
Die drei wichtigsten Selektoren in CSS sind: ID-Selektor, Klassenselektor und ID-Selektor. Der ID-Selektor kann einen bestimmten Stil für HTML-Elemente angeben, die mit einer bestimmten ID gekennzeichnet sind. Der Klassenselektor ermöglicht die Angabe des Stils auf eine Weise, die vom Dokumentelement unabhängig ist. Der ID-Selektor wählt alle Tag-Elemente mit dem angegebenen Elementnamen aus.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
1. Elementselektor:
Funktion: Alle Elemente mit dem angegebenen Elementnamen auswählen.
Syntax:
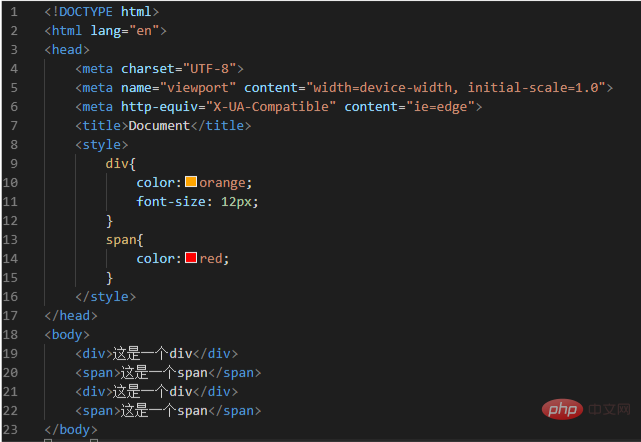
元素{
样式声明;
}Beispiel:
Die Textgröße aller Divs auf der Seite beträgt 12 Pixel und die Textfarbe ist orange
Die Farbe aller Span-Elemente auf der Seite ist rot

2 selector
class Selektoren werden verwendet, um den Stil einer Gruppe von Elementen zu beschreiben. Klassenselektoren unterscheiden sich von ID-Selektoren. Klasse können in mehreren Elementen verwendet werden.
Klassenselektor wird durch das Klassenattribut in HTML dargestellt.
Syntax:
.类名{
样式声明;
}Klassenname:
kann mit einer Zahl beginnen
außer _, -. Unfälle dürfen keine anderen Sonderzeichen haben
Zitat:
Zitatmethode – Referenz des Mehrklassenselektors
Sie können mehrere Klassenselektoren gleichzeitig auf ein Element anwenden
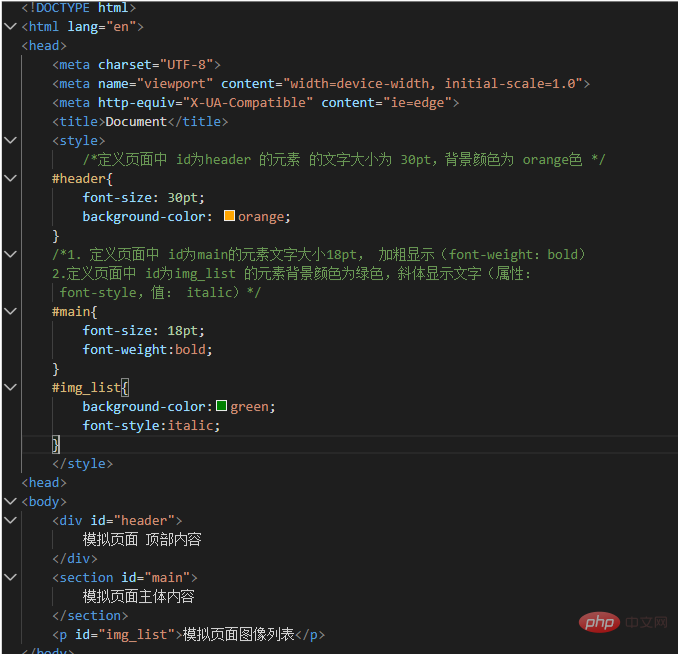
Syntax: #ID值{
样式声明
}
ID-Wert, muss dem ID-Wert eines bestimmten Elements entsprechen
Beispiel:
Definition Der Text Die Größe des Elements mit der ID als Kopfzeile auf der Seite beträgt 30 pt und die Hintergrundfarbe ist orange
1. Die Textgröße des Elements mit der ID als Hauptzeile auf der Definitionsseite beträgt 18 pt und wird in Fettschrift angezeigt. Gewicht: fett)
2. Definieren Sie die Seite. Die Hintergrundfarbe des Elements mit der ID von img_list ist grün und der Text wird kursiv angezeigt (Attribut: Schriftstil, Wert: Kursiv)

Empfohlenes Lernen : CSS-Video-Tutorial
Das obige ist der detaillierte Inhalt vonWelche Selektoren gibt es in CSS?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!