
In CSS können Sie die Attribute „Hintergrund“ und „Hintergrundmischungsmodus“ verwenden, um die Farbe des Hintergrundbilds festzulegen. Das Syntaxformat lautet „Hintergrund: URL (Hintergrundbildpfad), Farbwert; Hintergrundmischungsmodus: Aufhellen;“ .

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
Hintergrund-Mischmodus verwenden
Der Code lautet wie folgt:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
.icon1 {
width: 180px;
height: 180px;
background: url(img/1.jpg);
background-size: cover;
}
.icon2 {
width: 180px;
height: 180px;
background: url(img/1.jpg), linear-gradient(#f00, #c10);
/* background: url(img/1.jpg),red; */
background-blend-mode: lighten;
background-size: cover;
}
</style>
</head>
<body>
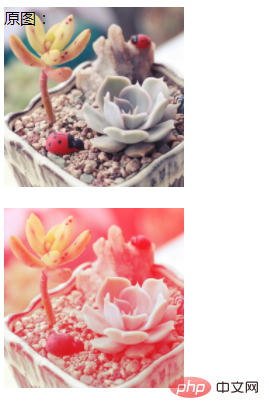
<div>原图:</div><br />
<div></div>
</body>
</html>Rendering:

Beschreibung:
Diesen Mischmodus aufhellen: Aufhellen, Aufhellen-Modus und Abdunkeln-Modus haben den gegenteiligen Effekt. Schwarz ist dunkler als jede Farbe, daher wird Schwarz durch jede Farbe ersetzt. Wenn die Hintergrundfarbe des Materials hingegen Schwarz ist, ist die Hauptfarbe Weiß. Dann sollten Sie den Mischmodus „Dunkler“ verwenden.
linear-gradient(#f00, #00f )Sie können auch Farbverlaufseffekte erzielen.
(Teilen von Lernvideos: CSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonSo legen Sie die Farbe des CSS-Hintergrundbilds fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!