
In jquery können Sie die Methode css() verwenden, um CSS-Attribute festzulegen und Element-CSS-Attributwerte zu ändern. Die Methode css() kann ein oder mehrere Stilattribute des passenden Elements festlegen. Die Syntax lautet „$(selector). css(" Attribut","Attributwert");".

Die Betriebsumgebung dieses Tutorials: Windows7-System, jquery1.10.2-Version, Dell G3-Computer.
In jquery können Sie die Methode css() verwenden, um CSS-Attribute festzulegen und Element-CSS-Attributwerte zu ändern. Die Methode
css() kann ein oder mehrere Stilattribute des übereinstimmenden Elements festlegen.
Syntax:
$(selector).css(name,value)
| Parameter | Beschreibung |
|---|---|
| Name | Erforderlich. Gibt den Namen der CSS-Eigenschaft an. Dieser Parameter kann eine beliebige CSS-Eigenschaft enthalten, beispielsweise „color“. |
| Wert | optional. Gibt den Wert einer CSS-Eigenschaft an. Dieser Parameter kann einen beliebigen CSS-Eigenschaftswert enthalten, beispielsweise „red“. Wenn der leere Zeichenfolgenwert festgelegt ist, wird das angegebene Attribut aus dem Element entfernt. |
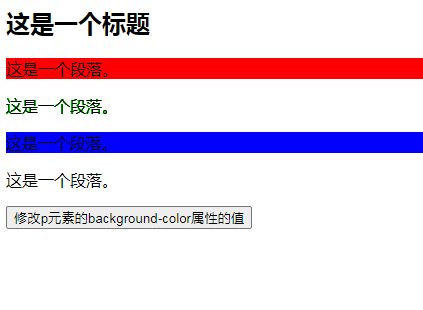
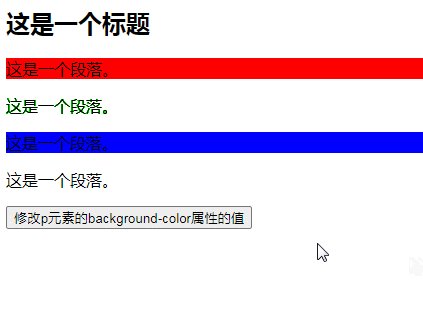
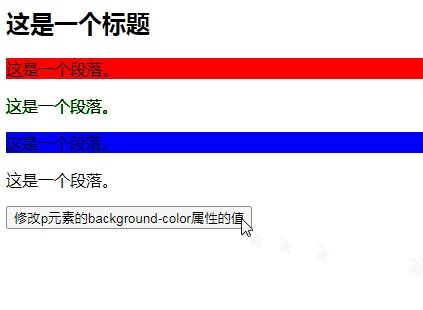
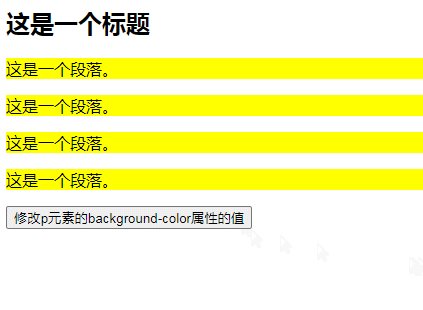
Beispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("p").css("background-color","yellow");
});
});
</script>
</head>
<body>
<h2>这是一个标题</h2>
<p style="background-color:#ff0000">这是一个段落。</p>
<p style="background-color:#00ff00">这是一个段落。</p>
<p style="background-color:#0000ff">这是一个段落。</p>
<p>这是一个段落。</p>
<button>修改p元素的background-color属性的值</button>
</body>
</html>Rendering:

Empfehlung für ein entsprechendes Video-Tutorial: jQuery-Tutorial (Video)
Das obige ist der detaillierte Inhalt vonSo ändern Sie den CSS-Attributwert eines Elements in JQuery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die JQuery-Plug-Ins?
Was sind die JQuery-Plug-Ins?
 So bedienen Sie JSON mit JQuery
So bedienen Sie JSON mit JQuery
 So löschen Sie Elemente in JQuery
So löschen Sie Elemente in JQuery
 Verwendung der jQuery-Methode hover()
Verwendung der jQuery-Methode hover()
 jquery implementiert die Paging-Methode
jquery implementiert die Paging-Methode
 Was ist ein verstecktes Element in jquery?
Was ist ein verstecktes Element in jquery?
 Was wird in jquery hervorgehoben?
Was wird in jquery hervorgehoben?
 So installieren Sie ein Linux-System
So installieren Sie ein Linux-System
 Verwendung von RAC in Oracle
Verwendung von RAC in Oracle