
In CSS können Sie den Effekt der Ausrichtung beider Enden erzielen. Sie müssen nur den Stil „justify-content: space-around;“ hinzufügen zum Element.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
Unter dem neuen Flex-Layout von CSS3 gibt es ein Justify-Content-Attribut, das die horizontale Ausrichtung skalierbarer Elemente steuern kann. Es gibt zwei Werte, die eine Ausrichtung an beiden Enden erreichen können. Justify-Content weist jedoch Kompatibilitätsprobleme auf und wird von IE10 und höher, FF und Chrome unterstützt. Und alle Browser unterstützen das text-align-Attribut
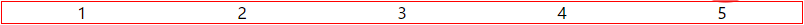
justify-content: space-around. Die Flex-Artikel werden gleichmäßig im Flex-Container verteilt, sodass an beiden Enden die Hälfte des Platzes verbleibt. justify-content: space-around。 伸缩项目会平均地分布在伸缩容器内,两端保留一半的空间。
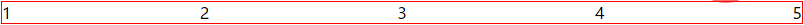
justify-content: space-between。伸缩项目会平均地分布在伸缩容器内,第一个伸缩项目在伸缩容器的左边缘,最后一个伸缩项目在伸缩容器的右边缘。
justify-content: space-around;

justify-content: space-between;
justify-content: space-between. Flex-Elemente werden gleichmäßig im Flex-Container verteilt, wobei sich das erste Flex-Element am linken Rand des Flex-Containers und das letzte Flex-Element am rechten Rand des Flex-Containers befindet. 
justify-content: space-around;
justify-content: space-between;🎜🎜🎜🎜🎜 (Teilen von Lernvideos: 🎜css-Video-Tutorial 🎜)🎜Das obige ist der detaillierte Inhalt vonSo erreichen Sie eine Ausrichtung an beiden Enden in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!