
In CSS können Sie das Float-Attribut verwenden, um den ul-Text horizontal anzuordnen. Sie müssen nur den Stil „float:left;“ zum li-Element der ul-Liste hinzufügen, damit das li-Element nach links schwebt.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
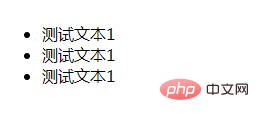
Die Standard-UL-Liste ist vertikal angeordnet:
<ul> <li>测试文本1</li> <li>测试文本1</li> <li>测试文本1</li> </ul>
Rendering:

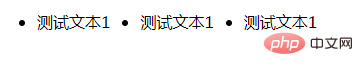
Wie ändert man also den UL-Text in eine horizontale Anordnung? Sie können das Float-Attribut verwenden.
Werfen wir einen Blick auf das Codebeispiel unten
<ul> <li>测试文本1</li> <li>测试文本1</li> <li>测试文本1</li> </ul>
Rendering:

(Teilen von Lernvideos: CSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonSo ändern Sie UL-Text in CSS in eine horizontale Anordnung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!