten Elements abrufen und diese Referenz zum Implementieren des Löschvorgangs verwenden.
var ok = document.getElementById ("ok"); //获取按钮元素的引用
ok.onclick = function () { //为按钮注册一个鼠标单击事件处理函数
var blue= document.getElementById ("blue"); //获取蓝色盒子的引用
var parent = blue.parentNode; //获取蓝色盒子父元素的引用
parent.removeChild(blue); //移出蓝色盒子
}Wenn Sie den gelöschten Knoten an einer anderen Stelle im Dokument einfügen möchten, können Sie die Methode „removeChild()“ oder die Methoden „appendChild()“ und „insertBefore()“ verwenden, um dies zu erreichen.
Beispiel 3
Das Löschen von Knoten wird genauso häufig verwendet wie das Erstellen und Einfügen von Knoten in DOM-Dokumentoperationen. Aus diesem Grund kann die Funktion zum Löschen von Knoten gekapselt werden.
//封装删除节点函数
//参数:e表示预删除的节点
//返回值:返回被删除的节点,如果不存在指定的节点,则返回undefined值
function remove (e) {
if (e) {
var _e = e.parentNode.removeChild(e);
return _e;
}
return undefined;
}Beispiel 4
Wenn Sie alle untergeordneten Knoten unter dem angegebenen Knoten löschen möchten, lautet die Kapselungsmethode wie folgt:
//封装删除所有子节点的方法
//参数:e表示预删除所有子节点的父节点
function empty (e) {
while (e.firstChild) {
e.removeChild (e.firstChild);
}
}[Empfohlenes Lernen: Javascript-Tutorial für Fortgeschrittene]
Das obige ist der detaillierte Inhalt vonSo löschen Sie untergeordnete Elemente in Javascript. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!