Verstehen Sie die Ereignisschleife in node.js in einem Artikel
Dieser Artikel stellt Ihnen die Event-Schleife in node.js vor, wirft einen Blick auf das Event-Loop-Modell, die verschiedenen Phasen der Event-Schleife und teilt zwei Interviewfragen zur Event-Schleife.

Ereignisschleifenmodell
Die JavaScript-Engine selbst implementiert den Ereignisschleifenmechanismus nicht. Die Ereignisschleife im Browser wird vom Browser implementiert, und die Ereignisschleife in NodeJS wird hauptsächlich von der zugrunde liegenden Libuv-Bibliothek implementiert.
Die Libuv-Bibliothek ist ereignisgesteuert und kapselt und vereinheitlicht API-Implementierungen auf verschiedenen Plattformen. Die plattformübergreifenden und Ereignisschleifenmechanismen von NodeJS werden über die Libuv-Bibliothek implementiert. [Empfohlenes Lernen: „nodejs Tutorial“]

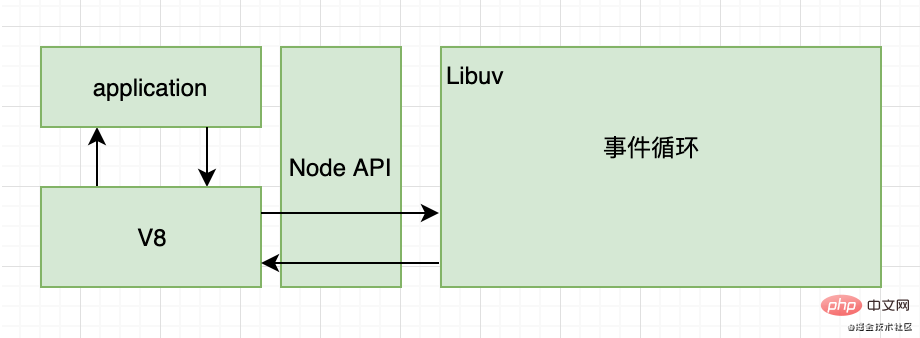
Das Obige ist in vier Schritte unterteilt:
1. Die V8-Engine von NodeJS analysiert den JavaScript-Code und ruft dann die NodeAPI auf Die Libuv-Bibliothek zur Verarbeitung.
3 Libuv verwaltet die Ausführung dieser Aufgaben über den Ereignisschleifenmechanismus und gibt die Ergebnisse nach der Verarbeitung an die V8-Engine zurück.
4. V8-Engine-Callback-Verarbeitung Libuv gibt zurück
Mikroaufgaben und MakroaufgabenJe nach Art der Aufgaben werden verschiedene Aufgabenwarteschlangen, Mikroaufgabenwarteschlangen und Makroaufgabenwarteschlangen unterteilt.
Makroaufgaben: setTimeout, setInterval, setImmediate
Mikroaufgaben: Promise.then(), Promise.catch(), Process.nextTick()
Jede Phase der EreignisschleifeTimer-Phase: Alle ausführen setTimeout- und setInterval-Callback
Jede Phase führt den Strom aus Führen Sie die Aufgabenwarteschlange der Stufe aus und führen Sie dann die Mikroaufgabenwarteschlange der aktuellen Stufe aus. Erst nachdem alle Mikroaufgaben ausgeführt wurden, wird die nächste Stufe betreten.
Unterschiede bei Ereignisschleifen in Browsern:Es gibt keine mehreren Stufen in Browsern; Prioritätsstufen: synchronisierter Code, Mikrotasks, Makrotasks
In Browsern können Makrotasks mehrere Warteschlangen haben, aber es gibt nur eine Mikrotask und Jedes Mal wird zuerst die Mikrotask und dann die Makrotask ausgeführt die zugrunde liegende Libuv-Bibliothek zur Ausführung, und der Hauptmechanismus der Ereignisschleife wird durch die Libuv-Bibliothek vervollständigt.
Die gesamte Ereignisschleife ist in 6 Phasen unterteilt: Timer-Phase, ausstehende Rückrufphase, Abfragephase, Überprüfungsphase, Rückrufphase schließen. Die Ausführungsreihenfolge ist: Nachdem die Aufgabenwarteschlange in jeder Phase ausgeführt wurde, werden nur Mikrotasks ausgeführt Mikrotasks werden ausgeführt. Nachdem die Aufgabenausführung abgeschlossen ist, wird die nächste Stufe ausgeführt. Die Ereignisschleife des Browsers ist nicht in Stufen unterteilt und die Prioritätsreihenfolge ist: Synchronisierungscode, Mikrotasks und Makrotasks.
Interviewfragen
Frage 1: Was verstehen Sie unter der Ereignisschleife von NodeJS?
Antwort: Mein Verständnis der Ereignisschleife ist, dass Node ein Single-Thread ist. Der Hauptthread stellt alle Aufgaben in die zirkuläre Warteschlange, und dann nimmt die zugrunde liegende libuv-Bibliothek die Aufgaben aus der zirkulären Ereigniswarteschlange und weist sie anderen zu Threads zur Verarbeitung Der Hauptthread führt gleichzeitig auch eine Rückrufverarbeitung durch, und der gesamte Prozess bildet eine Ereignisschleife.Unterschiede zur Browser-Ereignisschleife:
1. Der Browser ist nicht in mehrere Stufen unterteilt2. Browser-Aufgabenpriorität: Synchronisationscode, Mikroaufgaben, Makroaufgaben
Frage 2: Aufgaben in der Ereigniswarteschlange Ausführungsreihenfolge ?
Antwort: Die NodeJS-Ereignisschleife ist in mehrere Phasen unterteilt. Die Ausführungsreihenfolge ist: Nach Abschluss einer Phase werden die Mikrotasks ausgeführt und dann wird die nächste Phase ausgeführt. Weitere Kenntnisse zum Thema Programmierung finden Sie unter:Einführung in die Programmierung
! !Das obige ist der detaillierte Inhalt vonVerstehen Sie die Ereignisschleife in node.js in einem Artikel. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Detaillierte grafische Erläuterung des Speichers und des GC der Node V8-Engine
Mar 29, 2023 pm 06:02 PM
Detaillierte grafische Erläuterung des Speichers und des GC der Node V8-Engine
Mar 29, 2023 pm 06:02 PM
Dieser Artikel vermittelt Ihnen ein detailliertes Verständnis des Speichers und Garbage Collectors (GC) der NodeJS V8-Engine. Ich hoffe, er wird Ihnen hilfreich sein!
 Ein Artikel über Speichersteuerung in Node
Apr 26, 2023 pm 05:37 PM
Ein Artikel über Speichersteuerung in Node
Apr 26, 2023 pm 05:37 PM
Der nicht blockierende und ereignisgesteuerte Knotendienst hat den Vorteil eines geringen Speicherverbrauchs und eignet sich sehr gut für die Verarbeitung massiver Netzwerkanforderungen. Unter der Voraussetzung massiver Anfragen müssen Probleme im Zusammenhang mit der „Speicherkontrolle“ berücksichtigt werden. 1. Der Garbage-Collection-Mechanismus und die Speicherbeschränkungen von V8 Js wird von der Garbage-Collection-Maschine gesteuert
 Lassen Sie uns darüber sprechen, wie Sie das beste Node.js-Docker-Image auswählen.
Dec 13, 2022 pm 08:00 PM
Lassen Sie uns darüber sprechen, wie Sie das beste Node.js-Docker-Image auswählen.
Dec 13, 2022 pm 08:00 PM
Die Auswahl eines Docker-Images für Node mag trivial erscheinen, aber die Größe und potenziellen Schwachstellen des Images können erhebliche Auswirkungen auf Ihren CI/CD-Prozess und Ihre Sicherheit haben. Wie wählen wir also das beste Node.js-Docker-Image aus?
 Lassen Sie uns ausführlich über das File-Modul in Node sprechen
Apr 24, 2023 pm 05:49 PM
Lassen Sie uns ausführlich über das File-Modul in Node sprechen
Apr 24, 2023 pm 05:49 PM
Das Dateimodul ist eine Kapselung der zugrunde liegenden Dateioperationen, wie z. B. Lesen/Schreiben/Öffnen/Schließen/Löschen von Dateien, Hinzufügen usw. Das größte Merkmal des Dateimoduls besteht darin, dass alle Methoden zwei Versionen von **synchronem** und **bereitstellen. asynchron**, mit Methoden mit dem Suffix sync sind alle Synchronisationsmethoden, und diejenigen ohne sind alle heterogene Methoden.
 Node.js 19 ist offiziell veröffentlicht, lassen Sie uns über seine 6 Hauptfunktionen sprechen!
Nov 16, 2022 pm 08:34 PM
Node.js 19 ist offiziell veröffentlicht, lassen Sie uns über seine 6 Hauptfunktionen sprechen!
Nov 16, 2022 pm 08:34 PM
Node 19 wurde offiziell veröffentlicht. Dieser Artikel wird Ihnen eine detaillierte Erklärung der 6 Hauptfunktionen von Node.js 19 geben. Ich hoffe, er wird Ihnen hilfreich sein!
 Lassen Sie uns über den GC-Mechanismus (Garbage Collection) in Node.js sprechen
Nov 29, 2022 pm 08:44 PM
Lassen Sie uns über den GC-Mechanismus (Garbage Collection) in Node.js sprechen
Nov 29, 2022 pm 08:44 PM
Wie führt Node.js GC (Garbage Collection) durch? Der folgende Artikel führt Sie durch.
 Lassen Sie uns über die Ereignisschleife in Node sprechen
Apr 11, 2023 pm 07:08 PM
Lassen Sie uns über die Ereignisschleife in Node sprechen
Apr 11, 2023 pm 07:08 PM
Die Ereignisschleife ist ein grundlegender Bestandteil von Node.js und ermöglicht die asynchrone Programmierung, indem sie sicherstellt, dass der Hauptthread nicht blockiert wird. Das Verständnis der Ereignisschleife ist für die Erstellung effizienter Anwendungen von entscheidender Bedeutung. Der folgende Artikel wird Ihnen ein detailliertes Verständnis der Ereignisschleife in Node vermitteln. Ich hoffe, er wird Ihnen hilfreich sein!
 Lassen Sie uns darüber sprechen, wie Sie mit pkg Node.js-Projekte in ausführbare Dateien packen.
Dec 02, 2022 pm 09:06 PM
Lassen Sie uns darüber sprechen, wie Sie mit pkg Node.js-Projekte in ausführbare Dateien packen.
Dec 02, 2022 pm 09:06 PM
Wie packe ich die ausführbare Datei von nodejs mit pkg? Im folgenden Artikel erfahren Sie, wie Sie mit pkg ein Node-Projekt in eine ausführbare Datei packen. Ich hoffe, dass er Ihnen weiterhilft!






