
In CSS können Sie das Box-Shadow-Attribut verwenden, um den Schatteneffekt zu erzielen. Sie müssen nur „Box-Shadow: horizontale Schattenposition, vertikale Schattenposition, Unschärfeabstand, Schattengröße, Farbeinsatz“ festlegen das Element. Diese Eigenschaft fügt dem Feld einen oder mehrere Schatten hinzu, eine durch Kommas getrennte Liste von Schatten.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
Ich habe es bisher selten verwendet und diesen Aspekt nicht genau verstanden, deshalb habe ich einfach einige einfache Anforderungen für Schatten und Animationen implementiert. Während dieses Projekt also mit Übung kombiniert werden muss, lassen Sie uns diesen Aspekt zusammenfassen.
Schatteneffekt in CSS3:
Box-Shadow in CSS3 Bitte sehen Sie sich die Eigenschaften von Box-Shadow an (die Einführung stammt aus dem W3C-Inhalt).
box-shadow: h-shadow v-shadow blur spread color inset;
Box-Shadow fügt der Box einen oder mehrere Schatten hinzu. Diese Eigenschaft ist eine durch Kommas getrennte Liste von Schatten, wobei jeder Schatten durch 2–4 Längenwerte, einen optionalen Farbwert und das optionale Schlüsselwort „inset“ angegeben wird. Der Wert für die ausgelassene Länge ist 0.
Wertbeschreibung
h-shadow Erforderlich. Die Position des horizontalen Schattens. Negative Werte sind erlaubt. (Positive Werte stehen rechts, negative Werte stehen links)
v-shadow Erforderlich. Die Position des vertikalen Schattens. Negative Werte sind erlaubt. (Positive Werte stehen unten, negative Werte stehen oben)
unschärfe Optional. Unscharfe Distanz. (Vom Schatten bedeckter Bereich)
Spread Optional. Die Größe des Schattens. (Schattengröße)
Farbe optional. Die Farbe des Schattens. Siehe CSS-Farbwerte. (Farbe des Schattens)
Einsatz optional. Ändern Sie den äußeren Schatten (Anfang) in den inneren Schatten. (Die Standardeinstellung ist die Einstellung „Außenschatten“, „Innenschatten“ und „Außenschatten“)
Der nächste Schritt besteht darin, nacheinander verschiedene Schatteneffekte zu implementieren:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>box-shadow</title>
<style>
.demo{
width:200px;
height:200px;
border: 1px solid #999;
margin: 50px auto;
box-shadow: 10px 10px 5px #9521de;
}
</style>
</head>
<body>
<div></div>
</body>
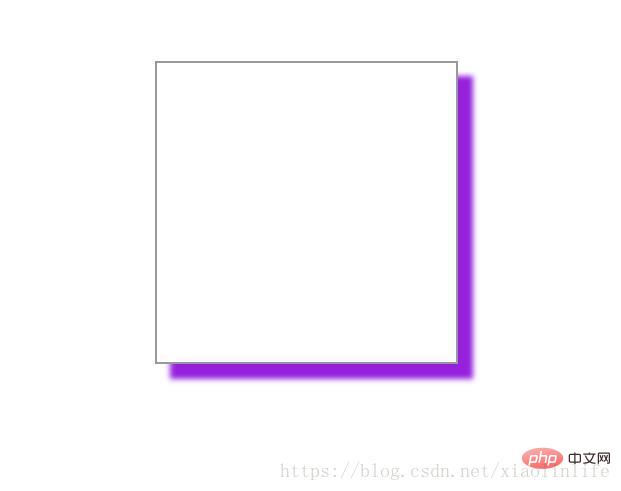
</html>box-shadow: 10px 10px 5px #9521de; sind positive Werte). ; (horizontal Wenn die vertikale Richtung 0 ist, gibt es überall Schatten. Diese Situation wird auch häufig verwendet)
 box-shadow: 0px 0px 10px 10px #9521de (Wenn die horizontale und vertikale Richtung 0 sind, Zu diesem Zeitpunkt gibt es überall Schatten. Der vierte Wert ist die Größe des Schattens (dies wird selten verwendet). 3.jpg" alt="Hier schreiben Bildbeschreibung "/>
box-shadow: 0px 0px 10px 10px #9521de (Wenn die horizontale und vertikale Richtung 0 sind, Zu diesem Zeitpunkt gibt es überall Schatten. Der vierte Wert ist die Größe des Schattens (dies wird selten verwendet). 3.jpg" alt="Hier schreiben Bildbeschreibung "/>
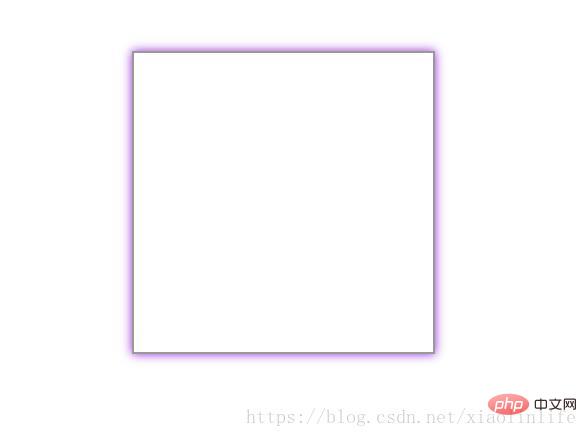
**box-shadow: 0px 0px 10px #9521de inset;** Wenn die horizontale und vertikale Richtung 0 sind, gibt es rundherum Schatten. Der dritte Wert ist der Unschärfeabstand (Schattenabdeckungsbereich), eingestellt auf inneren Schatten)

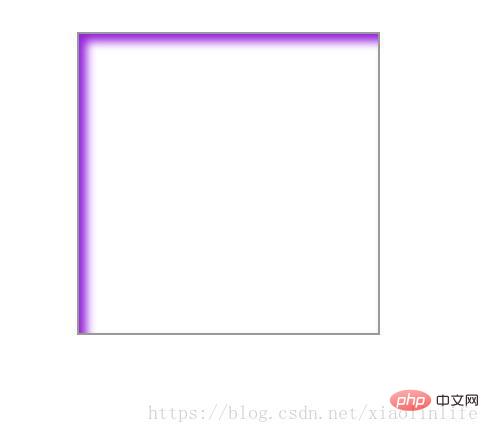
**box-shadow: 5px 5px 10px #9521de inset;** Bei positiven Werten in horizontaler und vertikaler Richtung Oben links ist der dritte Wert der Unschärfeabstand (Schatten Der Abdeckungsbereich wird auf den inneren Schatten genau gegenüber dem äußeren Schatten eingestellt)

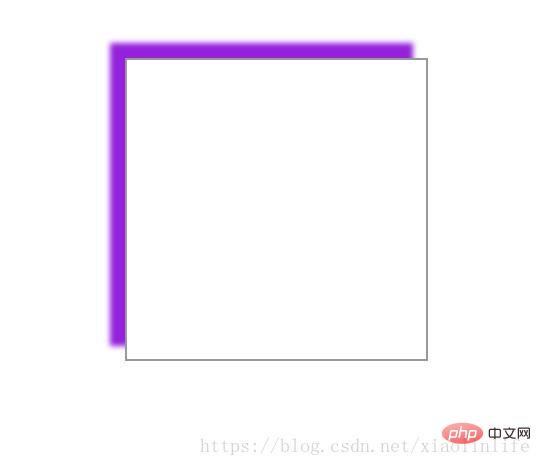
**box-shadow: -5px -5px 10px #9521de Einschub ;** Wenn die horizontale und vertikale Richtung negative Werte sind, unten rechts, Der dritte Wert ist der Unschärfeabstand (der Abdeckungsbereich des Schattens), der so eingestellt wird, dass der innere Schatten dem äußeren Schatten genau gegenüberliegt.
Das Obige ist nur ein einfaches Experiment zum Effekt und zur Position des Schattens. Tatsächlich ist es der im Projekt verwendete Effekt. Er sieht immer noch so aus: **box-shadow: 0px 0px 10px #9521de;* * und **Box-Shadow: 10px 10px 5px #9521de;** Tatsächlich liegt es hauptsächlich an der Vertrautheit mit verschiedenen Effekten, sie frei zu kombinieren, und an der Vertrautheit mit der Bedeutung jedes Werts
Das Spread-Attribut wird selten verwendet. Dies wird verwendet, um den Schattenradius zu erweitern. 

 Empfohlenes Lernen:
Empfohlenes Lernen:
Das obige ist der detaillierte Inhalt vonSo erzielen Sie einen Schatteneffekt in CSS3. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!