
Für das Problem verstümmelter chinesischer Zeichen besteht das Wichtigste darin, Parameter mit zwei Methoden zu kodieren und zu dekodieren: (encodeURI, decodeURI) und (encodeURIComponent, decodeURIComponent).

Die Betriebsumgebung dieses Tutorials: Windows 7-System, JavaScript-Version 1.8.5, Dell G3-Computer.
Bei der täglichen Entwicklung müssen wir möglicherweise die Parameter einer bestimmten Seite durch URL-Link-Splicing auf eine andere Seite übertragen und auf einer anderen Seite verwenden. Wenn die übertragenen Daten auf Chinesisch sind, können wir darauf stoßen Chinesische verstümmelte Schriftzeichen, wie kann man das lösen?


<!--test01.html-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcss.com/jquery/2.1.4/jquery.min.js"></script>
</head>
<body>
<p id="userName">你好明天</p>
<p οnclick="send();">点击测试</p>
<script>
function send(){
var url = "test02.html";
var userName = $("#userName").html();
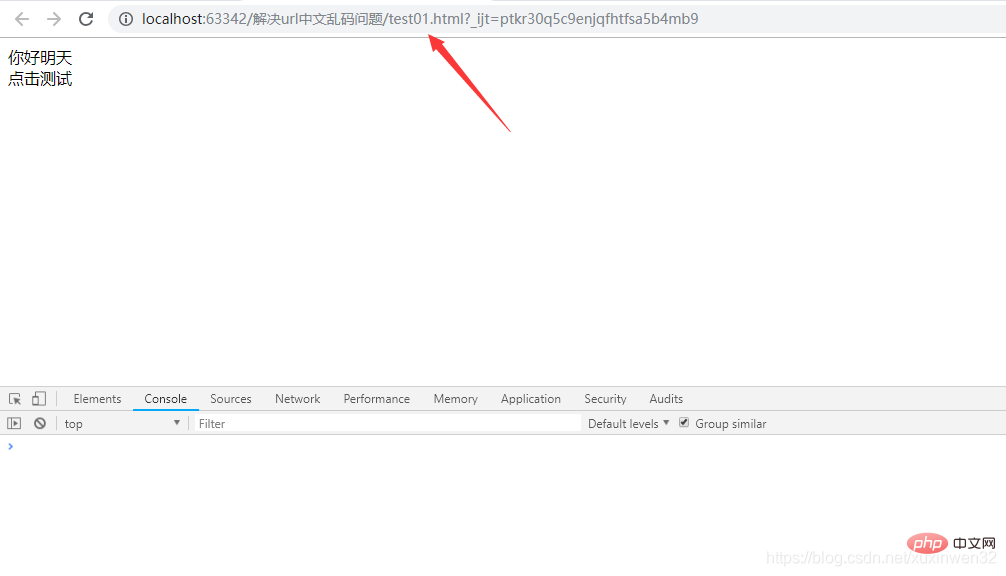
// window.open(encodeURI(url + "?userName=" + userName)); //encodeURI针对整个参数进行编码
window.open(url + "?userName=" + encodeURIComponent(userName)); //encodeURIComponent针对单个参数进行编码
}
</script>
</body>
</html><!--test02-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcss.com/jquery/2.1.4/jquery.min.js"></script>
</head>
<body>
<p id="userName"></p>
<script>
var urlinfo = window.location.href;//获取url
var userName = urlinfo.split("?")[1].split("=")[1];//拆分url得到”=”后面的参数
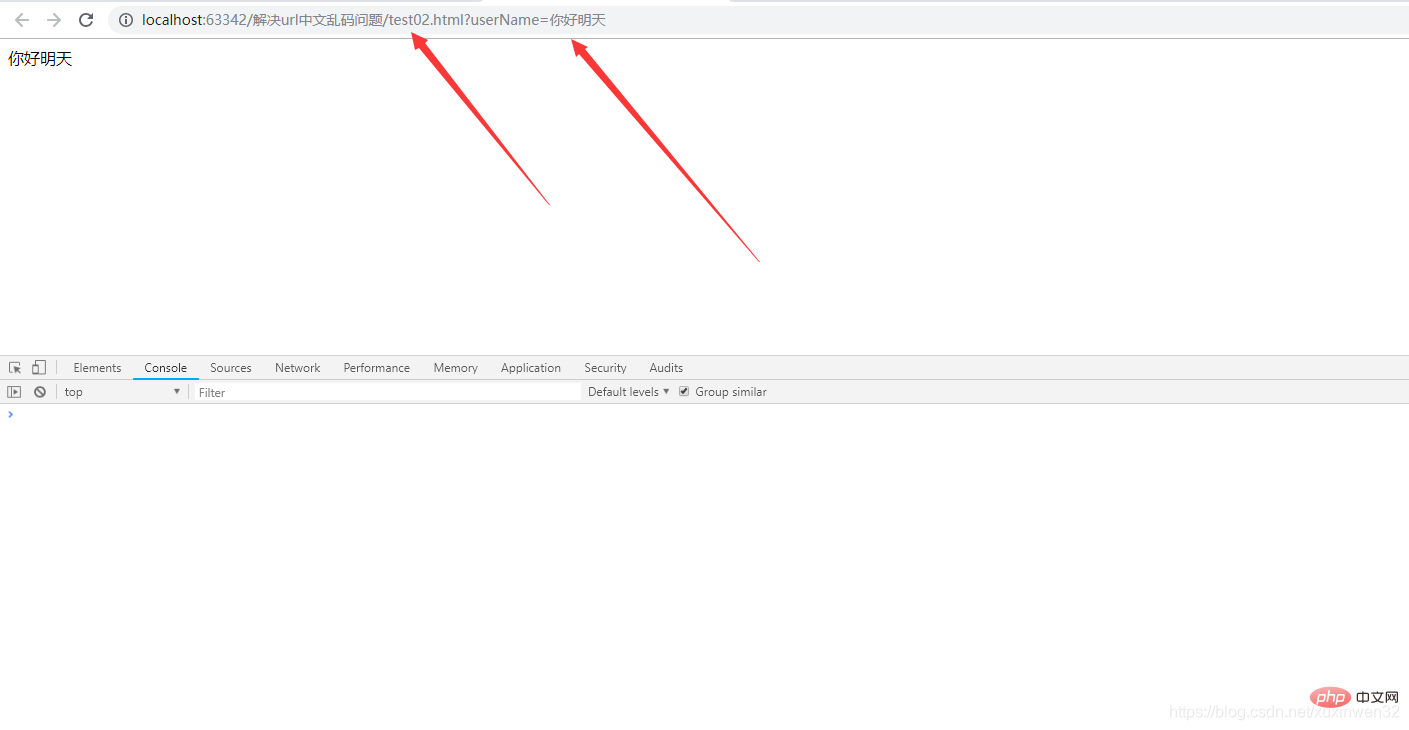
// $("#userName").html(decodeURI(userName)); //decodeURI针对整个参数进行解码
$("#userName").html(decodeURIComponent(userName)); //decodeURIComponent针对单个参数进行解码
// $("#userName").html(userName);
</script>
</body>
</html>Für das Problem der verstümmelten chinesischen Zeichen ist es am wichtigsten, Parameter mit zwei Methoden zu kodieren und zu dekodieren: (encodeURI, decodeURI), (encodeURIComponent, decodeURIComponent). Unter diesen ist xxxxURI hauptsächlich darauf ausgerichtet Beim gesamten URL-Parameter zielt xxxxURIComponent auf einen einzelnen URL-Parameter ab.
Die einfache Freigabe endet hier. Wenn Sie Fragen haben, hinterlassen Sie bitte eine Nachricht~
[Empfohlenes Lernen: Javascript-Tutorial für Fortgeschrittene]
Das obige ist der detaillierte Inhalt vonWas tun, wenn die chinesische Javascript-URL verstümmelt ist?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Drei gängige Frameworks für das Web-Frontend
Drei gängige Frameworks für das Web-Frontend
 Was ist ein Gastgeber?
Was ist ein Gastgeber?
 Welche Arten von Lasso-Werkzeugen gibt es in PS?
Welche Arten von Lasso-Werkzeugen gibt es in PS?
 Bitcoin-Kauf- und -Verkaufsprozess auf Huobi.com
Bitcoin-Kauf- und -Verkaufsprozess auf Huobi.com
 So lösen Sie das Problem, dass Tomcat die Seite nicht anzeigen kann
So lösen Sie das Problem, dass Tomcat die Seite nicht anzeigen kann
 So ändern Sie die IP-Adresse
So ändern Sie die IP-Adresse
 Kostenlose ERP-Managementsystem-Software
Kostenlose ERP-Managementsystem-Software
 Welche Plattform ist Fengxiangjia?
Welche Plattform ist Fengxiangjia?