Was ist ein Ausdruck in Javascript?
Eine Ausdrucksanweisung ist eigentlich ein Ausdruck, der aus Operatoren besteht, die Variablen oder direkte Größen verbinden. Im Allgemeinen ist die Ausdrucksanweisung entweder ein Funktionsaufruf, eine Zuweisung oder eine Inkrementierung oder Dekrementierung. Ansonsten hat das Ergebnis der Ausdrucksberechnung keine Bedeutung.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, JavaScript-Version 1.8.5, Dell G3-Computer.
Eine Ausdrucksanweisung ist eigentlich ein Ausdruck, der aus Operatoren besteht, die Variablen oder direkte Größen verbinden.
Im Allgemeinen sind Ausdrucksanweisungen entweder Funktionsaufrufe, Zuweisungen oder Selbstinkrementierung oder Selbstdekrementierung, andernfalls hat das Ergebnis der Ausdrucksberechnung keine Bedeutung.
In der JavaScript-Syntax gibt es keine solche Einschränkung, jeder zulässige Ausdruck kann als Ausdrucksanweisung verwendet werden.
a + b;
Diese Codezeile berechnet den Wert der Addition von a und b, wird jedoch nicht angezeigt und erzeugt auch keinen Ausführungseffekt (es sei denn, a und b sind Getter), verhindert jedoch nicht die Grammatik und kann ausgeführt werden.
PrimaryExpression Primärer Ausdruck
Der atomare Begriff des Ausdrucks: Primärer Ausdruck. Es ist die kleinste Ausdruckseinheit und die damit verbundene grammatikalische Struktur hat auch höchste Priorität.
Primärer Ausdruck enthält verschiedene „direkte Größen“. Direkte Größen sind Werte eines bestimmten Typs, die direkt mit einer bestimmten Syntax geschrieben werden. Direkte Größen sind die Syntax, mit der sie im Code geschrieben werden.
JavaScript kann Objekte in Form direkter Mengen definieren. JavaScript bietet grammatikalische Unterstützung für spezielle Objekttypen wie Funktionen, Klassen, Arrays und reguläre Ausdrücke.
({});
(function(){});
(class{ });
[];
/abc/g;Auf grammatikalischer Ebene haben Ausdrucksanweisungen, die mit Funktion, { und Klasse beginnen, grammatikalische Konflikte mit Deklarationsanweisungen. Wenn Sie solche Ausdrücke verwenden möchten, müssen Sie Klammern hinzufügen, um grammatikalische Konflikte zu vermeiden.
Primärer Ausdruck kann auch dieser oder eine Variable sein. In der Syntax wird die Variable als „Bezeichnerreferenz“ bezeichnet.
this; myVarFun;
Jeder Ausdruck plus Klammern wird als primärer Ausdruck betrachtet. Dieser Mechanismus macht Klammern zu einem Mittel zum Ändern der Priorität von Operationen.
(a + b);
MemberExpression Member Expression
Member Expression wird normalerweise für den Zugriff auf Objektmitglieder verwendet. Es gibt verschiedene Formen:
a.b; a["b"]; new.target; super.b;
new.target ist eine neu hinzugefügte Syntax, mit der bestimmt wird, ob die Funktion von new aufgerufen wird. Super ist die Syntax, mit der im Konstruktor auf die Eigenschaften der übergeordneten Klasse zugegriffen wird.
Member Expression wurde ursprünglich für den Attributzugriff entwickelt, aber aufgrund der Anforderungen an die syntaktische Struktur werden die folgenden zwei Typen im JavaScript-Standard als Member Expressions betrachtet:
Template mit Funktion, diese Vorlage mit Funktionsnamen bedeutet, dass jeder Teil davon berechnet wird template Übergeben Sie es dann an eine Funktion.
f`a${b}c`;Die neue Operation mit Parameterliste und die neue Operation ohne Parameterliste haben eine niedrigere Priorität und gehören nicht zum Member Expression.
new Cls();
Sie haben die gleiche Priorität wie Attributoperationen, haben aber keine semantische Beziehung.
NewExpression NEUER Ausdruck
Mitgliedsausdruck plus Neu ist Neuer Ausdruck (Neuer Ausdruck kann auch ohne Hinzufügen eines Neuen gebildet werden, und die standardmäßigen unabhängigen Ausdrücke mit hoher Priorität in JavaScript können Ausdrücke mit niedriger Priorität bilden).
Neuer Ausdruck bezieht sich speziell auf einen Ausdruck ohne Parameterliste. Der folgende Code:
new new Cls(1);
Intuitiv kann er zwei Bedeutungen haben:
new (new Cls(1));
new (new Cls)(1);
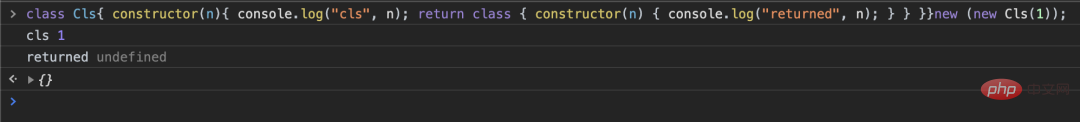
Tatsächlich entspricht er dem ersten. Verwenden Sie Code zur Überprüfung:
class Cls{
constructor(n){
console.log("cls", n);
return class {
constructor(n) {
console.log("returned", n);
}
}
}
}
new (new Cls(1));Ausführungsergebnisse: Dies zeigt, dass 1 beim Aufruf von Cls als Parameter übergeben wird.

CallExpression-Funktionsaufrufausdruck
Member-Ausdruck kann auch einen Aufrufausdruck darstellen. Seine Grundform ist „Member Expression“, gefolgt von einer Parameterliste in Klammern, oder das Schlüsselwort „super“ kann anstelle von „Member Expression“ verwendet werden.
a.b(c); super();
Das sieht einfach aus, aber es gibt ein paar Variationen davon. Zum Beispiel:
a.b(c)(d)(e); a.b(c)[3]; a.b(c).d; a.b(c)`xyz`;
Die Formen dieser Variationen entsprechen fast eins zu eins dem Member Expression. Tatsächlich kann man verstehen, dass, wenn eine bestimmte Unterstruktur im Mitgliedsausdruck einen Funktionsaufruf hat, der gesamte Ausdruck zu einem Aufrufausdruck wird. Der Aufrufausdruck verliert die Funktion einer höheren Priorität als der Neue Ausdruck, was einen großen Unterschied darstellt.
LeftHandSideExpression lvalue expression
New Expression und Call Expression werden gemeinsam als LeftHandSideExpression, lvalue expression bezeichnet.
Ein L-Wert-Ausdruck ist ein Ausdruck, der auf der linken Seite des Gleichheitszeichens platziert werden kann. Die JavaScript-Syntax lautet:
a() = b;
Diese Verwendung ist eigentlich grammatikalisch, aber die von nativen JavaScript-Funktionen zurückgegebenen Werte können nicht zugewiesen werden. Daher handelt es sich bei den Zuweisungen, die wir sehen, meistens um andere Formen von Aufrufausdrücken, wie zum Beispiel:
a().c = b;
Gemäß dem Design der JavaScript-Laufzeit ist es nicht ausgeschlossen, dass einige Hosts Funktionen bereitstellen, die Referenztypen zurückgeben. Zu diesem Zeitpunkt ist die Zuweisung gültig.
左值表达式最经典的用法是用于构成赋值表达式,但是其实如果翻一翻 JavaScript 标准,就会发现它出现在各种场合,凡是需要“可以被修改的变量”的位置,都能见到它的身影。
AssignmentExpression 赋值表达式
AssignmentExpression 赋值表达式也有多种形态,最基本的当然是使用等号赋值:
a = b
等号是可以嵌套的:
a = b = c = d
连续赋值,是右结合的,它等价于下面这种:
a = (b = (c = d))
先把 d 的结果赋值给 c,再把整个表达式的结果赋值给 b,再赋值给 a。
赋值表达式的使用,还可以结合一些运算符,例如:
a += b;
相当于:
a = a + b;
能有这样用的运算符有下面这几种:
*=、/=、%=、+=、-=、<<=、>>=、>>>=、&=、^=、|=、**=
赋值表达式的等号左边和右边能用的表达式类型不一样。
Expression 表达式
赋值表达式可以构成 Expression 表达式的一部分。在 JavaScript 中,表达式就是用逗号运算符连接的赋值表达式。
在 JavaScript 中,比赋值运算优先级更低的就是逗号运算符了。可以把逗号可以理解为一种小型的分号。
a = b, b = 1, null;
逗号分隔的表达式会顺次执行,就像不同的表达式语句一样。“整个表达式的结果”就是“最后一个逗号后的表达式结果”。比如之前的例子,整个“a = b, b = 1, null;”表达式的结果就是“,”后面的null。
在很多场合,都不允许使用带逗号的表达式,比如我export 后只能跟赋值表达式,意思就是表达式中不能含有逗号。
【推荐学习:javascript高级教程】
Das obige ist der detaillierte Inhalt vonWas ist ein Ausdruck in Javascript?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Wie erstelle ich meine eigenen JavaScript -Bibliotheken?
Mar 18, 2025 pm 03:12 PM
Wie erstelle ich meine eigenen JavaScript -Bibliotheken?
Mar 18, 2025 pm 03:12 PM
In Artikel werden JavaScript -Bibliotheken erstellt, veröffentlicht und aufrechterhalten und konzentriert sich auf Planung, Entwicklung, Testen, Dokumentation und Werbestrategien.
 Wie optimiere ich den JavaScript -Code für die Leistung im Browser?
Mar 18, 2025 pm 03:14 PM
Wie optimiere ich den JavaScript -Code für die Leistung im Browser?
Mar 18, 2025 pm 03:14 PM
In dem Artikel werden Strategien zur Optimierung der JavaScript -Leistung in Browsern erörtert, wobei der Schwerpunkt auf die Reduzierung der Ausführungszeit und die Minimierung der Auswirkungen auf die Lastgeschwindigkeit der Seite wird.
 Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Häufig gestellte Fragen und Lösungen für das Ticket-Ticket-Ticket-Ticket in Front-End im Front-End-Entwicklungsdruck ist der Ticketdruck eine häufige Voraussetzung. Viele Entwickler implementieren jedoch ...
 Wie debugge ich den JavaScript -Code effektiv mithilfe von Browser -Entwickler -Tools?
Mar 18, 2025 pm 03:16 PM
Wie debugge ich den JavaScript -Code effektiv mithilfe von Browser -Entwickler -Tools?
Mar 18, 2025 pm 03:16 PM
In dem Artikel werden effektives JavaScript -Debuggen mithilfe von Browser -Entwickler -Tools, der Schwerpunkt auf dem Festlegen von Haltepunkten, der Konsole und der Analyse der Leistung erörtert.
 Wer bekommt mehr Python oder JavaScript bezahlt?
Apr 04, 2025 am 12:09 AM
Wer bekommt mehr Python oder JavaScript bezahlt?
Apr 04, 2025 am 12:09 AM
Es gibt kein absolutes Gehalt für Python- und JavaScript -Entwickler, je nach Fähigkeiten und Branchenbedürfnissen. 1. Python kann mehr in Datenwissenschaft und maschinellem Lernen bezahlt werden. 2. JavaScript hat eine große Nachfrage in der Entwicklung von Front-End- und Full-Stack-Entwicklung, und sein Gehalt ist auch beträchtlich. 3. Einflussfaktoren umfassen Erfahrung, geografische Standort, Unternehmensgröße und spezifische Fähigkeiten.
 Wie verwende ich Quellkarten zum Debuggen, um den JavaScript -Code zu debuggen?
Mar 18, 2025 pm 03:17 PM
Wie verwende ich Quellkarten zum Debuggen, um den JavaScript -Code zu debuggen?
Mar 18, 2025 pm 03:17 PM
In dem Artikel wird erläutert, wie Quellkarten zum Debuggen von JavaScript verwendet werden, indem er auf den ursprünglichen Code zurückgegeben wird. Es wird erläutert, dass Quellenkarten aktiviert, Breakpoints eingestellt und Tools wie Chrome Devtools und WebPack verwendet werden.
 Erste Schritte mit Chart.js: Kuchen-, Donut- und Bubble -Diagramme
Mar 15, 2025 am 09:19 AM
Erste Schritte mit Chart.js: Kuchen-, Donut- und Bubble -Diagramme
Mar 15, 2025 am 09:19 AM
In diesem Tutorial wird erläutert, wie man mit Diagramm.js Kuchen-, Ring- und Bubble -Diagramme erstellt. Zuvor haben wir vier Chart -Arten von Charts gelernt. Erstellen Sie Kuchen- und Ringdiagramme Kreisdiagramme und Ringdiagramme sind ideal, um die Proportionen eines Ganzen anzuzeigen, das in verschiedene Teile unterteilt ist. Zum Beispiel kann ein Kreisdiagramm verwendet werden, um den Prozentsatz der männlichen Löwen, weiblichen Löwen und jungen Löwen in einer Safari oder den Prozentsatz der Stimmen zu zeigen, die verschiedene Kandidaten bei der Wahl erhalten. Kreisdiagramme eignen sich nur zum Vergleich einzelner Parameter oder Datensätze. Es ist zu beachten, dass das Kreisdiagramm keine Entitäten ohne Wert zeichnen kann, da der Winkel des Lüfters im Kreisdiagramm von der numerischen Größe des Datenpunkts abhängt. Dies bedeutet jede Entität ohne Anteil
 TypeScript für Anfänger, Teil 2: Grundlegende Datentypen
Mar 19, 2025 am 09:10 AM
TypeScript für Anfänger, Teil 2: Grundlegende Datentypen
Mar 19, 2025 am 09:10 AM
Sobald Sie das Typscript-Tutorial für Einstiegsklasse gemeistert haben, sollten Sie in der Lage sein, Ihren eigenen Code in eine IDE zu schreiben, die TypeScript unterstützt und in JavaScript zusammenfasst. Dieses Tutorial wird in verschiedenen Datentypen in TypeScript eingetaucht. JavaScript hat sieben Datentypen: NULL, UNDEFINED, BOOLEAN, NUMMER, STRING, SYMBOL (durch ES6 eingeführt) und Objekt. TypeScript definiert mehr Typen auf dieser Grundlage, und dieses Tutorial wird alle ausführlich behandelt. Null -Datentyp Wie JavaScript, null in TypeScript




