
In CSS können Sie das Attribut „Hintergrundgröße“ verwenden, um das Hintergrundbild zu strecken. Sie müssen nur den Stil „Hintergrundgröße: 100 %“ für das Element festlegen. Diese Eigenschaft legt die Breite und Höhe des Hintergrundbilds als Prozentsatz des übergeordneten Elements fest.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
Das Attribut „Hintergrundgröße“ gibt die Größe des Hintergrundbilds an.
Grammatik
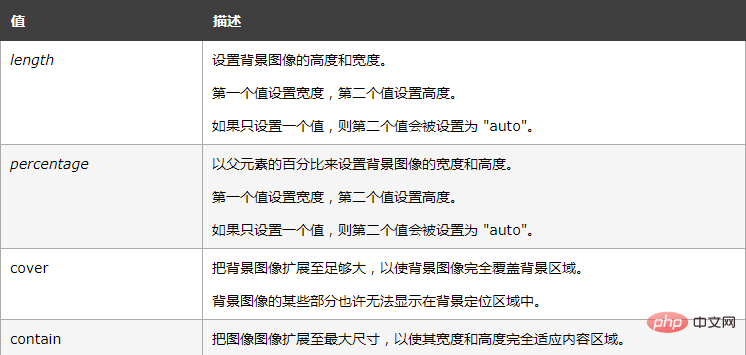
background-size: length|percentage|cover|contain;

Beispiel:
<!DOCTYPE html>
<html>
<head>
<style>
div
{
background:url(/i/bg_flower.gif);
background-size:35% 100%;
-moz-background-size:35% 100%; /* 老版本的 Firefox */
background-repeat:no-repeat;
}
</style>
</head>
<body>
<div>
<p>这是一个段落。</p>
<p>这是一个段落。</p>
<p>这是一个段落。</p>
<p>这是一个段落。</p>
<p>这是一个段落。</p>
<p>这是一个段落。</p>
<p>这是一个段落。</p>
<p>这是一个段落。</p>
<p>这是一个段落。</p>
</div>
</body>
</html>Effekt

Empfohlenes Lernen: CSS-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo strecken Sie das Hintergrundbild in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!