
JS-Methode zum Hinzufügen und Entfernen von Ereignissen: 1. Verwenden Sie die Methode addEventListener() zum Hinzufügen von Ereignissen, die zum Hinzufügen von Ereignishandles zu bestimmten Elementen verwendet wird. 2. Verwenden Sie die Methode „removeEventListener()“ zum Löschen von Ereignissen, die zum Entfernen verwendet wird Von der addEventListener()-Methode hinzugefügte Ereignisse.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, JavaScript-Version 1.8.5, Dell G3-Computer.
1. Erläuterung von addEventListener() und removeEventListener()
AddEventListener() und removeEventListener() werden zur Verarbeitung der angegebenen und gelöschten Event-Handler-Operationen verwendet.
Sie alle akzeptieren 3 Parameter: wie addEventListener("Ereignisname", "Ereignisverarbeitungsfunktion", "Boolescher Wert"); (Hinweis: Der Ereignisname enthält kein "on", wie zum Beispiel "click")
Aktuelle Version Der dritte Parameter kann weggelassen werden und der Standardwert ist false
Beispiel:
Um einen Event-Handler zum Body hinzuzufügen, können Sie den folgenden Code verwenden:
document.body.addEventListener('touchmove', function (event) {
event.preventDefault();
},false);Event-Handler, die über addEventListener() hinzugefügt wurden, können nur hinzugefügt werden using removeEventListener() Remove; die zum Entfernen übergebenen Parameter sind dieselben wie die, die beim Hinzufügen des Handlers verwendet wurden. Dies bedeutet auch, dass anonyme Funktionen, die über addEventListener() hinzugefügt wurden, nicht entfernt werden können.
document.body.addEventListener('touchmove', function (event) {
event.preventDefault();
},false);
document.body.removeEventListener('touchmove', function (event) {
event.preventDefault();
},false);In diesem Beispiel wird addEventListener() verwendet, um einen Event-Handler hinzuzufügen. Obwohl der Aufruf von „removeEventListener(0)“ anscheinend dieselben Parameter verwendet, ist der zweite Parameter tatsächlich eine völlig andere Funktion als die an „addEventListener()“ übergebene Funktion. Die an „removeEventListener()“ übergebene Event-Handler-Funktion muss mit „addEventListener()“ identisch sein
Beispiel für korrekte Verwendung:function bodyScroll(event){
event.preventDefault();
}
document.body.addEventListener('touchmove',bodyScroll,false);
document.body.removeEventListener('touchmove',bodyScroll,false);function bodyScroll(event){
event.preventDefault();
}
document.body.addEventListener('touchmove',bodyScroll(),false);
document.body.removeEventListener('touchmove',bodyScroll(),false);Der boolesche Parameter ist wahr, was bedeutet, dass der Ereignishandler während der Erfassungsphase aufgerufen wird, d. h. der am wenigsten spezifische Knoten empfängt das Ereignis zuerst der spezifischste Knoten empfängt das Ereignis zuletzt
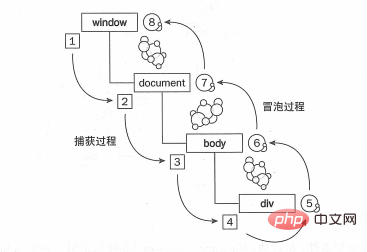
Wenn es falsch ist, wird der Ereignishandler während der Bubbling-Phase aufgerufen; er sucht zuerst nach dem angegebenen Ort, wird vom spezifischsten Element empfangen und dann bis zum Knoten (Dokument) weitergegeben ) des am wenigsten spezifischen Elements DOM-Ereignis Der Ablauf ist wie in der Abbildung dargestellt (Ausschnitt aus der erweiterten Javascript-Programmierung):
Aus der Abbildung ist ersichtlich, dass der Erfassungsprozess dem Sprudelprozess vorausgeht, d. h. Die auslösende Reihenfolge von „true“ liegt vor „false“. Beispieltest HTML-Inhalt:
HTML-Inhalt:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>添加事件&&解绑事件</title>
</head>
<body>
<p id="out">
<p>最外面</p>
<p id="middle">
<p id="inner">最里面</p>
</p>
</p>
</body>
</html>js内容:(第1种情况)Der dritte Parameter von addEventListener hat zwei Situationen: true und false. Es gibt also 2*2*2=8 Situationen
Fazit:
1. Die Auslösereihenfolge von true liegt immer vor false
2.If If multiple wahr sind, wird die äußere Schicht vor der inneren Schicht ausgelöst
Das obige ist der detaillierte Inhalt vonSo fügen Sie Ereignisse in Javascript hinzu und löschen sie. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!