
In CSS können Sie das Radioobjekt verwenden, um eine Radioauswahl zu erstellen. Sie müssen nur den Stil „“ im Eingabeelement festlegen. Eine Optionsschaltfläche stellt eine aus einer Reihe sich gegenseitig ausschließender Optionsschaltflächen dar. Wenn eine Schaltfläche ausgewählt wird, wird die Auswahl der zuvor ausgewählten Schaltfläche aufgehoben.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
<input name="Fruit" type="radio" value="" />
Verwenden Sie das HTML-Eingabe-Tag, der Name ist angepasst, der Typ ist „Radio“-Formular,
Radio-Objekt stellt das Optionsfeld im HTML-Formular dar.
Jedes Mal, wenn in einem HTML-Formular erscheint, wird ein Radio-Objekt erstellt.
Ein Optionsfeld stellt eines aus einer Reihe sich gegenseitig ausschließender Optionsfelder dar. Wenn eine Schaltfläche ausgewählt wird, wird die Auswahl der zuvor ausgewählten Schaltfläche aufgehoben.
Wenn das Optionsfeld ausgewählt oder nicht ausgewählt ist, löst die Schaltfläche den Onclick-Ereignishandler aus.
Sie können auf das Radio-Objekt zugreifen, indem Sie das Elements[]-Array des Formulars durchlaufen oder document.getElementById() verwenden.
HTML-Code
Document
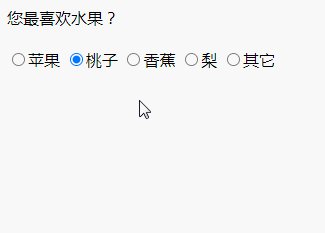
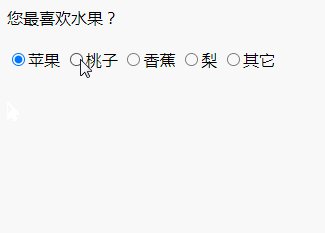
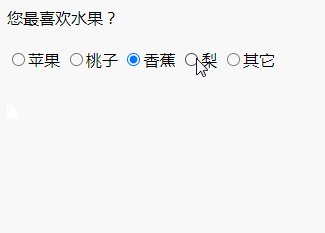
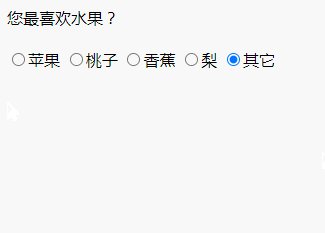
Screenshot

Empfohlenes Lernen: CSS-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo treffen Sie die Radioauswahl in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!