
So speichern Sie CSS-Stile: 1. Für Inline-Stile müssen Sie mit der rechten Maustaste in den Browser klicken – den Quellcode der Webseite anzeigen, den Inhalt im Stil-Tag kopieren und speichern. 2. Für externe Stile benötigen Sie; Drücken Sie F12, um die Entwicklertools zu öffnen und das Quellfenster auszuwählen. Suchen Sie die entsprechende CSS-Datei, klicken Sie mit der rechten Maustaste und speichern Sie sie.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
1. Stellen Sie zunächst sicher, dass der gewünschte CSS-Stil in HTML oder in einer separaten CSS-Datei vorliegt. Klicken Sie mit der rechten Maustaste auf die Webseite, zeigen Sie den Quellcode an, kopieren Sie ihn und speichern Sie ihn in a Fügen Sie es einfach in die Dokumentation ein.
Zum Beispiel befindet sich der folgende CSS-Code im Style-Attribut, kopieren Sie den gesamten Inhalt im Style-Attribut, fügen Sie ihn in Notepad ein und nennen Sie ihn main.css.
<div style="width: 65px;height: 20px;border: 1px solid;">测试元素</div>
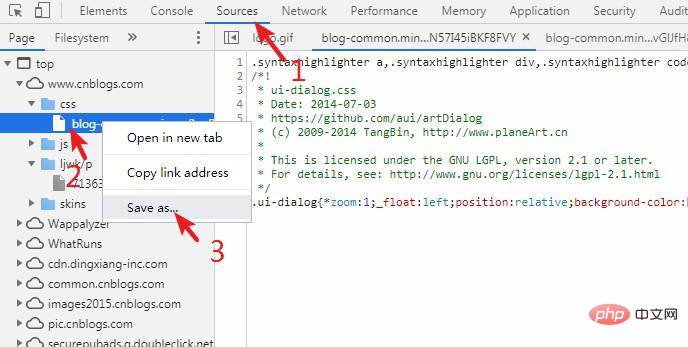
2. Wenn es sich bei dem CSS-Stil um eine separate Datei handelt, wird empfohlen, Google Chrome zu verwenden, die Tastenkombination F12 zu drücken und „Inspizieren“ auszuwählen. Dadurch werden die Entwicklertools geöffnet und dann die Quelle ausgewählt Ressourcenelement und suchen Sie dann die entsprechende CSS-Datei. Klicken Sie nach der Auswahl der Datei mit der rechten Maustaste und speichern Sie sie lokal.

Empfohlenes Lernen: CSS-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo speichern Sie den CSS-Stil. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!