So erreichen Sie eine Herzform in CSS
So implementieren Sie eine Herzform in CSS: Zeichnen Sie zunächst mit dem Stil „border-radius:100%“ zwei perfekte Kreise; positionieren Sie sie dann so, dass sie die beiden Kreise teilweise überlappen, positionieren Sie sie und richten Sie sie aus Das Quadrat mit den beiden Kreisen überlappt sich teilweise, um eine geneigte Herzform zu bilden. Verwenden Sie schließlich den Transformationsstil, um den Winkel des Herzens anzupassen.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
Vorkenntnisse:
Verstehen, wie man ein Quadrat zeichnet.
Verstehen Sie, wie man einen Kreis zeichnet.
Verstehen Sie, was Positionierung ist.
Verstehen Sie, wie man rotiert.
Ohne weitere Umschweife möchte ich Ihnen zunächst beibringen, wie man mit CSS einen Kreis zeichnet.
.disc1{
width: 100px;
height: 100px;
border:1px solid red;
background-color: red;
margin:300px 0px 0px 300px;
border-radius:100%;
float:left;
}
Da unser Herz aus zwei Kreisen und einem Quadrat besteht, brauchen wir einen weiteren Kreis.
.disc2{
width: 100px;
height: 100px;
border:1px solid red;
background-color: red;
margin:250px 0px 0px 0px;
border-radius:100%;
float:left;
position: relative;
right: 50px;
}
Im dritten Schritt müssen wir ein Quadrat machen.
.square{
width: 100px;
height: 100px;
border:1px solid red;
background-color: red;
margin: 300px 0px 0px 0px;
float: left;
position: relative;
right: 152px;
}
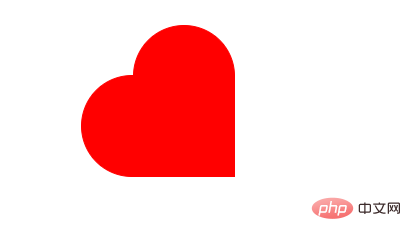
Danach ist der Effekt im Grunde genommen sichtbar, aber wir müssen noch den Winkel der Liebe anpassen. Zu diesem Zeitpunkt müssen wir das Rotationsattribut in der Transformation in unserem CSS-Stil verwenden.
Da wir alle drei Divs rotieren müssen, fügen wir diese drei Divs in ein Div ein. Der spezifische Code lautet wie folgt:
.main{
transform: rotate(45deg);
margin: 300px;
}Inzwischen ist unsere Liebe gemacht. Das Rendering ist wie folgt:
Alle Codes lauten wie folgt (einschließlich HTML-Code und CSS-Code)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<style>
*{
margin: 0px;
padding: 0px;
}
.main{
transform: rotate(45deg);
margin: 300px;
}
.disc1{
width: 100px;
height: 100px;
border:1px solid red;
background-color: red;
margin:300px 0px 0px 300px;
border-radius:100%;
float:left;
}
.disc2{
width: 100px;
height: 100px;
border:1px solid red;
background-color: red;
margin:250px 0px 0px 0px;
border-radius:100%;
float:left;
position: relative;
right: 50px;
}
.square{
width: 100px;
height: 100px;
border:1px solid red;
background-color: red;
margin: 300px 0px 0px 0px;
float: left;
position: relative;
right: 152px;
}
</style>
</head>
<body>
<div class="main">
<div class="disc1"></div>
<div class="disc2"></div>
<div class="square"></div>
</div>
</body>
</html>(Teilen von Lernvideos: CSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonSo erreichen Sie eine Herzform in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1391
1391
 52
52
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
WebdevelopmentRelieSonHtml, CSS und JavaScript: 1) HtmlStructuresContent, 2) CSSstylesit und 3) JavaScriptaddssinteraktivität, Bildung von TheBasisofModerernwebexperiences.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.





