Wie heißt die von JSP aufgerufene Javascript-Methode?
Methode: 1. Verwenden Sie die Methode „οnclick="function()"", um direkt anzugeben, welche js-Funktion verwendet werden soll. 2. Importieren Sie die js-Datei und fügen Sie dann ID und Klasse zum Tag hinzu (Sie können aber auch Tags verwenden Stellen Sie sicher, dass es nur ein Tag auf dieser Seite gibt. Alternativ können Sie ein bestimmtes Tag angeben. Wenn mehrere Tags übereinstimmen, wird ein Fehler gemeldet.

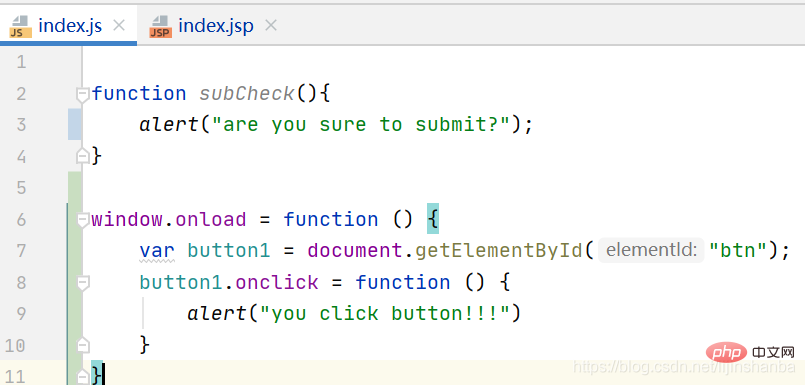
Die Betriebsumgebung dieses Tutorials: Windows 7-System, JavaScript-Version 1.8.5, Dell G3-Computer. B. index.js
 In JSP gibt es zwei Möglichkeiten, auf JS-Funktionen zu verweisen:
In JSP gibt es zwei Möglichkeiten, auf JS-Funktionen zu verweisen:
Die erste Methode ist unsere am häufigsten verwendete Methode, um direkt anzugeben, welche JS-Funktion verwendet werden soll Führen Sie die JS-Datei im Kopf ein. Oh
function subCheck(){
alert("are you sure to submit?");
}
window.onload = function () {
var button1 = document.getElementById("btn");
button1.onclick = function () {
alert("you click button!!!")
}
}Die zweite Methode ist ebenfalls sehr verbreitet. Sie besteht darin, eine JS-Datei zu importieren und dann dem Tag eine ID und eine Klasse hinzuzufügen (Sie können auch Tags verwenden, müssen jedoch sicherstellen, dass die Seite vorhanden ist). Wenn Sie nur ein Tag angeben oder mehr als eines angeben, wird ein Fehler gemeldet. 
<input type="submit" value="提交" onclick="subCheck()">
Javascript Advanced Tutorial
】Das obige ist der detaillierte Inhalt vonWie heißt die von JSP aufgerufene Javascript-Methode?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1385
1385
 52
52
 Empfohlen: Ausgezeichnetes JS-Open-Source-Projekt zur Gesichtserkennung und -erkennung
Apr 03, 2024 am 11:55 AM
Empfohlen: Ausgezeichnetes JS-Open-Source-Projekt zur Gesichtserkennung und -erkennung
Apr 03, 2024 am 11:55 AM
Die Technologie zur Gesichtserkennung und -erkennung ist bereits eine relativ ausgereifte und weit verbreitete Technologie. Derzeit ist JS die am weitesten verbreitete Internetanwendungssprache. Die Implementierung der Gesichtserkennung und -erkennung im Web-Frontend hat im Vergleich zur Back-End-Gesichtserkennung Vor- und Nachteile. Zu den Vorteilen gehören die Reduzierung der Netzwerkinteraktion und die Echtzeiterkennung, was die Wartezeit des Benutzers erheblich verkürzt und das Benutzererlebnis verbessert. Die Nachteile sind: Es ist durch die Größe des Modells begrenzt und auch die Genauigkeit ist begrenzt. Wie implementiert man mit js die Gesichtserkennung im Web? Um die Gesichtserkennung im Web zu implementieren, müssen Sie mit verwandten Programmiersprachen und -technologien wie JavaScript, HTML, CSS, WebRTC usw. vertraut sein. Gleichzeitig müssen Sie auch relevante Technologien für Computer Vision und künstliche Intelligenz beherrschen. Dies ist aufgrund des Designs der Webseite erwähnenswert
 Wesentliche Tools für die Aktienanalyse: Lernen Sie die Schritte zum Zeichnen von Kerzendiagrammen mit PHP und JS
Dec 17, 2023 pm 06:55 PM
Wesentliche Tools für die Aktienanalyse: Lernen Sie die Schritte zum Zeichnen von Kerzendiagrammen mit PHP und JS
Dec 17, 2023 pm 06:55 PM
Wesentliche Tools für die Aktienanalyse: Lernen Sie die Schritte zum Zeichnen von Kerzendiagrammen in PHP und JS. Mit der rasanten Entwicklung des Internets und der Technologie ist der Aktienhandel für viele Anleger zu einer wichtigen Möglichkeit geworden. Die Aktienanalyse ist ein wichtiger Teil der Anlegerentscheidung, und Kerzendiagramme werden häufig in der technischen Analyse verwendet. Wenn Sie lernen, wie man Kerzendiagramme mit PHP und JS zeichnet, erhalten Anleger intuitivere Informationen, die ihnen helfen, bessere Entscheidungen zu treffen. Ein Candlestick-Chart ist ein technischer Chart, der Aktienkurse in Form von Candlesticks anzeigt. Es zeigt den Aktienkurs
 So erstellen Sie ein Aktien-Candlestick-Diagramm mit PHP und JS
Dec 17, 2023 am 08:08 AM
So erstellen Sie ein Aktien-Candlestick-Diagramm mit PHP und JS
Dec 17, 2023 am 08:08 AM
So verwenden Sie PHP und JS zum Erstellen eines Aktienkerzendiagramms. Ein Aktienkerzendiagramm ist eine gängige technische Analysegrafik auf dem Aktienmarkt. Es hilft Anlegern, Aktien intuitiver zu verstehen, indem es Daten wie den Eröffnungskurs, den Schlusskurs, den Höchstkurs usw niedrigster Preis der Aktie. In diesem Artikel erfahren Sie anhand spezifischer Codebeispiele, wie Sie Aktienkerzendiagramme mit PHP und JS erstellen. 1. Vorbereitung Bevor wir beginnen, müssen wir die folgende Umgebung vorbereiten: 1. Ein Server, auf dem PHP 2. Ein Browser, der HTML5 und Canvas 3 unterstützt
 PHP- und JS-Entwicklungstipps: Beherrschen Sie die Methode zum Zeichnen von Aktienkerzendiagrammen
Dec 18, 2023 pm 03:39 PM
PHP- und JS-Entwicklungstipps: Beherrschen Sie die Methode zum Zeichnen von Aktienkerzendiagrammen
Dec 18, 2023 pm 03:39 PM
Mit der rasanten Entwicklung der Internetfinanzierung sind Aktieninvestitionen für immer mehr Menschen zur Wahl geworden. Im Aktienhandel sind Kerzendiagramme eine häufig verwendete Methode der technischen Analyse. Sie können den sich ändernden Trend der Aktienkurse anzeigen und Anlegern helfen, genauere Entscheidungen zu treffen. In diesem Artikel werden die Entwicklungskompetenzen von PHP und JS vorgestellt, der Leser wird zum Verständnis des Zeichnens von Aktienkerzendiagrammen geführt und es werden spezifische Codebeispiele bereitgestellt. 1. Aktien-Kerzendiagramme verstehen Bevor wir uns mit dem Zeichnen von Aktien-Kerzendiagrammen befassen, müssen wir zunächst verstehen, was ein Kerzendiagramm ist. Candlestick-Charts wurden von den Japanern entwickelt
 Die Beziehung zwischen js und vue
Mar 11, 2024 pm 05:21 PM
Die Beziehung zwischen js und vue
Mar 11, 2024 pm 05:21 PM
Die Beziehung zwischen js und vue: 1. JS als Eckpfeiler der Webentwicklung; 2. Der Aufstieg von Vue.js als Front-End-Framework; 3. Die komplementäre Beziehung zwischen JS und Vue; Vue.
 Was ist der Unterschied zwischen JSP und HTML?
Jan 09, 2024 am 10:46 AM
Was ist der Unterschied zwischen JSP und HTML?
Jan 09, 2024 am 10:46 AM
Der Unterschied zwischen JSP und HTML: 1. Betriebsmechanismus; 3. Beziehung zu Java; 9. Dateisuffixe und Identifizierungstools; 10. Community und Support; Detaillierte Einführung: 1. Betriebsmechanismus. HTML ist eine Auszeichnungssprache, die hauptsächlich zum Beschreiben und Definieren des Inhalts von Webseiten verwendet wird. Sie wird vom Browser interpretiert und ausgeführt die Serverseite usw. warten.
 So implementieren Sie die JSP-Paging-Funktion
Mar 04, 2024 pm 04:40 PM
So implementieren Sie die JSP-Paging-Funktion
Mar 04, 2024 pm 04:40 PM
Implementierungsschritte: 1. Führen Sie die JSTL-Tag-Bibliothek in die JSP-Seite ein. 3. Paginieren Sie die Daten. 5. Zeigen Sie die Nummer entsprechend der aktuellen Seite an Rufen Sie einfach die entsprechenden Daten aus den Paging-Daten ab und zeigen Sie sie auf der Seite an.
 Kann JSP durch PHP ersetzt werden?
Mar 21, 2024 am 11:03 AM
Kann JSP durch PHP ersetzt werden?
Mar 21, 2024 am 11:03 AM
Kann JSP durch PHP ersetzt werden? JSP (JavaServerPages) und PHP (HypertextPreprocessor) sind häufig verwendete serverseitige Skriptsprachen zur dynamischen Generierung von Webseiteninhalten. Obwohl sie jeweils ihre eigenen Eigenschaften und Vorteile haben, können sie sich in der praktischen Anwendung gegenseitig vollständig ersetzen? In diesem Artikel werden die Vor- und Nachteile der beiden analysiert und anhand spezifischer Codebeispiele verglichen. Schauen wir uns zunächst die jeweiligen Eigenschaften von JSP und PHP an. JSP basiert auf Java




