So richten Sie eine hierarchische CSS-Beziehung ein
In CSS können Sie das Attribut z-index verwenden, um die Stapelreihenfolge von Elementen mit einer höheren Stapelreihenfolge festzulegen ist „z- index:numeric;“, negative Werte sind zulässig.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
In CSS können Sie das Z-Index-Attribut verwenden, um die Ebene festzulegen. Das Attribut „z-index“ legt die Stapelreihenfolge der Elemente fest. Elemente mit einer höheren Stapelreihenfolge erscheinen immer vor Elementen mit einer niedrigeren Stapelreihenfolge. (Z-Index funktioniert nur bei positionierten Elementen).
Studenten, die sich mit dem Seitenlayout befasst haben, sollten mit dem Z-Index-Attribut bestens vertraut sein. Z-Index ist ein spezielles Attribut für die Webseitenanzeige. Da das vom Monitor angezeigte Muster eine zweidimensionale Ebene ist, verfügt es über eine x-Achse und eine y-Achse zur Darstellung des Positionsattributs. Um das dreidimensionale Konzept wie die Überlagerungsreihenfolge der oberen und unteren Schichten von Anzeigeelementen darzustellen, wird das Z-Index-Attribut eingeführt, um den Unterschied auf der Z-Achse darzustellen. Gibt die obere und untere dreidimensionale Beziehung eines Elements in der Überlagerungssequenz an. Elemente mit einem größeren Z-Indexwert werden Elementen mit einem kleineren Z-Indexwert überlagert. Bei positionierten Objekten, für die diese Eigenschaft nicht angegeben ist, befinden sich Objekte mit positiven Z-Index-Werten darüber und Objekte mit negativen Z-Index-Werten darunter. Einfache Demonstration<div style="width:200px;height:200px;"></div>
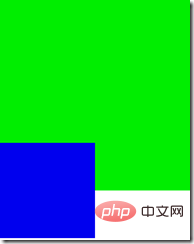
<div style="position:relative; top:-50px; width:100px;height:100px;"><div>Das zweite Div deckt das erste Div ab, fügen Sie das Z-Index-Attribut zum zweiten hinzu 
<div style="width:200px;height:200px;"></div>
<div style="position:relative; top:-50px; width:100px;height:100px;z-index:-5;"><div><div style="width:200px;height:200px;z-index:30"></div> <div style="position:relative; top:-50px; width:100px;height:100px;z-index:10;"><div>

<div style="position:relative;width:200px;height:200px;"></div> <div style="position:relative; top:-50px; width:100px;height:100px;"><div>

<div style="position:relative;top:50px;width:200px;height:200px;"></div> <div style=" width:100px;height:100px;"><div>
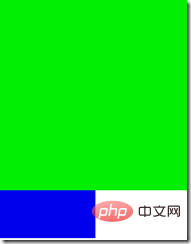
 Obwohl z -Index des untergeordneten Elements kleiner als der des übergeordneten Elements eingestellt ist, erscheint das untergeordnete Element weiterhin über dem übergeordneten Element
Obwohl z -Index des untergeordneten Elements kleiner als der des übergeordneten Elements eingestellt ist, erscheint das untergeordnete Element weiterhin über dem übergeordneten Element  Wenn der Z-Index des übergeordneten Elements ungültig ist (nicht positioniert oder mit dem Standardwert verwendet) , dann wird die Z-Index-Einstellung des positionierten untergeordneten Elements wirksam.
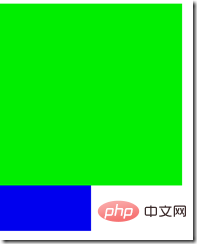
Wenn der Z-Index des übergeordneten Elements ungültig ist (nicht positioniert oder mit dem Standardwert verwendet) , dann wird die Z-Index-Einstellung des positionierten untergeordneten Elements wirksam.
<div style="position:relative;width:200px;height:200px;z-index:10;">
<div style="position:relative;width:100px;height:100px;z-index:-5;"><div>
</div>z-index=-5 des untergeordneten Elements wird wirksam und wird vom übergeordneten Element überschrieben.
-Index des Geschwisterelements wirksam wird, wird die Abdeckungsbeziehung seiner untergeordneten Elemente durch das übergeordnete Element bestimmt<div style="position:relative;width:200px;height:200px;">
<div style="position:relative;width:100px;height:100px;z-index:-5;"><div>
</div>Das obige ist der detaillierte Inhalt vonSo richten Sie eine hierarchische CSS-Beziehung ein. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1379
1379
 52
52
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
ANTWORT: Sie können die Datumsauswahlkomponente von Bootstrap verwenden, um Daten auf der Seite anzuzeigen. Schritte: Stellen Sie das Bootstrap -Framework ein. Erstellen Sie ein Eingangsfeld für Datumsauswahl in HTML. Bootstrap fügt dem Selektor automatisch Stile hinzu. Verwenden Sie JavaScript, um das ausgewählte Datum zu erhalten.




