

In letzter Zeit haben die Internetnutzer viel geweint, weil Hongxing Erke 50 Millionen an Hilfsgütern an Henan gespendet hat. Gewöhnliche Unternehmen, die 50 Millionen gespendet haben, haben vielleicht nicht so viel Einfühlungsvermögen, aber nachdem ich mir den Hintergrund von Hongxing Erke angesehen habe, habe ich herausgefunden, dass es wirklich so ist herzzerreißend. Der Umsatz von Hongxing Erke betrug im Jahr 2020 2,8 Milliarden, aber sein Gewinn war ein Verlust von 200 Millionen. Selbst das offizielle Weibo-Konto zögerte, eine Mitgliedschaft zu eröffnen, was seine Verteidigung wirklich brach.

Die Internetnutzer nennen es auch Hongxing Erke, besonders wie die Ersparnisse, die die ältere Generation sparsam und sorgfältig in der Eisenkiste aufbewahrt. Sobald ich hörte, dass mein Mutterland es brauchte, holte ich sofort die Eisenkiste heraus und, wow, ich gebe sie dir. Ich gab ihm die teuersten Schuhe und nahm ein Paar im Wert von 249 heraus.
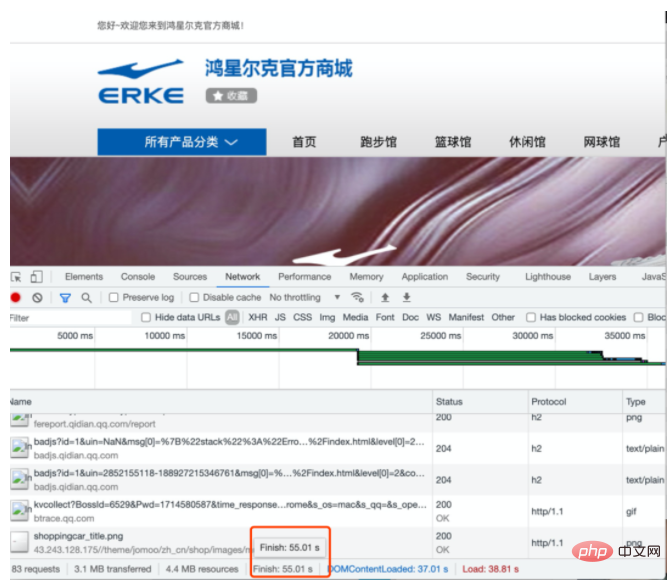
Dann ging ich zur offiziellen Website von Hongxing Erke, um mir seine Schuhe anzusehen.

Hey Leute, nach 55 Sekunden Wartezeit ist die Website endlich geöffnet. . . (Es scheint, dass es schon lange in einem schlechten Zustand ist, was so traurig ist. Als Frontend ist es wirklich verrückt, diese Szene zu sehen ...)
Es war zufällig Wochenende, also bin ich dorthin gegangen der Hongxing Erke, der mir am nächsten ist, um einen Blick darauf zu werfen. Ich habe ein Paar 136-Schuhe gekauft (sie sind wirklich günstig und das Wichtigste ist, dass sie bequem sind).


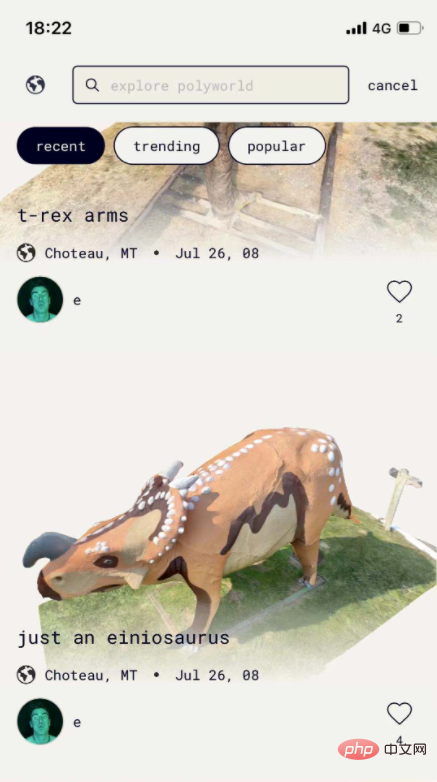
Nachdem ich es zu Hause gekauft hatte, dachte ich, ich fragte mich, ob ich wie die Adidas- und Nike-Produkte auf der Poison APP, die eine Online-360°-Ansicht bieten, eines für Hongxing Erke machen könnte Techniker. Es ist ein kleiner Beitrag.
Aktion
Nachdem ich diese Idee hatte, fing ich sofort an, Maßnahmen zu ergreifen. Dann habe ich die folgenden Schritte grob zusammengefasst:
1. Verwenden Sie Three.js, um eine Szene zu erstellen
4. Fügen Sie Three.js-Controller hinzu. js-bezogene Kenntnisse, daher bin ich mit der Anzeige nach dem Modellieren ziemlich vertraut, daher ist der schwierigste Teil die Modellierung, da wir ein dreidimensionales Ding in den Computer einfügen müssen. Wenn Sie zweidimensionale Objekte auf den Computer übertragen möchten, wissen wir alle, dass dies sehr einfach ist. Verwenden Sie einfach die Kamera, um ein Bild aufzunehmen. Wenn Sie jedoch dreidimensionale Objekte auf dem Computer anzeigen möchten, ist dies der Fall anders. Der Anstieg nahm exponentiell zu, also begann ich, verschiedene Materialien zu konsultieren, um zu sehen, wie man ein Modell eines Objekts baut.
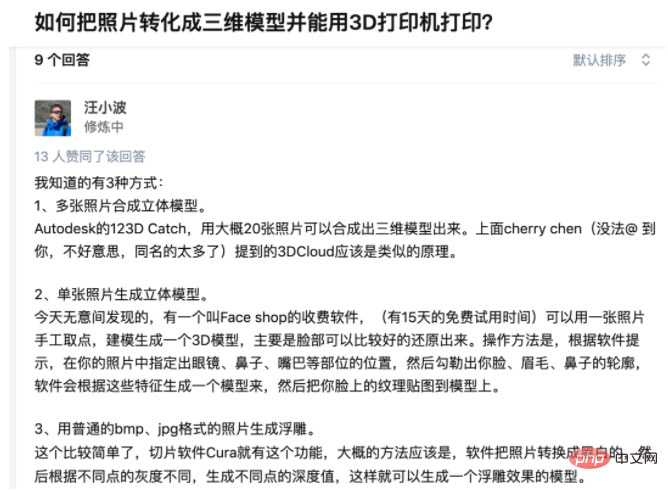
Ich habe viele Informationen überprüft und wollte ein Schuhmodell bauen. Zusammenfassend gibt es zwei Modi. 1. Photogrammetrie: Durch das Aufnehmen von Fotos und deren Umwandlung in 3D-Modelle durch reine Algorithmen wird es in der Grafik auch als monokulare Rekonstruktion bezeichnet. 2. Lidar-Scan: Diese Methode wird auch im neuesten Video von Herrn He zum Scannen von Punktwolken erwähnt.
2. Lidar-Scan: Diese Methode wird auch im neuesten Video von Herrn He zum Scannen von Punktwolken erwähnt.
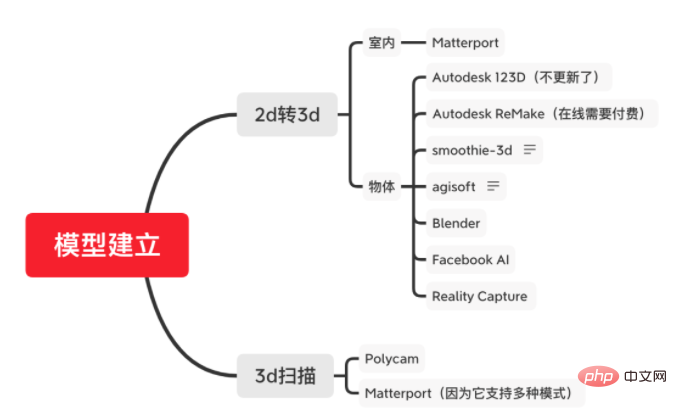
Erstellen Sie eine Übersicht, die ich zusammengefasst habe. Bei den meisten davon handelt es sich um ausländische Websites/Tools.
In den ersten Suchergebnissen erwähnten die meisten Leute 123D Catch und schauten sich auch viele Videos an, in denen es hieß, dass damit Modelle schnell und realistisch erstellt werden können, aber nach weiteren Recherchen stellte ich fest, dass es aus dem Jahr 2017 zu stammen schien Damals wurden die Betriebe zusammengelegt und integriert. Das integrierte ReMake ist kostenpflichtig und ich habe aus Kostengründen nicht weitergemacht. (Schließlich ist es nur ein Demo-Versuch)


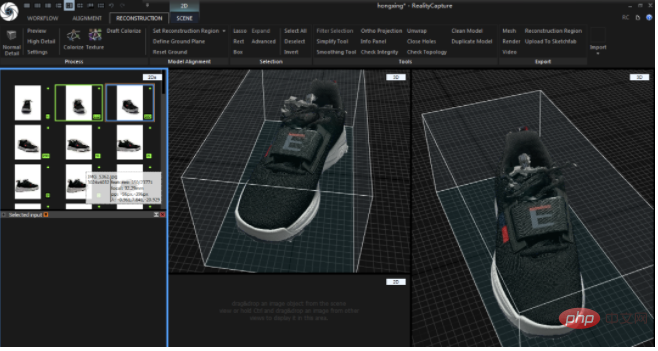
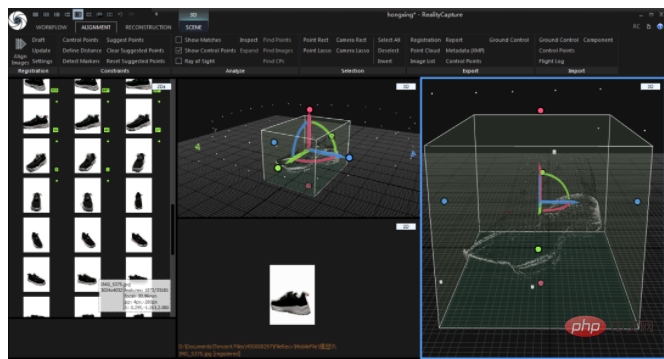
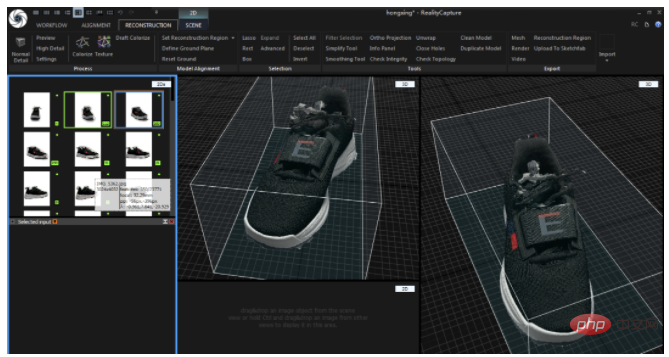
Am Ende habe ich mich für Reality Capture entschieden, um ein Modell durch mehrere Bilder zu erstellen. Nachdem ich mir einige Videos auf Station B angesehen habe, habe ich das Gefühl, dass der Rendering-Effekt auch gut ist, aber nur Windows unterstützt und den Speicher ausführt erfordert 8g. Zu diesem Zeitpunkt habe ich meinen Windows-Computer von vor 7 Jahren ausgezogen ... Ich hatte nicht damit gerechnet, dass er noch in Betrieb sein würde, was auch eine Überraschung war.
Modeln
Der offizielle Inhalt sind die Schuhe, die ich dieses Mal gekauft habe (das Paar am Anfang)

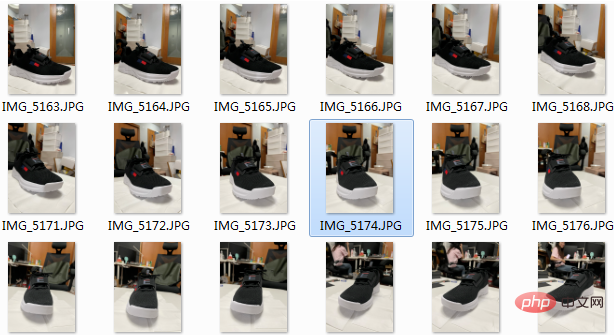
Dann haben wir mit dem Fotografieren begonnen . Fotos, fand aber, dass dieses Modell wirklich unbefriedigend ist...

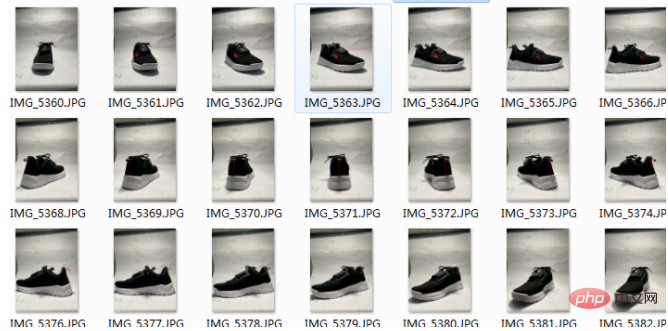
Später habe ich auch die Form eines weißen Bildschirms verwendet und später festgestellt, dass es immer noch nicht funktionierte die Hintergrundzahlen dahinter.

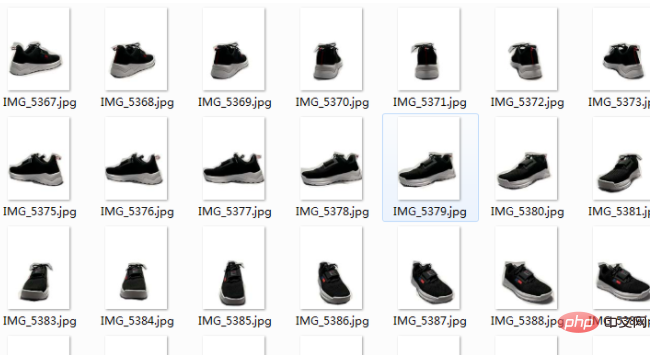
Endlich... Mit Hilfe von Nan Xi habe ich das Hintergrundbild in Weiß geändert.

Huangtian hat sich ausgezahlt, der Endeffekt ist ziemlich gut und das grundlegende Punktwolkenmodell wurde veröffentlicht. (Das fühlt sich ziemlich gut an, ein bisschen wie die schwarze Technologie im Film)

Das Folgende ist, wie das Modell aussieht. Es ist bereits das beste Modell, das ich an einem Tag trainiert habe (aber es gibt immer noch ein paar leichte Probleme). )

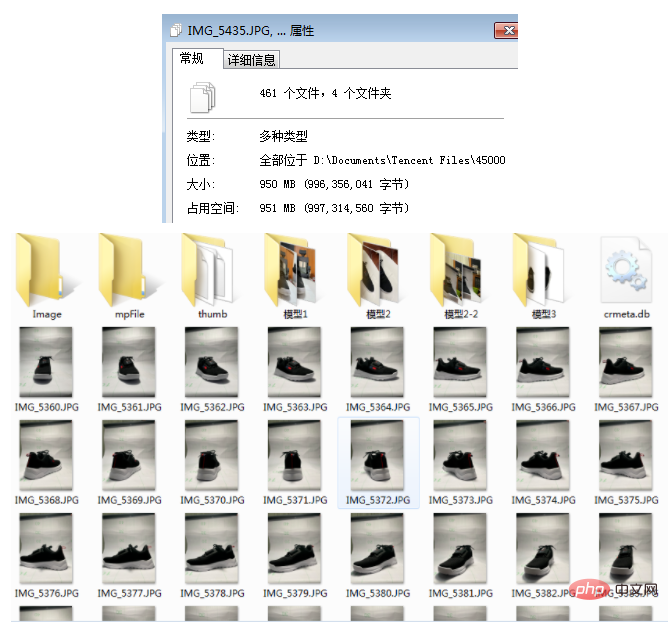
Um das Modell so perfekt wie möglich aussehen zu lassen, habe ich einen ganzen Tag damit verbracht, das Modell zu testen. Da der Aufnahmewinkel die Generierung des Modells stark beeinflusst hat, habe ich insgesamt etwa 1G Bilder gemacht 500 Bild (da ich im Anfangsstadium nicht wusste, wie man das Modell anpasst, also habe ich viele Methoden ausprobiert.)

Nachdem wir das Modell haben, können wir es im Internet Three.js anzeigen wird hier verwendet (aufgrund der Überlegung hier weiß ich, dass viele Menschen nichts mit diesem Bereich zu tun haben, daher werde ich relativ einfach darüber sprechen, also verzeihen Sie mir bitte.)
Das Erstellen einer Anwendung
besteht hauptsächlich aus drei Teilen (Erstellen einer Szene, Laden eines Modells und Hinzufügen eines Controllers)
1. Erstellen Sie eine 3D-Szene. Zuerst laden wir Three.js
<script type="module"> import * as THREE from 'https://cdn.jsdelivr.net/npm/three@0.129.0/build/three.module.js'; </script>
Kamerasyntax PerspectiveCamera(fov, Aspekt, nah, fern)
const container = document.createElement( 'div' );
document.body.appendChild( container );
let renderer = new THREE.WebGLRenderer( { antialias: true } );
container.appendChild( renderer.domElement );let scene = new THREE.Scene();
// 设置一个透视摄像机 camera = new THREE.PerspectiveCamera( 45, window.innerWidth / window.innerHeight, 0.25, 1000 ); // 设置相机的位置 camera.position.set( 0, 1.5, -30.0 );
 Aber wenn wir unsere Seite über den obigen Code öffnen, wird es dunkel sein. Das liegt daran, dass wir noch keine Beleuchtung hinzugefügt haben. Lassen Sie uns also weitermachen und ein Licht hinzufügen, um unsere Schuhe zu beleuchten.
Aber wenn wir unsere Seite über den obigen Code öffnen, wird es dunkel sein. Das liegt daran, dass wir noch keine Beleuchtung hinzugefügt haben. Lassen Sie uns also weitermachen und ein Licht hinzufügen, um unsere Schuhe zu beleuchten. renderer.render( scene, camera );
// 加载模型
const gltfloader = new GLTFLoader();
const draco = new DRACOLoader();
draco.setDecoderPath('https://www.gstatic.com/draco/v1/decoders/');
gltfloader.setDRACOLoader(draco);
gltfloader.setPath('assets/obj4/');
gltfloader.load('er4-1.glb', function (gltf) {
gltf.scene.scale.set(0.2, 0.2, 0.2); //设置缩放
gltf.scene.rotation.set(-Math.PI / 2, 0, 0) // 设置角度
const Orbit = new THREE.Object3D();
Orbit.add(gltf.scene);
Orbit.rotation.set(0, Math.PI / 2, 0);
scene.add(Orbit);
render();
});

Aufgrund der begrenzten Zeit (es dauerte einen ganzen Tag am Wochenende) habe ich immer noch kein perfektes Modell erhalten. Ich werde die Umsetzung in Zukunft weiter untersuchen und dann untersuchen, ob daraus eine automatisierte Methode realisiert werden kann Wenn Sie Interesse haben oder bessere Ideen und Vorschläge haben, können Sie sich gerne an mich wenden, nachdem wir das Modell haben.
Abschließend bin ich Nan Xi sehr dankbar, der einige der Dinge beiseite gelegt hat, die er ursprünglich für die Aufnahme und Nachbearbeitung geplant hatte, und der den ganzen Tag bei mir geblieben ist, um sich um das Modell zu kümmern. (Es ist wirklich schwierig, unter begrenzten Bedingungen zu fotografieren.)
Ich wünsche mir auch, dass Hongxing Erke ein langfristiges Unternehmen wird, Innovationen aufrechterhält, mehr und bessere Sportbekleidung herstellt und den aktuellen Status beibehält, der von den Menschen bevorzugt wird.
Anhang
Die verschiedenen Schießtipps werden auch vom Beamten bereitgestellt.
1. Beschränken Sie die Anzahl der Bilder nicht, RealityCapture kann jedes Bild verarbeiten.
2. Verwenden Sie hochauflösende Bilder.
3. Jeder Punkt in der Szenenoberfläche sollte in mindestens zwei hochwertigen Bildern deutlich sichtbar sein.
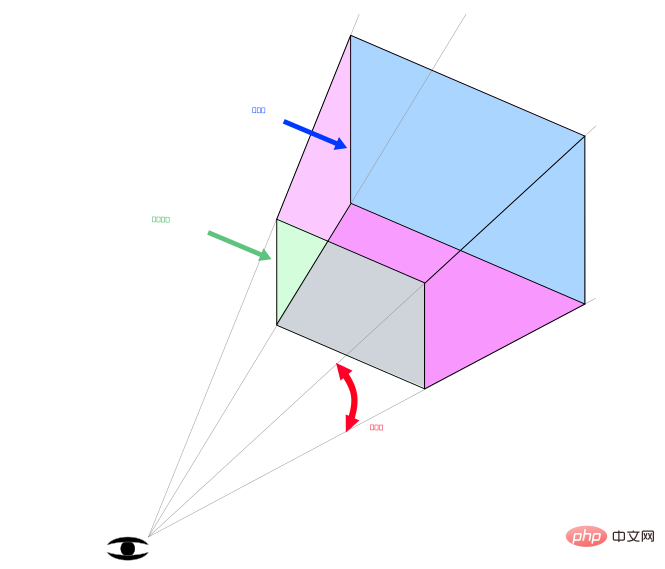
4. Bewegen Sie sich beim Fotografieren kreisförmig um das Objekt.
5. Der Bewegungswinkel sollte 30 Grad nicht überschreiten.
6. Machen Sie zunächst ein Foto des gesamten Objekts, verschieben Sie es und konzentrieren Sie sich dann auf die Details. Achten Sie dabei darauf, dass sie alle ungefähr die gleiche Größe haben.
7. Komplette Einfassung. (Gehen Sie nicht einen halben Kreis herum und beenden Sie es)