
Methoden zum Hinzufügen von Rändern sind: 1. Randattribut, eine oder mehrere Linien, die den Elementinhalt und die Polsterung umgeben. Mit diesem Attribut können Sie den Stil, die Breite und die Farbe des Elementrands festlegen. 2. Randbildattribut, Rand. Mit dem Bildattribut wird der Bildrand festgelegt.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
CSS-Rahmeneigenschaft
Der Rahmen eines Elements besteht aus einer oder mehreren Linien, die den Inhalt und die Polsterung des Elements umgeben.
Jeder Rand hat drei Aspekte: Breite, Stil und Farbe.
Mit der CSS-Rahmeneigenschaft können Sie den Stil, die Breite und die Farbe des Rahmens eines Elements festlegen.
border-Kurzschrifteigenschaft legt alle Grenzeigenschaften in einer Deklaration fest.
Sie können die folgenden Attribute der Reihe nach festlegen:
Rahmenbreite: Gibt die Breite des Rahmens an.
border-style: Gibt den Stil des Rahmens an.
border-color: Gibt die Farbe des Rahmens an.
Beispiel:
<html>
<head>
<style type="text/css">
div{border:1px solid #000}
</style>
</head>
<body>
<div>div添加边框</div>
</body>
</html>Effekt

CSS-Border-Image-Eigenschaft
Die Border-Image-Eigenschaft wird zum Festlegen des Bildrandes verwendet. Es handelt sich um eine Abkürzungseigenschaft, die alle Border-Image-*-Eigenschaften festlegt. Wenn ein Wert weggelassen wird, wird sein Standardwert festgelegt.
Syntax:
border-image: source slice width outset repeat|initial|inherit;
Attributwerte:
border-image-source: Wird verwendet, um die Position des Bildes anzugeben, das zum Zeichnen des Randes verwendet werden soll.
border-image-slice: Der Bildrand ist versetzt nach innen
border-image-width: Die Breite des Bildrandes
border-image-outset: Wird verwendet, um die Menge des außerhalb des Randes gezeichneten border-image-Bereichs anzugeben
border-image- wiederholen: Wird verwendet, um das Bild festzulegen. Ob der Rand wiederholt, gestreckt oder abgerundet werden soll.
Verwendung von Border-Image
Bevor ich Border-Image verwendete, hatte ich das Gefühl, dass die Eigenschaften von Border-Image die einfache Arbeit völlig erschwerten kann erheblich Codierungszeit und Effizienz sparen. Zusammenfassend lässt sich sagen, dass es grob auf die folgenden zwei Szenarien anwendbar ist:
Die Situation, in der der Elementrand unregelmäßig ist. Zu diesem Zeitpunkt müssen Sie die Designzeichnung als Randhintergrund verwenden. Im Vergleich zum Hintergrundbild hat das Randbild den Vorteil, dass Sie die Dehnung und Wiederholung des Randhintergrunds mithilfe von Code steuern können kann vielfältigere Effekte erzeugen.
Die Tastenbreite und -höhe sind ungewiss. Verwenden Sie border-image, um Schaltflächen zu erstellen. Sie können dasselbe Hintergrundbild verwenden, um Schaltflächen unterschiedlicher Breite und Höhe zu erstellen.
Beispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
#borderimg1 {
border: 10px solid transparent;
padding: 15px;
-webkit-border-image: url(border.png) 30 round; /* Safari 3.1-5 */
-o-border-image: url(border.png) 30 round; /* Opera 11-12.1 */
border-image: url(border.png) 30 round;
}
#borderimg2 {
border: 10px solid transparent;
padding: 15px;
-webkit-border-image: url(border.png) 30 stretch; /* Safari 3.1-5 */
-o-border-image: url(border.png) 30 stretch; /* Opera 11-12.1 */
border-image: url(border.png) 30 stretch;
}
</style>
</head>
<body>
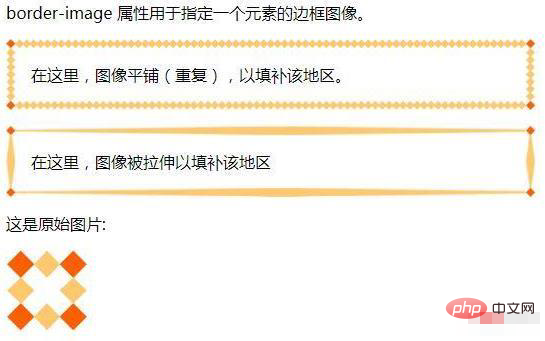
<p>border-image 属性用于指定一个元素的边框图像。</p>
<p id="borderimg1">在这里,图像平铺(重复),以填补该地区。</p>
<p id="borderimg2">在这里,图像被拉伸以填补该地区</p>
<p>这是原始图片:</p><img src="/static/imghw/default1.png" data-src="/images/border.png" class="lazy" alt="So fügen Sie Rahmen in CSS hinzu" >
</body>
</html>Effekt

Empfohlenes Lernen: CSS-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo fügen Sie Rahmen in CSS hinzu. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!