
In CSS können Sie das Attribut „border-top“ verwenden, um den oberen Rand festzulegen. Sie müssen nur den Stil „boder-top:width style color“ für das Element festlegen -width, border-top-style und border-top-color.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.


Beim Anpassen der Breite des Rahmens kann diese nicht als Prozentsatz definiert werden.
 Die oben genannten Attribute können mit einem, zwei, drei oder vier Attributwerten festgelegt werden, wenn zwei vorhanden sind Wenn Sie drei Werte festlegen, wird der erste Attributwert für oben und unten und der zweite Attributwert für den oberen Rand verwendet auf den linken und rechten Rand und der dritte Attributwert wird auf den unteren Rand angewendet. Wenn vier Attributwerte festgelegt sind, wenden Sie sie einzeln im Uhrzeigersinn an. In den meisten Fällen können Rille, Grat, Einschub und Anfang zweifarbige Ränder verwenden, aber wenn das Attribut „Rahmenfarbe“ auf Schwarz gesetzt ist, werden beide Farben als Schwarz angezeigt.
Die oben genannten Attribute können mit einem, zwei, drei oder vier Attributwerten festgelegt werden, wenn zwei vorhanden sind Wenn Sie drei Werte festlegen, wird der erste Attributwert für oben und unten und der zweite Attributwert für den oberen Rand verwendet auf den linken und rechten Rand und der dritte Attributwert wird auf den unteren Rand angewendet. Wenn vier Attributwerte festgelegt sind, wenden Sie sie einzeln im Uhrzeigersinn an. In den meisten Fällen können Rille, Grat, Einschub und Anfang zweifarbige Ränder verwenden, aber wenn das Attribut „Rahmenfarbe“ auf Schwarz gesetzt ist, werden beide Farben als Schwarz angezeigt.
2. Rahmenstil auf eine Seite anwenden
boder-top/bottom/right/left-width/style/color wird verwendet, um den Stil eines Rahmens festzulegen und kann in Kombination mit allgemeinen Eigenschaften verwendet werden. Sie können auch border-bottom/top/left/right verwenden, um jeweils einen Rand festzulegen.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
div{
width: 100px;
height:200px;
border-width: 10px;
border-style: ridge;
border-color: red;
border-top-style: double;
}
</style>
</head>
<body>
<div>
</div>
</body>
</html>
 3. Verwenden Sie das Rahmenabkürzungsattribut
3. Verwenden Sie das Rahmenabkürzungsattribut
Sie können es einmal verwenden, um die Breite, den Stil und die Farbe des Rahmens festzulegen. Die drei Attributwerte werden durch Leerzeichen getrennt. Die Reihenfolge zwischen den drei Attributen kann gestört sein.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
div{
width: 100px;
height:200px;
border:solid 2px red ;
}
</style>
</head>
<body>
<div>
</div>
</body>
</html>
 4. Erstellen Sie einen abgerundeten Rand
4. Erstellen Sie einen abgerundeten Rand
Rand-oben/unten-links/rechts-Radius
Legen Sie eine abgerundete Ecke, ein Paar Längenwerte oder Prozentsätze und den Prozentsatz fest hängt von der Breite und Höhe des Rahmenrahmens ab. Der erste Wert ist der horizontale Radius des Randes der Ellipse und der zweite Wert ist der vertikale Radius der Ellipse. Wenn nur ein Wert der Radius eines Kreises ist, trennen Sie die beiden Werte durch ein Leerzeichen.
border -radius
Legen Sie die vier abgerundeten Ecken des Rahmens gleichzeitig fest, ein Paar, zwei Paare, drei Paare, vier Paare von Längenwerten oder Prozentsätzen, und der horizontale Radius und der vertikale Radius werden durch / getrennt.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
div{
width: 100px;
height:200px;
border:solid 2px red;
border-top-left-radius: 20px 10px
}
</style>
</head>
<body>
<div>
</div>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
div{
width: 100px;
height:200px;
border:solid 2px red;
border-radius: 20px/10px
}
</style>
</head>
<body>
<div>
</div>
</body>
</html>
 Wenn es ein Paar oder einen Attributwert gibt, sind die vier abgerundeten Ecken gleich. Wenn es zwei Attributwerte gibt, entspricht der erste Attributwert der oberen linken und der unteren rechten Ecke Sekunde entspricht Oben rechts und Unten links, die drei Attributwerte entsprechen Oben links (oben rechts, unten links) und unten rechts. Die vier Attributwerte sind im Uhrzeigersinn.
Wenn es ein Paar oder einen Attributwert gibt, sind die vier abgerundeten Ecken gleich. Wenn es zwei Attributwerte gibt, entspricht der erste Attributwert der oberen linken und der unteren rechten Ecke Sekunde entspricht Oben rechts und Unten links, die drei Attributwerte entsprechen Oben links (oben rechts, unten links) und unten rechts. Die vier Attributwerte sind im Uhrzeigersinn.
5. Bildrahmen
 a. border-image-source
a. border-image-source
b. border-image-slice-Attribut
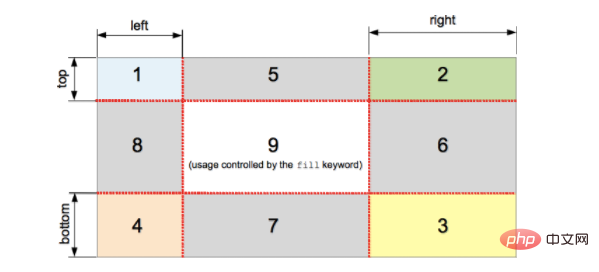
 Dieses Attribut gibt den Innenversatz des oberen, rechten, unteren und linken Randes des Bildes an: vier Ecken, vier Seiten und A Mittelzone. Sofern das Schlüsselwort „fill“ nicht verwendet wird, wird der mittlere Teil des Bildes verworfen. Wenn der vierte Wert/Prozentsatz weggelassen wird, ist er derselbe wie der zweite Wert. Wenn der dritte Wert weggelassen wird, ist er derselbe wie der erste Wert. Wenn der zweite Wert weggelassen wird, ist er derselbe wie der erste Wert.
Dieses Attribut gibt den Innenversatz des oberen, rechten, unteren und linken Randes des Bildes an: vier Ecken, vier Seiten und A Mittelzone. Sofern das Schlüsselwort „fill“ nicht verwendet wird, wird der mittlere Teil des Bildes verworfen. Wenn der vierte Wert/Prozentsatz weggelassen wird, ist er derselbe wie der zweite Wert. Wenn der dritte Wert weggelassen wird, ist er derselbe wie der erste Wert. Wenn der zweite Wert weggelassen wird, ist er derselbe wie der erste Wert.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
div{
width: 500px;
height: 400px;
background: red;
/*border-image-source:url(1.png);
border-image-slice:89;
border-image-width: 89px;
border-image-repeat: stretch;
border-image-outset: 10px;*/
border-image:url(1.png) 89 30 89 30 fill/89px repeat
}
</style>
</head>
<body>
<div>
</div>
</body>
</html>
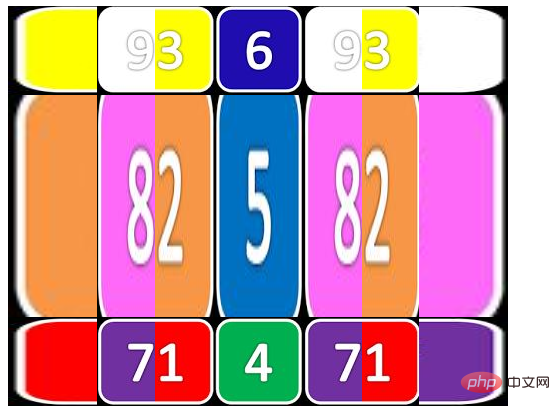
 Schnittbild:
Schnittbild:
Wenn dieses Attribut nicht festgelegt ist, nimmt der Rand den Inhaltsbereich ein. Wenn Sie es festlegen müssen, können Sie „/“ nach der Breite des Rahmens hinzufügen, um den Attributwert
 festzulegen. Sie können die oben genannten Attribute festlegen auf einmal. border-image:souce Slice/Breite/Anfangswiederholung
festzulegen. Sie können die oben genannten Attribute festlegen auf einmal. border-image:souce Slice/Breite/Anfangswiederholung
Empfohlenes Lernen:
CSS-Video-TutorialDas obige ist der detaillierte Inhalt vonSo legen Sie den oberen Rand in CSS fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!