So integrieren Sie CSS-Stile
Methode des Inline-CSS-Stils: Verwenden Sie das Stilattribut des Tags, um den CSS-Stil direkt in das Tag einzufügen. Die Syntax lautet „
“.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
Der Inline-CSS-Stil, auch Inline-Stil genannt, besteht darin, den CSS-Stil direkt in das Tag innerhalb der Codezeile einzufügen, normalerweise im Stilattribut des Tags. Da der Inline-Stil direkt in das Tag eingefügt wird, ist es das Der direkteste Weg, diese Methode zu ändern, ist auch der umständlichste.
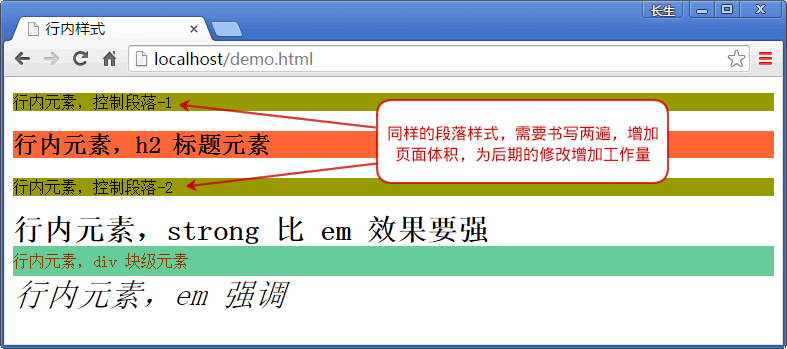
Beispiel:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>行内样式</title>
</head>
<body>
<p style="background-color: #999900">行内元素,控制段落-1</p>
<h2 id="行内元素-h-nbsp-标题元素">行内元素,h2 标题元素</h2>
<p style="background-color: #999900">行内元素,控制段落-2</p>
<strong style="font-size:30px;">行内元素,strong 比 em 效果要强</strong>
<div style="background-color:#66CC99; color:#993300; height:30px; line-height:30px;">行内元素,div 块级元素</div>
<em style="font-size:2em;">行内元素,em 强调</em>
</body>
</html>Rendering:

Im obigen Beispiel wird der Inline-Stil durch das Style-Attribut des HTML-Elements bestimmt, das heißt, setzen Sie den CSS-Code einfach in -Anführungszeichen. und mehrere CSS-Attributwerte. Dann geben wir durch Semikolon-Trennung, wie z. B. das Schreiben des
<div style="max-width:90%">行内元素,div 块级元素 </div>
im Beispiel, die bisherige Art auf, HTML-Struktur und -Stil zusammen zu schreiben, d. h. .
Das Absatz-Tag
setzt die Hintergrundfarbe auf Braun (Hintergrundfarbe: #999900) und das Titel-Tag
setzt die Hintergrundfarbe auf Rot (Hintergrundfarbe: #FF6633).
Stellen Sie die Schriftart des Etiketts auf 30 Pixel ein (font-size:30px;), stellen Sie die Höhe und Zeilenhöhe des Zwei Absatz- -Tags verwenden, obwohl der Inhalt unterschiedlich ist, die gleiche Einstellung für die Hintergrundfarbe, fügen jedoch das Doppelte des CSS-Inline-Attributs hinzu, um die Hintergrundfarbe festzulegen: #999900. Kurz gesagt: Obwohl Inline-Elemente einfach zu schreiben sind, können die folgenden Mängel anhand von Beispielen gefunden werden: Jedes Tag muss gestylt werden, um das Stilattribut hinzuzufügen. Der Unterschied besteht darin, dass Webseitenersteller in der Vergangenheit HTML-Tags und -Stile miteinander kombiniert haben. In der Vergangenheit wurden HTML-Tag-Attribute verwendet, um Stileffekte zu erzielen , Die Ergebnisse sind konsistent: Die späteren Wartungskosten sind hoch, das heißt, wenn Sie die Seite ändern, müssen Sie jede Seite der Website einzeln öffnen und einzeln ändern, und Sie können die Rolle von CSS überhaupt nicht erkennen . Durch das Hinzufügen so vieler Inline-Stile wird die Seite größer. Wenn das Portal auf diese Weise geschrieben ist, werden Serverbandbreite und Datenverkehr verschwendet. Einige Webseiten im Internet können diese Schreibweise anhand der Quelldatei erkennen. Obwohl nur ein Teil einer Webseite auf diese Weise erstellt wird, muss je nach Situation unterschieden werden: Wenn Wenn der Ersteller einer Webseite solche Inline-Stile schreibt, können Sie den aktuellen Stil schnell ändern, ohne den Konflikt mit zuvor geschriebenen Stilen zu berücksichtigen. oder der Hintergrund ist nicht vollständig entwickelt und muss für Editoren entwickelt werden. Wählen Sie Stiloptionen, anstatt Farbe, Stärke, Hintergrundfarbe, Neigung und andere Effekte direkt über den Editor zu ändern. (Lernvideo-Sharing: -Tag,
Das obige ist der detaillierte Inhalt vonSo integrieren Sie CSS-Stile. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1359
1359
 52
52
 So erstellen Sie eine Diashow-Layoutseite mit HTML und CSS
Oct 16, 2023 am 09:07 AM
So erstellen Sie eine Diashow-Layoutseite mit HTML und CSS
Oct 16, 2023 am 09:07 AM
So erstellen Sie eine Folienlayoutseite mit HTML und CSS. Einführung: Das Folienlayout wird häufig im modernen Webdesign verwendet und ist bei der Anzeige von Informationen oder Bildern sehr attraktiv und interaktiv. In diesem Artikel wird erläutert, wie Sie mit HTML und CSS eine Folienlayoutseite erstellen, und es werden spezifische Codebeispiele bereitgestellt. 1. HTML-Layoutstruktur Zuerst müssen wir eine HTML-Layoutstruktur erstellen, einschließlich eines Foliencontainers und mehrerer Folienelemente. Der Code sieht so aus: <!DOCTYPEhtml&
 So verwenden Sie den Pseudoklassenselektor nth-child(-n+5), um den CSS-Stil von untergeordneten Elementen auszuwählen, deren Position kleiner oder gleich 5 ist
Nov 20, 2023 am 11:52 AM
So verwenden Sie den Pseudoklassenselektor nth-child(-n+5), um den CSS-Stil von untergeordneten Elementen auszuwählen, deren Position kleiner oder gleich 5 ist
Nov 20, 2023 am 11:52 AM
So verwenden Sie den Pseudoklassenselektor nth-child(-n+5), um den CSS-Stil von untergeordneten Elementen auszuwählen, deren Position kleiner oder gleich 5 ist. In CSS ist der Pseudoklassenselektor ein leistungsstarkes Werkzeug, das dies kann Durch eine bestimmte Auswahlmethode werden bestimmte Elemente in einem HTML-Dokument ausgewählt. Unter diesen ist:nth-child() ein häufig verwendeter Pseudoklassenselektor, der untergeordnete Elemente an bestimmten Positionen auswählen kann. :nth-child(n) kann mit dem n-ten untergeordneten Element in HTML übereinstimmen, und :nth-child(-n) kann übereinstimmen
 So implementieren Sie ein einfaches Chat-Seitenlayout mit HTML und CSS
Oct 18, 2023 am 08:42 AM
So implementieren Sie ein einfaches Chat-Seitenlayout mit HTML und CSS
Oct 18, 2023 am 08:42 AM
So verwenden Sie HTML und CSS, um ein einfaches Chat-Seitenlayout zu implementieren. Mit der Entwicklung moderner Technologie verlassen sich die Menschen für Kommunikation und Kommunikation zunehmend auf das Internet. Auf Webseiten sind Chatseiten eine sehr häufige Layoutanforderung. In diesem Artikel erfahren Sie, wie Sie mithilfe von HTML und CSS ein einfaches Chat-Seitenlayout implementieren, und geben konkrete Codebeispiele. Zuerst müssen wir eine HTML-Datei erstellen, Sie können einen beliebigen Texteditor verwenden. Erstellen Sie am Beispiel von index.html zunächst einen einfachen HTML-Code
 So erstellen Sie ein responsives Kartenwand-Layout mit HTML und CSS
Oct 25, 2023 am 10:42 AM
So erstellen Sie ein responsives Kartenwand-Layout mit HTML und CSS
Oct 25, 2023 am 10:42 AM
So erstellen Sie ein responsives Kartenwandlayout mit HTML und CSS. Im modernen Webdesign ist responsives Layout eine sehr wichtige Technologie. Mithilfe von HTML und CSS können wir ein responsives Kartenwand-Layout erstellen, das sich an Geräte mit unterschiedlichen Bildschirmgrößen anpasst. Hier sehen Sie genauer, wie Sie mit HTML und CSS ein einfaches responsives Kartenwandlayout erstellen. HTML-Teil: Zuerst müssen wir die Grundstruktur in der HTML-Datei einrichten. Wir können eine ungeordnete Liste (<ul>) und verwenden
 So implementieren Sie ein detailliertes Seitenlayout mit HTML und CSS
Oct 20, 2023 am 09:54 AM
So implementieren Sie ein detailliertes Seitenlayout mit HTML und CSS
Oct 20, 2023 am 09:54 AM
So verwenden Sie HTML und CSS zum Implementieren eines detaillierten Seitenlayouts. HTML und CSS sind die grundlegenden Technologien zum Erstellen und Entwerfen von Webseiten. Durch die entsprechende Verwendung dieser beiden können wir verschiedene komplexe Webseitenlayouts erstellen. In diesem Artikel wird erläutert, wie Sie mithilfe von HTML und CSS ein detailliertes Seitenlayout implementieren, und es werden spezifische Codebeispiele bereitgestellt. Erstellen Sie eine HTML-Struktur. Zuerst müssen wir eine HTML-Struktur erstellen, um den Inhalt unserer Seite zu platzieren. Das Folgende ist eine grundlegende HTML-Struktur: <!DOCTYPEhtml&g
 So erstellen Sie mit HTML und CSS ein responsives Seitenlayout für die Videowiedergabe
Oct 18, 2023 am 10:48 AM
So erstellen Sie mit HTML und CSS ein responsives Seitenlayout für die Videowiedergabe
Oct 18, 2023 am 10:48 AM
So erstellen Sie mit HTML und CSS ein responsives Seitenlayout für die Videowiedergabe. Im heutigen Internetzeitalter sind Videos zu einem festen Bestandteil unseres täglichen Lebens geworden. Immer mehr Websites und Anwendungen bieten Funktionen zur Videowiedergabe. Um ein besseres Benutzererlebnis zu bieten, müssen Entwickler ein responsives Seitenlayout für die Videowiedergabe erstellen, um sich an verschiedene Geräte und Bildschirmgrößen anzupassen. In diesem Artikel wird detailliert beschrieben, wie Sie dies mithilfe von HTML und CSS erreichen, und es werden konkrete Codebeispiele bereitgestellt. Schritt 1: HTML-Struktur Zuerst I
 So erstellen Sie ein responsives Musik-Player-Layout mit HTML und CSS
Oct 19, 2023 am 10:02 AM
So erstellen Sie ein responsives Musik-Player-Layout mit HTML und CSS
Oct 19, 2023 am 10:02 AM
So erstellen Sie mithilfe von HTML und CSS ein ansprechendes Layout für einen Musikplayer. In der heutigen Zeit der rasanten Entwicklung der Informationstechnologie ist Musik als Unterhaltungsform tief in das Leben der Menschen eingedrungen. Für ein besseres Musikerlebnis bieten viele Websites und Anwendungen Online-Musikplayer an. In diesem Artikel wird erläutert, wie Sie mithilfe von HTML und CSS ein responsives Musik-Player-Layout erstellen, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir eine Grundstruktur mit HTML erstellen. Hier ist ein einfaches HTML-Layout-Beispiel: <!
 So betten Sie CSS-Stile in HTML ein
Sep 20, 2023 am 11:37 AM
So betten Sie CSS-Stile in HTML ein
Sep 20, 2023 am 11:37 AM
Zu den Methoden zum Einbetten von CSS-Stilen in HTML gehören Inline-Stile, interne Stylesheets und externe Stylesheets. Detaillierte Einführung: 1. Inline-Stil bezieht sich auf das direkte Schreiben des CSS-Stils in das HTML-Tag und das Festlegen des Stils des Elements über das Stilattribut. Der Vorteil dieser Methode besteht darin, dass sie einfach und intuitiv ist und den Stil schnell festlegen kann Es handelt sich jedoch um ein bestimmtes Element. Der Stil ist jedoch eng mit der HTML-Struktur verknüpft, was die Wartung und Wiederverwendung erschwert. Gleichzeitig muss das gesamte HTML-Dokument durchlaufen werden , was ineffizient ist; 2. Interne Stylesheets usw.




