So zeichnen Sie einen Halbkreis in CSS3
So zeichnen Sie einen Halbkreis in CSS3: 1. Verwenden Sie dazu das Attribut border-radius. Sie müssen nur die Werte der beiden angrenzenden Ecken auf die Hälfte der Breite/Höhe festlegen und den anderen Wert festlegen zwei Ecken zum 0. 2. Verwenden Sie dazu das Clip-Attribut und die Funktion rect() von CSS3.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
Methode 1: Verwenden Sie border-radius, um einen Halbkreis zu implementieren.
Das Attribut border-radius wird verwendet, um einen abgerundeten Rand für ein Element festzulegen. Sie können einen Wert von 1-4 angeben, um (1~4) abgerundet zu erstellen Ecken für den Rand. Syntax:
border-radius: 1-4 length|%
Die Reihenfolge der vier Werte für jeden Radius ist: oben links, oben rechts, unten rechts, unten links. Wenn die untere linke Ecke weggelassen wird, ist die obere rechte Ecke dieselbe. Wenn die untere rechte Ecke weggelassen wird, ist die obere linke Ecke dieselbe. Wenn die obere rechte Ecke weggelassen wird, ist die obere linke Ecke dieselbe. Beispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
* {
margin: 0;
padding: 0;
}
.clearfix {
zoom: 1;
/*为IE6,7的兼容性设置*/
}
.clearfix:after {
content: '.';
display: block;
height: 0;
clear: both;
visibility: hidden;
}
ul li {
list-style: none;
float: left;
margin: 50px 0 50px 20px;
text-align: center;
}
li {
background: red;
}
h2 {
margin-top: 20px;
}
.circle1 {
width: 100px;
height: 50px;
border-radius: 50px 50px 0 0;
line-height: 50px;
}
.circle2 {
width: 50px;
height: 100px;
border-radius: 0 50px 50px 0;
line-height: 100px;
}
.circle3 {
width: 100px;
height: 50px;
border-radius: 0 0px 50px 50px;
line-height: 50px;
}
.circle4 {
width: 50px;
height: 100px;
border-radius: 50px 0 0 50px;
line-height: 100px;
}
.circle5 {
width: 100px;
height: 100px;
border-radius: 50px;
line-height: 100px;
}
</style>
</head>
<body>
<div>
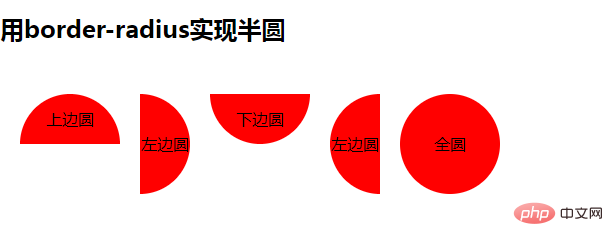
<h2 id="用border-radius实现半圆">用border-radius实现半圆</h2>
<ul>
<li>上边圆</li>
<li>左边圆</li>
<li>下边圆</li>
<li>左边圆</li>
<li>全圆</li>
</ul>
</div>
</body>
</html>

clip-Attribut zu erreichen, um absolut positionierte Elemente abzuschneiden. Mit anderen Worten: Es ist nur wirksam, wenn position:absolute verwendet wird. Die einzigen zulässigen Formwerte sind:
rect (top, right, bottom, left)Beispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
.clearfix {
zoom: 1;
/*为IE6,7的兼容性设置*/
}
ul li {
list-style: none;
float: left;
margin: 50px 0 50px 20px;
text-align: center;
}
li {
background: red;
}
h2 {
margin-top: 20px;
}
.demo {
/*左半圆*/
position: absolute;
/*clip 属性剪裁绝对定位元素。也就是说,只有 position:absolute 的时候才是生效的。*/
width: 100px;
height: 100px;
border-radius: 50px;
/* line-height: 50px; */
clip: rect(0px 50px 100px 0px);
/*唯一合法的形状值是:rect (top, right, bottom, left)*/
}
.right-circle {
/*右半圆*/
left: 200px;
clip: rect(0px 100px 100px 50px);
/*唯一合法的形状值是:rect (top, right, bottom, left)*/
}
</style>
</head>
<body>
<div>
<h2 id="css-的clip-nbsp-方法剪裁实现半圆">css3的clip 方法剪裁实现半圆</h2>
<p style="color: red;"></p>
<ul style="position: relative;">
<li>左半圆</li>
<li class="demo right-circle">右半圆</li>
<li></li>
</ul>
</div>
</body>
</html>Rendering:

Das obige ist der detaillierte Inhalt vonSo zeichnen Sie einen Halbkreis in CSS3. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Wie erzielt man mit reinem CSS3 einen Welleneffekt? (Codebeispiel)
Jun 28, 2022 pm 01:39 PM
Wie erzielt man mit reinem CSS3 einen Welleneffekt? (Codebeispiel)
Jun 28, 2022 pm 01:39 PM
Wie erzielt man mit reinem CSS3 einen Welleneffekt? In diesem Artikel erfahren Sie, wie Sie mit SVG- und CSS-Animationen Welleneffekte erstellen.
 Verwenden Sie CSS geschickt, um verschiedene seltsam geformte Schaltflächen zu realisieren (mit Code).
Jul 19, 2022 am 11:28 AM
Verwenden Sie CSS geschickt, um verschiedene seltsam geformte Schaltflächen zu realisieren (mit Code).
Jul 19, 2022 am 11:28 AM
Dieser Artikel zeigt Ihnen, wie Sie mithilfe von CSS auf einfache Weise verschiedene seltsam geformte Schaltflächen realisieren können, die häufig vorkommen. Ich hoffe, dass er Ihnen hilfreich sein wird!
 So verstecken Sie Elemente in CSS, ohne Platz zu beanspruchen
Jun 01, 2022 pm 07:15 PM
So verstecken Sie Elemente in CSS, ohne Platz zu beanspruchen
Jun 01, 2022 pm 07:15 PM
Zwei Methoden: 1. Fügen Sie mit dem Anzeigeattribut einfach den Stil „display:none;“ zum Element hinzu. 2. Verwenden Sie die Attribute „position“ und „top“, um die absolute Positionierung des Elements festzulegen, um das Element auszublenden. Fügen Sie dem Element einfach den Stil „position:absolute;top:-9999px;“ hinzu.
 So implementieren Sie Spitzenränder in CSS3
Sep 16, 2022 pm 07:11 PM
So implementieren Sie Spitzenränder in CSS3
Sep 16, 2022 pm 07:11 PM
In CSS können Sie das Attribut „border-image“ verwenden, um einen Spitzenrand zu erzielen. Das Attribut „border-image“ kann Bilder zum Erstellen von Rändern verwenden, d. h. zum Hinzufügen eines Hintergrundbilds zum Rand. Sie müssen lediglich das Hintergrundbild als Spitzenstil angeben Bildrandbreite nach innen. Ob der Anfang wiederholt wird;".
 Es zeigt sich, dass Textkarussell und Bildkarussell auch mit reinem CSS realisierbar sind!
Jun 10, 2022 pm 01:00 PM
Es zeigt sich, dass Textkarussell und Bildkarussell auch mit reinem CSS realisierbar sind!
Jun 10, 2022 pm 01:00 PM
Wie erstelle ich ein Textkarussell und ein Bildkarussell? Das erste, woran jeder denkt, ist die Verwendung von js. Tatsächlich können Textkarussell und Bildkarussell auch einen Blick auf die Implementierungsmethode werfen.
 So vergrößern Sie das Bild durch Klicken mit der Maus in CSS3
Apr 25, 2022 pm 04:52 PM
So vergrößern Sie das Bild durch Klicken mit der Maus in CSS3
Apr 25, 2022 pm 04:52 PM
Implementierungsmethode: 1. Verwenden Sie den Selektor „:active“, um den Status des Mausklicks auf das Bild auszuwählen. 2. Verwenden Sie das Transformationsattribut und die Funktion „scale()“, um den Bildvergrößerungseffekt zu erzielen. Die Syntax „img:active {transform : Skala(x-Achsen-Vergrößerung, y-Achsen-Vergrößerung);}".
 So legen Sie die Rotationsgeschwindigkeit der Animation in CSS3 fest
Apr 28, 2022 pm 04:32 PM
So legen Sie die Rotationsgeschwindigkeit der Animation in CSS3 fest
Apr 28, 2022 pm 04:32 PM
In CSS3 können Sie das Attribut „animation-timing-function“ verwenden, um die Rotationsgeschwindigkeit der Animation festzulegen. Dieses Attribut wird verwendet, um anzugeben, wie die Animation einen Zyklus abschließt und die Geschwindigkeitskurve der Animation festlegt. Animation-Timing-Funktion: Geschwindigkeitsattributwert;}".
 Hat der CSS3-Animationseffekt eine Verformung?
Apr 28, 2022 pm 02:20 PM
Hat der CSS3-Animationseffekt eine Verformung?
Apr 28, 2022 pm 02:20 PM
Der Animationseffekt in CSS3 verfügt über eine Verformung. Sie können „Animation: Animationsattribut @keyframes ..{..{transform: Transformationsattribut}}“ verwenden, um den Animationsstil festzulegen Das Transformationsattribut wird zum Festlegen des Verformungsstils verwendet.




