 Web-Frontend
Web-Frontend
 Front-End-Fragen und Antworten
Front-End-Fragen und Antworten
 Welche Stile werden häufig bei der CSS-Positionierung verwendet?
Welche Stile werden häufig bei der CSS-Positionierung verwendet?
Welche Stile werden häufig bei der CSS-Positionierung verwendet?
Wird normalerweise mit den Stilen oben, unten, links und rechts verwendet. Das obere Attribut gibt den oberen Rand des Elements an und definiert den Versatz zwischen der oberen Randgrenze des positionierten Elements und der oberen Grenze seines enthaltenden Blocks. Das linke Attribut gibt den linken Rand an des Elements; und das Attribut right gibt den rechten Rand des Elements an.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
CSS-Positionierung wird normalerweise mit den Stilen oben, unten, links und rechts verwendet. Das Attribut
top gibt die Oberkante des Elements an. Diese Eigenschaft definiert den Versatz zwischen der oberen Randgrenze eines positionierten Elements und der oberen Grenze seines enthaltenden Blocks. Das Attribut
bottom gibt den unteren Rand des Elements an. Diese Eigenschaft definiert den Versatz zwischen der unteren Randgrenze des positionierten Elements und der unteren Grenze seines enthaltenden Blocks. Das Attribut
left gibt den linken Rand des Elements an. Diese Eigenschaft definiert den Versatz zwischen der linken Randkante des positionierten Elements und der linken Kante des enthaltenden Blocks. Das Attribut
right gibt den rechten Rand des Elements an. Diese Eigenschaft definiert den Versatz zwischen der rechten Randkante des positionierten Elements und der rechten Kante des enthaltenden Blocks.
Hinweis: Wenn der Wert des Attributs „Position“ „statisch“ ist, hat das Setzen der Attribute „oben“, „unten“, „links“ und „rechts“ keine Auswirkung.
Beispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
h2
{
position:absolute;
left:100px;
top:150px;
}
</style>
</head>
<body>
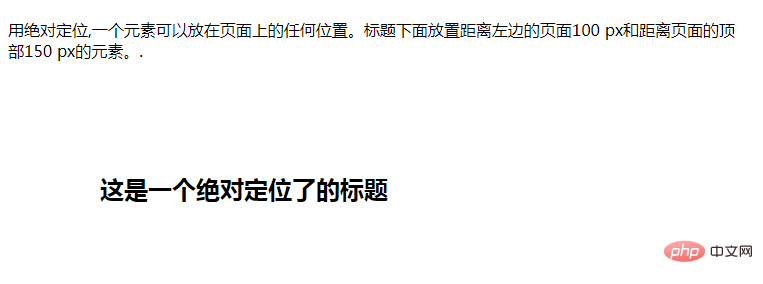
<h2 id="这是一个绝对定位了的标题">这是一个绝对定位了的标题</h2>
<p>用绝对定位,一个元素可以放在页面上的任何位置。标题下面放置距离左边的页面100 px和距离页面的顶部150 px的元素。.</p>
</body>
</html>Rendering:

(Teilen von Lernvideos: CSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonWelche Stile werden häufig bei der CSS-Positionierung verwendet?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1386
1386
 52
52
 Welche Taste bleibt auf der Tastatur übrig?
Mar 13, 2023 pm 02:27 PM
Welche Taste bleibt auf der Tastatur übrig?
Mar 13, 2023 pm 02:27 PM
Die linke Tastatur ist die linke Richtungstaste und die rechte ist die rechte Richtungstaste. Im Allgemeinen wird die Tastatur durch Symbole oder Pfeile ersetzt. Die Tastatur ist ein Befehls- und Dateneingabegerät, das zur Bedienung des Geräts verwendet wird und bezieht sich auch auf die Systemanordnung. Eine Reihe von Funktionstasten, die eine Maschine oder ein Gerät bedienen.
 Was tun, wenn der Linux-Top-Befehl nicht verwendet werden kann?
Mar 08, 2023 am 09:26 AM
Was tun, wenn der Linux-Top-Befehl nicht verwendet werden kann?
Mar 08, 2023 am 09:26 AM
Der Linux-Top-Befehl kann nicht verwendet werden, da der Top-Befehl nicht im System installiert ist. Die Lösung besteht darin, den Top-Befehl über den Befehl „apt-get install procps“ oder „yum install procps“ zu installieren.
 Bottom-Attributsyntax in CSS
Feb 21, 2024 pm 03:30 PM
Bottom-Attributsyntax in CSS
Feb 21, 2024 pm 03:30 PM
Syntax und Codebeispiele für das Bottom-Attribut in CSS In CSS wird das Bottom-Attribut verwendet, um den Abstand zwischen einem Element und dem Boden des Containers anzugeben. Es steuert die Position eines Elements relativ zum unteren Rand seines übergeordneten Elements. Die Syntax des unteren Attributs lautet wie folgt: element{bottom:value;} wobei element das Element darstellt, auf das der Stil angewendet werden soll, und value den festzulegenden unteren Wert darstellt. Der Wert kann ein bestimmter Längenwert sein, z. B. Pixel
 Interpretation der CSS-Positionierungseigenschaften: Position und oben/links/rechts/unten
Oct 21, 2023 am 09:58 AM
Interpretation der CSS-Positionierungseigenschaften: Position und oben/links/rechts/unten
Oct 21, 2023 am 09:58 AM
Interpretation der CSS-Positionierungseigenschaften: Position und oben/links/rechts/unten In der Frontend-Entwicklung sind CSS-Positionierungseigenschaften sehr wichtig. Mit dem Positionierungsattribut können wir die Position des Elements auf der Seite steuern. Das am häufigsten verwendete Positionierungsattribut ist die Position, deren Werte statisch, relativ, absolut und fest sein können. Zusätzlich zu diesen grundlegenden Positionierungsattributen können wir auch oben, links und r verwenden
 Gründe und Lösungen für das Versagen der klebrigen Positionierung
Jan 28, 2024 am 08:31 AM
Gründe und Lösungen für das Versagen der klebrigen Positionierung
Jan 28, 2024 am 08:31 AM
Warum schlägt die Sticky-Positionierung fehl? Analyse und Lösung 1. Einführung Sticky Positioning ist eine gängige Front-End-Seitenlayout-Technologie, die es Elementen ermöglicht, beim Scrollen an bestimmten Positionen auf der Seite „kleben“ zu bleiben. Diese Positionierungsmethode wird in der tatsächlichen Entwicklung häufig verwendet, um Elemente wie Navigationsleisten und Symbolleisten zu implementieren, die oben auf der Seite fixiert sind. Allerdings kommt es manchmal vor, dass es zu Fehlern bei der Positionierung kommt. In diesem Artikel werden die Gründe für die Fehler analysiert und Lösungen bereitgestellt. 2. Analyse der Ursachen für Sticky-Positioning-Fehler. Elemente fehlen.
 Wie implementieren CSS3-Eigenschaften eine feste Positionierung von Elementen?
Sep 09, 2023 am 10:25 AM
Wie implementieren CSS3-Eigenschaften eine feste Positionierung von Elementen?
Sep 09, 2023 am 10:25 AM
Wie implementieren CSS3-Eigenschaften eine feste Positionierung von Elementen? In der Webentwicklung ist die feste Positionierung eine gängige Layoutmethode, die oft verwendet wird, um Spezialeffekte wie schwebende oder obere Navigationsleisten zu erzielen. CSS3 stellt uns einige Eigenschaften zur Verfügung, die uns dabei helfen können, eine feste Positionierung von Elementen zu erreichen. 1. Positionsattribut In CSS wird das Positionsattribut verwendet, um die Positionierungsmethode von Elementen zu definieren. Zu den gängigen Werten gehören statisch, relativ, absolut und fest. statisch: Standardpositionierung
 Was ist der Wissenspunkt über das Positionierungsattribut der festen Positionierung in CSS?
Dec 28, 2023 am 08:45 AM
Was ist der Wissenspunkt über das Positionierungsattribut der festen Positionierung in CSS?
Dec 28, 2023 am 08:45 AM
Verstehen Sie, was die Positionierungsattribute der festen Positionierung in CSS sind? Positionierungseigenschaften in CSS können die Position von Elementen auf der Seite steuern. Bei der festen Positionierung handelt es sich um eine Positionierungsmethode, die ein Element relativ zum Browserfenster und nicht zu anderen Elementen im Dokumentfluss positioniert. In CSS hat die feste Positionierung einen speziellen Attributwert, position:fixed. Durch Anwenden dieses Attributwerts auf ein Element können wir eine feste Positionierung erreichen. Hier ist ein spezifisches Codebeispiel, das Ihnen hilft, CSS besser zu verstehen
 So legen Sie die Position eines Elements in CSS fest
Feb 18, 2024 pm 07:33 PM
So legen Sie die Position eines Elements in CSS fest
Feb 18, 2024 pm 07:33 PM
CSS (Cascading Style Sheets) ist eine Sprache zur Beschreibung des Stils von Webseiten. In CSS können Sie die Platzierung von Elementen auf der Seite steuern, indem Sie relative Positionen festlegen. Im Folgenden stellen wir anhand detaillierter Codebeispiele vor, wie Sie CSS zum Festlegen der relativen Position verwenden. Zunächst müssen wir das Konzept der relativen Positionierung verstehen. Relative Positionierung bedeutet, dass ein Element relativ zu seiner ursprünglichen Position positioniert wird, die Position anderer Elemente jedoch nicht beeinflusst wird. Relative Positionierung über CSS „positi“



