5 Plug-Ins in VSCode, die das Refactoring einfach machen (teilen)
In diesem Artikel stellen wir Ihnen 5 VSCodePlugins vor, die das Refactoring vereinfachen. Sie können Benutzern dabei helfen, Code zu bereinigen, die Komplexität zu reduzieren, Funktionen zu verbessern und die Entwicklungseffizienz zu verbessern.

Wenn Sie nach Möglichkeiten suchen, Ihren Code zu bereinigen, die Komplexität zu reduzieren und die Funktionalität zu verbessern, helfen Ihnen diese Refactoring-Erweiterungen dabei, schneller voranzukommen. [Empfohlenes Lernen: „vscode-Tutorial“]
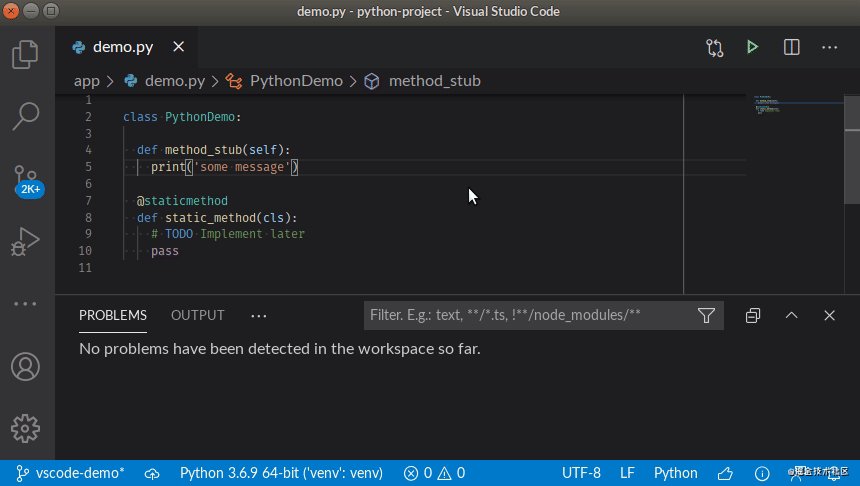
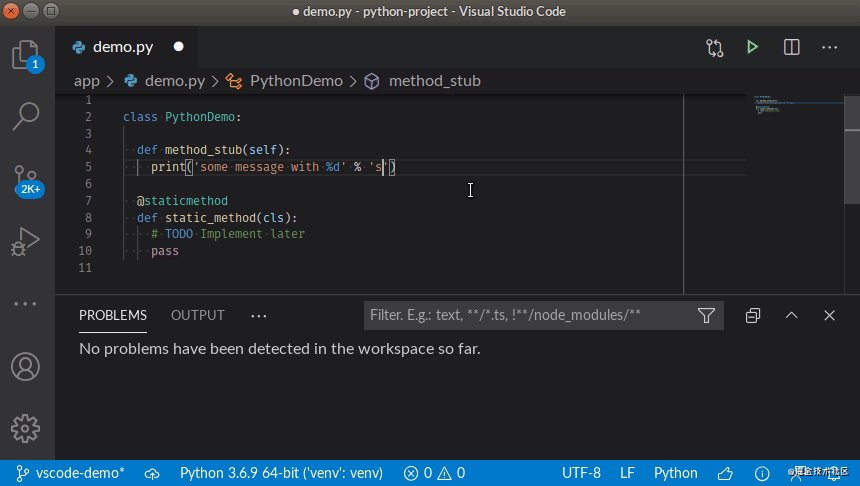
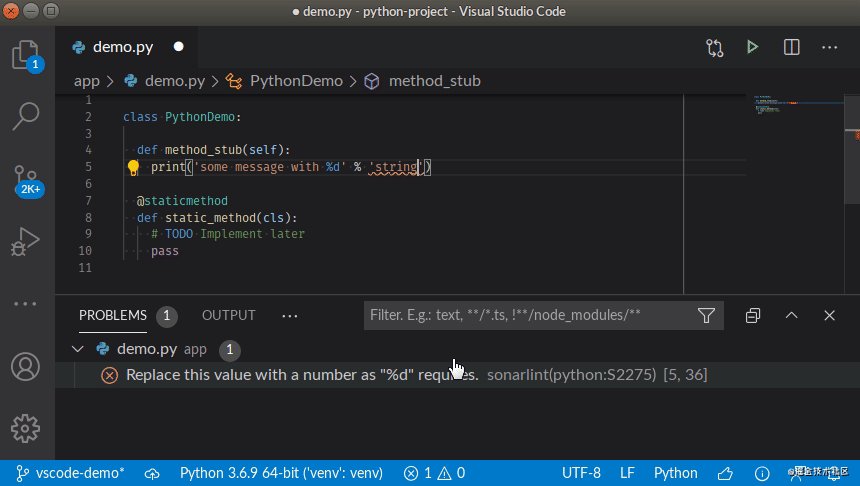
1. Mit SonarLint
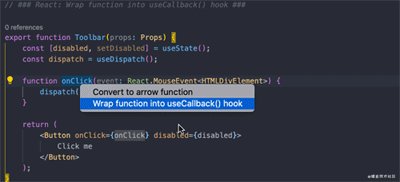
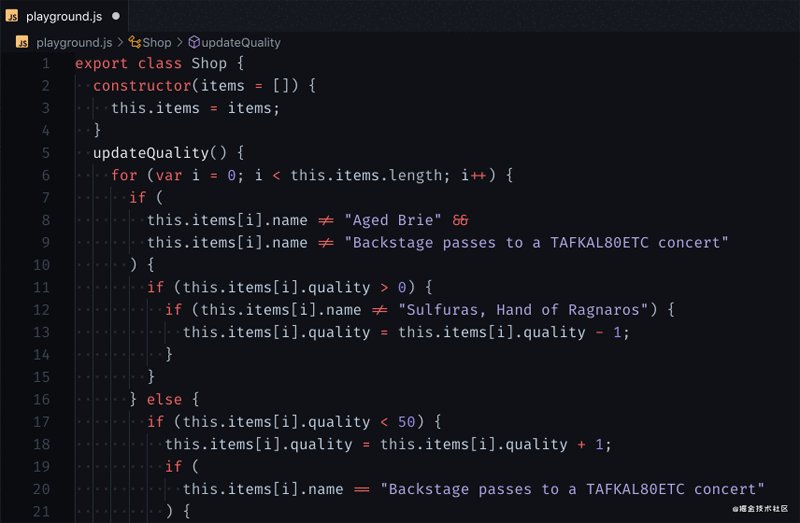
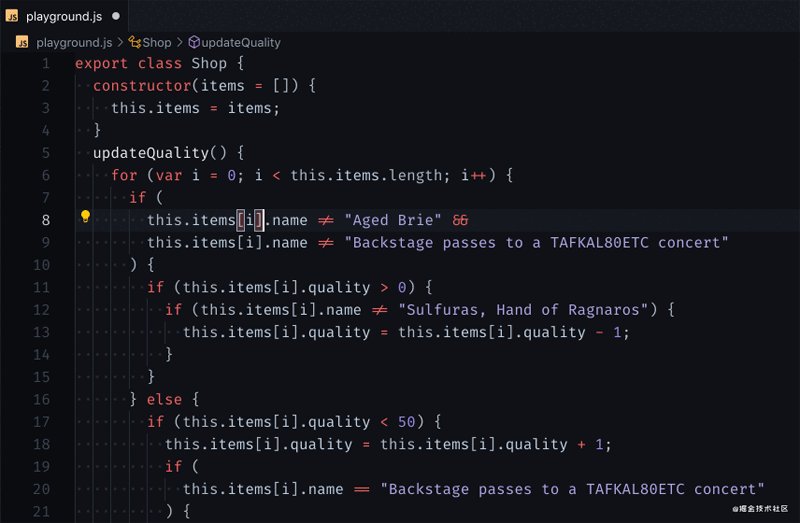
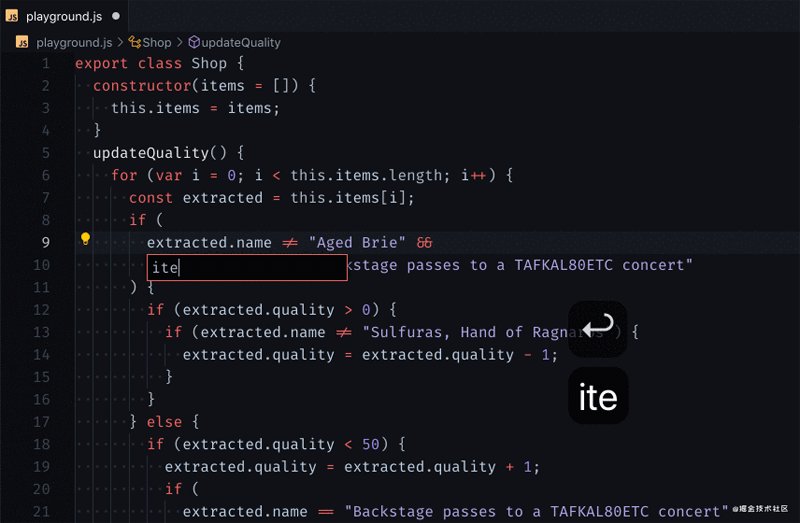
SonarLint können Sie Codierungsprobleme beheben, bevor sie auftreten: Genau wie eine Rechtschreibprüfung hebt SonarLint Fehler und Sicherheitslücken hervor und bietet so klare Anleitungen zur Behebung Sie können sie beheben, bevor Ihr Code festgeschrieben wird. SonarLint in VS Code unterstützt die Analyse von JavaScript-, TypeScript-, Python-, Java-, HTML- und PHP-Code. 2. JavaScript Booster Achten Sie einfach auf die Glühbirne links und drücken Sie darauf, um zu erfahren, wie Sie den Code unter dem Cursor umwandeln.

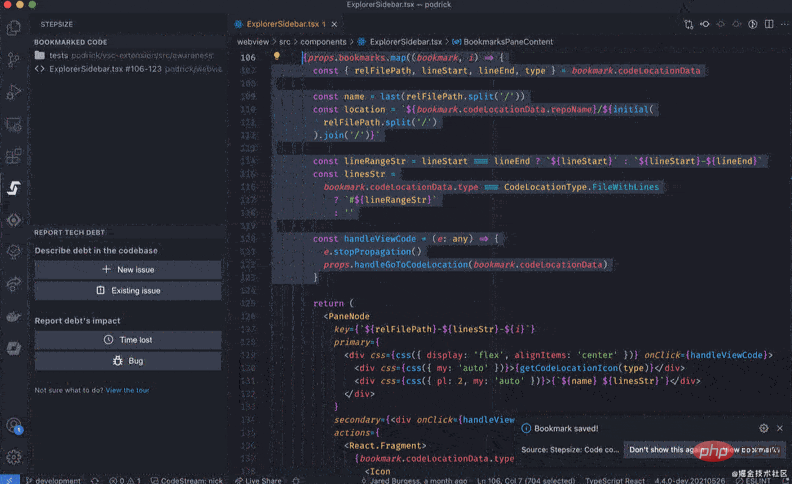
3. Mit Stepsize
Stepsize können Sie technische Schulden und zu überarbeitenden Code mit Lesezeichen versehen und melden. Wenn Sie auf Code stoßen, der überarbeitet werden muss, aber keine Zeit dafür haben, können Sie ihn direkt in VS Code sichtbar machen und ein Problem melden.

Kennzeichnen Sie Ihre Probleme
- Nehmen Sie sie mit zu Sprint-Planungsbesprechungen und teilen Sie Wissen mit Ihren Teamkollegen
- GIFs-Adresse: https:/ /p3-juejin.byteimg.com/tos-cn-i-k3u1fbpfcp/9fdd067b488d45f5ab4bc7c071ae76d5~tplv-k3u1fbpfcp-watermark.image 4. Abracadabra
Verwenden Sie  Abracadabra
Abracadabra
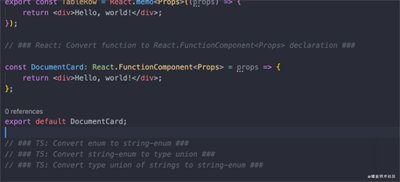
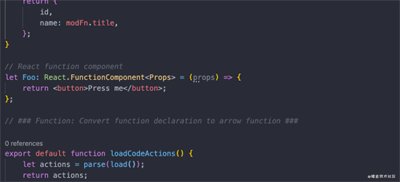
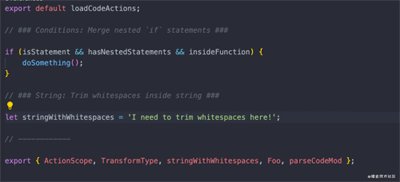
GleanVS-Code enthält einige grundlegende Refactorings. Abracadabra versorgt Ihren Editor mit Verknüpfungen, um sofort die nützlichsten Verknüpfungen auszulösen, Schnellkorrekturen, um bei Bedarf Refaktorierungen vorzuschlagen, Optionen zum Anpassen der UX an Ihre Bedürfnisse und funktioniert mit .js-, .jsx-, .ts-, .tsx- und .vue-Dateien.
bietet Refactoring-Tools für Ihre React-Codebasis: Extrahieren Sie JSX in eine neue Komponente, konvertieren Sie Klassenkomponenten in funktionale Komponenten und verpacken Sie sie mit Hooks. Es ermöglicht das Extrahieren von JSX in neue Komponenten, das Konvertieren von Klassenkomponenten in Funktionskomponenten und umgekehrt, das Umschließen von JSX mit Bedingungen, das Umbenennen von Statusvariablen und ihren Settern und vieles mehr.

Weitere Kenntnisse zum Thema Programmierung finden Sie unter:
Einführung in die ProgrammierungDas obige ist der detaillierte Inhalt von5 Plug-Ins in VSCode, die das Refactoring einfach machen (teilen). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1382
1382
 52
52
 Welche Computerkonfiguration ist für VSCODE erforderlich?
Apr 15, 2025 pm 09:48 PM
Welche Computerkonfiguration ist für VSCODE erforderlich?
Apr 15, 2025 pm 09:48 PM
VS Code system requirements: Operating system: Windows 10 and above, macOS 10.12 and above, Linux distribution processor: minimum 1.6 GHz, recommended 2.0 GHz and above memory: minimum 512 MB, recommended 4 GB and above storage space: minimum 250 MB, recommended 1 GB and above other requirements: stable network connection, Xorg/Wayland (Linux)
 So definieren Sie Header -Dateien für VSCODE
Apr 15, 2025 pm 09:09 PM
So definieren Sie Header -Dateien für VSCODE
Apr 15, 2025 pm 09:09 PM
Wie definiere ich Header -Dateien mithilfe von Visual Studio -Code? Erstellen Sie eine Header -Datei und deklarieren Sie Symbole in der Header -Datei mit dem Namen .h oder .HPP -Suffix (wie Klassen, Funktionen, Variablen) das Programm mit der #include -Direktive kompilieren, um die Header -Datei in die Quelldatei aufzunehmen. Die Header -Datei wird enthalten und die deklarierten Symbole sind verfügbar.
 So setzen Sie VSCODE auf Chinesisch
Apr 15, 2025 pm 09:27 PM
So setzen Sie VSCODE auf Chinesisch
Apr 15, 2025 pm 09:27 PM
Es gibt zwei Möglichkeiten, eine chinesische Sprache im Visual Studio -Code einzurichten: 1. Installieren Sie das chinesische Sprachpaket; 2. Ändern Sie die Einstellungen "Gebietsschema" in der Konfigurationsdatei. Stellen Sie sicher, dass die Visual Studio -Code -Version 1.17 oder höher ist.
 VSCODE Vorheriger nächster Verknüpfungsschlüssel
Apr 15, 2025 pm 10:51 PM
VSCODE Vorheriger nächster Verknüpfungsschlüssel
Apr 15, 2025 pm 10:51 PM
VS Code One-Step/Nächster Schritt Verknüpfungsschlüsselnutzung: Einschritt (rückwärts): Windows/Linux: Strg ←; macOS: CMD ← Nächster Schritt (vorwärts): Windows/Linux: Strg →; macos: cmd →
 So setzen Sie VSCODE
Apr 15, 2025 pm 10:45 PM
So setzen Sie VSCODE
Apr 15, 2025 pm 10:45 PM
Befolgen Sie die folgenden Schritte, um VSCODE zu aktivieren und festzulegen: Installieren und Starten von VSCODE. Benutzerdefinierte Einstellungen einschließlich Themen, Schriftarten, Räume und Codeformatierung. Installieren Sie Erweiterungen, um Funktionen wie Plugins, Themen und Werkzeuge zu verbessern. Erstellen Sie ein Projekt oder eröffnen Sie ein vorhandenes Projekt. Verwenden Sie IntelliSense, um Code -Eingabeaufforderungen und -abschlüsse zu erhalten. Debuggen Sie den Code, um den Code durchzusetzen, Breakpoints festzulegen und Variablen zu überprüfen. Schließen Sie das Versionskontrollsystem an, um Änderungen zu verwalten und Code zu bestimmen.
 So wechseln Sie den chinesischen Modus mit VSCODE
Apr 15, 2025 pm 11:39 PM
So wechseln Sie den chinesischen Modus mit VSCODE
Apr 15, 2025 pm 11:39 PM
VS-Code zum chinesischen Modus wechseln: Öffnen Sie die Einstellungsschnittstelle (Windows/Linux: Strg, MacOS: CMD,) Suchen
 So führen Sie Code mit VSCODE aus
Apr 15, 2025 pm 09:51 PM
So führen Sie Code mit VSCODE aus
Apr 15, 2025 pm 09:51 PM
Das Ausführen von Code in VS -Code dauert nur sechs Schritte: 1. Öffnen Sie das Projekt; 2. Erstellen und schreiben Sie die Codedatei; 3. Öffnen Sie das Terminal; 4. Navigieren Sie zum Projektverzeichnis; 5. Führen Sie den Code mit den entsprechenden Befehlen aus; 6. Die Ausgabe anzeigen.
 VSCODE START START Front-End-Projektbefehl
Apr 15, 2025 pm 10:00 PM
VSCODE START START Front-End-Projektbefehl
Apr 15, 2025 pm 10:00 PM
Der Befehl zum Starten eines Front-End-Projekts in VSCODE ist Code. Die spezifischen Schritte umfassen: Öffnen Sie den Projektordner. Starten Sie VSCODE. Öffnen Sie das Projekt. Geben Sie den Startbefehlscode ein. im Terminalfeld. Drücken Sie die Eingabetaste, um das Projekt zu starten.




