
In CSS ist „:not“ ein Selektortyp. Wenn Sie möchten, dass ein bestimmter Stil nicht auf den Selektor angewendet wird, können Sie :not (Selektor) verwenden. Das Syntaxformat ist „element:not(element id)“. { Attribute:Attribute value;}"; Dieser Selektor stimmt mit jedem Element überein, das nicht das angegebene Element/Selektor ist.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
Wenn Sie möchten, dass ein bestimmter Stil nicht auf den Selektor angewendet wird, können Sie Folgendes verwenden: not (selector)
Zum Beispiel:
<input type="text" value="1" /> <input type="text" value="2" /> <input type="text" class="no-red" value="3"/>
input[type="text"] {
display: block;
width: 300px;
height: 30px;
margin-bottom: 20px;
padding-left: 10px;
color: red;
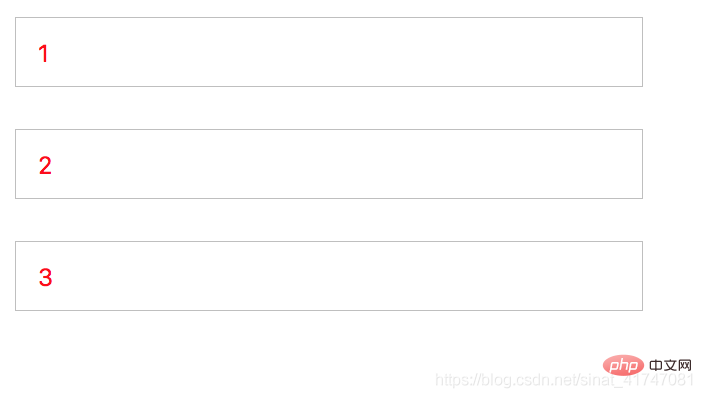
}Der Effekt einer solchen Schreibweise ist wie folgt:

Wenn Sie eine Eingabe wünschen [type="text"] Der Stil gilt nicht für die dritte Eingabe. Sie können ihn so schreiben:
input[type="text"]:not(.no-red) {
display: block;
width: 300px;
height: 30px;
margin-bottom: 20px;
padding-left: 10px;
color: red;
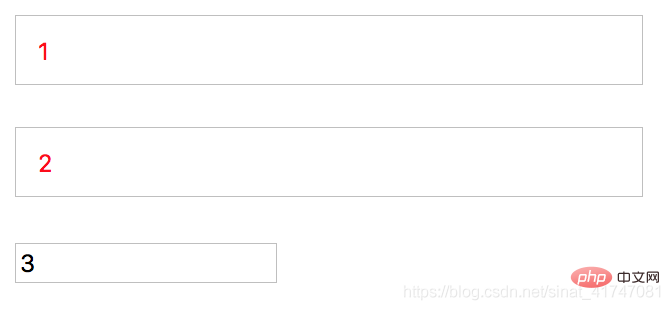
}Der Effekt ist wie im Bild gezeigt:

Empfohlenes Lernen: CSS-Video-Tutorial
Das obige ist der detaillierte Inhalt vonWas ist die Verwendung von :not in CSS?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!