Wer die CI/CD-Funktion von Gitlab nicht mehr nutzt, ist raus.
最近发现Gitlab的CI/CD功能也能实现自动化部署,用起来也挺简单!如果你使用的是Gitlab作为Git仓库的话,不妨试试它的CI/CD功能。本文还是以SpringBoot的自动化部署为例,实践下Gitlab的CI/DI功能。
SpringBoot实战电商项目mall(50k+star)地址:https://github.com/macrozheng/mall
安装
通过Gitlab的CI/CD功能实现自动化部署,我们需要安装Gitlab、Gitlab Runner、Maven这些服务。
安装Gitlab
首先我们来安装下Gitlab,对Gitlab安装和使用不了解的朋友可以参考下《10分钟搭建自己的Git仓库》 。
使用如下命令运行Gitlab服务,这里需要注意的是添加了hostname属性,这样我们就可以通过域名来访问Gitlab了(为了避免一些不必要的麻烦),GITLAB_ROOT_PASSWORD这个环境变量可以直接设置Gitlab中root账号的密码;
docker run --detach \ --hostname git.macrozheng.com \ --publish 10443:443 --publish 1080:80 --publish 1022:22 \ --name gitlab \ --restart always \ --volume /mydata/gitlab/config:/etc/gitlab \ --volume /mydata/gitlab/logs:/var/log/gitlab \ --volume /mydata/gitlab/data:/var/opt/gitlab \ -e GITLAB_ROOT_PASSWORD=12345678 \ gitlab/gitlab-ce:latest
我们需要通过git.macrozheng.com这个域名来访问Gitlab,如果你没有域名的话,可以通过修改本机的host文件来实现;
192.168.7.134 git.macrozheng.com
由于我们的Gitlab运行在1080端口上,我们想要不加端口来访问,可以使用Nginx来反向代理下,对Nginx不熟悉的朋友可以看下《Nginx的这些妙用,你肯定有不知道的!》 ,在Nginx的配置文件夹中添加git.conf配置文件,内容如下:
server {
listen 80; # 同时支持HTTP
server_name git.macrozheng.com; #修改域名
location / {
proxy_pass http://192.168.7.134:1080; # 设置代理服务访问地址
index index.html index.htm;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root /usr/share/nginx/html;
}
}之后我们就可以通过git.macrozheng.com这个域名来访问Gitlab了,输入账号密码root:12345678即可登录;

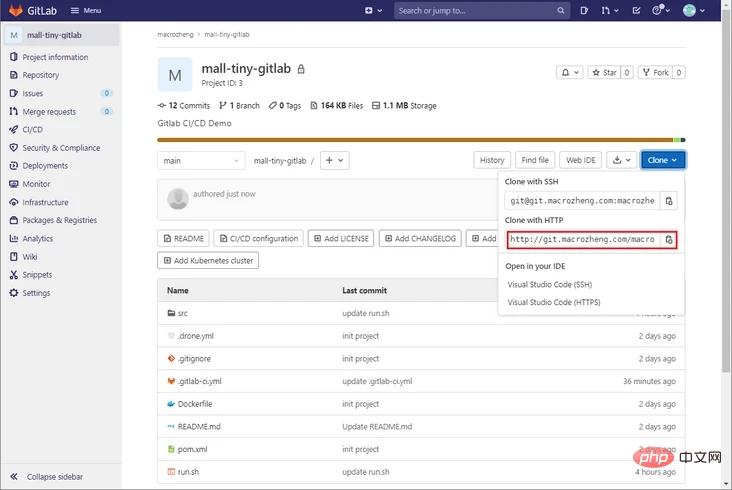
将我们的SpringBoot应用代码上传到Gitlab上去,这样Gitlab就准备完毕了!这里需要注意的是,如果你在启动Gitlab的时候没有指定hostname的话,你的项目HTTP访问地址会是容器的ID,使用该地址会无法访问Git仓库!

安装Gitlab Runner
Gitlab只是个代码仓库,想要实现CI/CD还需安装gitlab-runner,gitlab-runner相当于Gitlab中任务的执行器,Gitlab会在需要执行任务时调用它。
首先下载gitlab-runner的Docker镜像,选用alpine-bleeding,这个版本非常小巧!
docker pull gitlab/gitlab-runner:alpine-bleeding
使用如下命令运行gitlab-runner;
docker run --name gitlab-runner --restart always \ -v /var/run/docker.sock:/var/run/docker.sock \ -v /mydata/gitlab-runner:/etc/gitlab-runner \ -d gitlab/gitlab-runner:alpine-bleeding
此时我们如果查看gitlab-runner的容器日志的话,会发现如下错误,config.toml文件找不到,这个问题不必担心,当我们将gitlab-runner注册到Gitlab时,会自动生成该文件;
ERROR: Failed to load config stat /etc/gitlab-runner/config.toml: no such file or directory builds=0
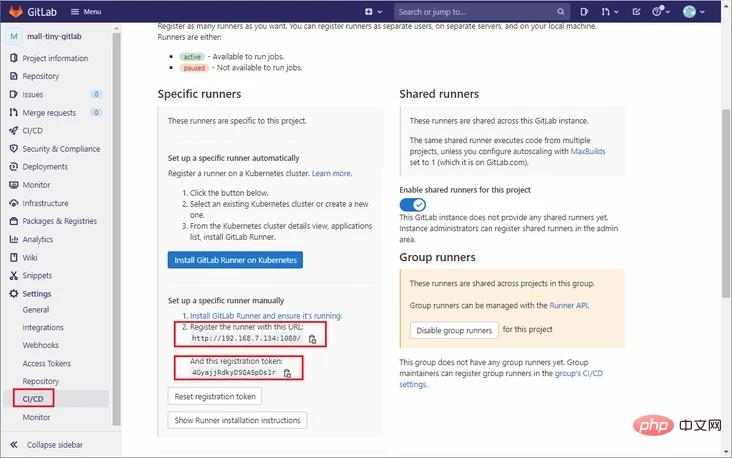
接下来我们需要把gitlab-runner注册到Gitlab,打开Project->Settings->CI/CD功能,获取到runner注册需要使用的地址和token;

接下来使用如下命令,进入gitlab-runner容器的内部;
docker exec -it gitlab-runner /bin/bash
在容器内使用如下命令注册runner;
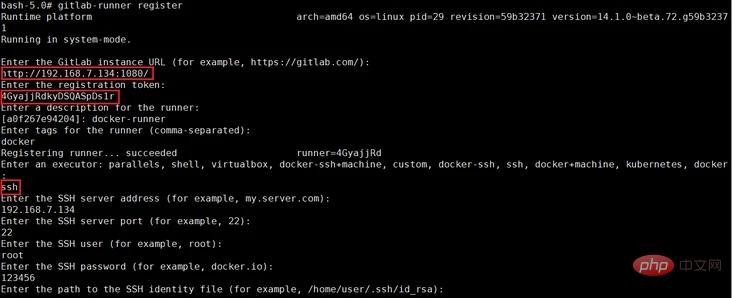
gitlab-runner register
注册时会出现交互界面,提示你输入注册地址、token、执行器类型等信息,ssh执行器能远程执行Linux命令,非常好用,推荐使用这个!

注册完成后,我们可以发现config.toml文件已经生成,内容如下,以后想修改runner配置的时候,直接改这个文件就行了。
concurrent = 1
check_interval = 0
[session_server]
session_timeout = 1800
[[runners]]
name = "docker-runner"
url = "http://192.168.7.134:1080/"
token = "c2kpV6tX6woL8TMxzBUN"
executor = "ssh"
[runners.custom_build_dir]
[runners.cache]
[runners.cache.s3]
[runners.cache.gcs]
[runners.cache.azure]
[runners.ssh]
user = "root"
password = "123456"
host = "192.168.7.134"
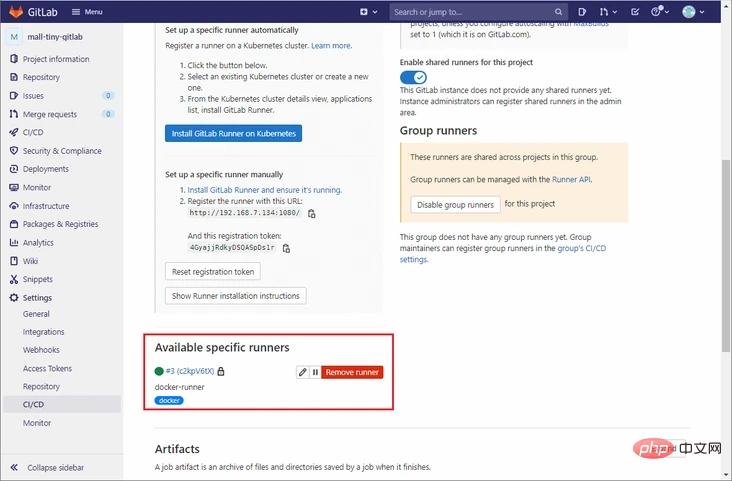
port = "22"在Gitlab的CI/CD设置中,我们可以发现,有个runner成功注册了!

安装Maven
SpringBoot项目打包需要依赖Maven,我们需要在服务器上先安装好它。
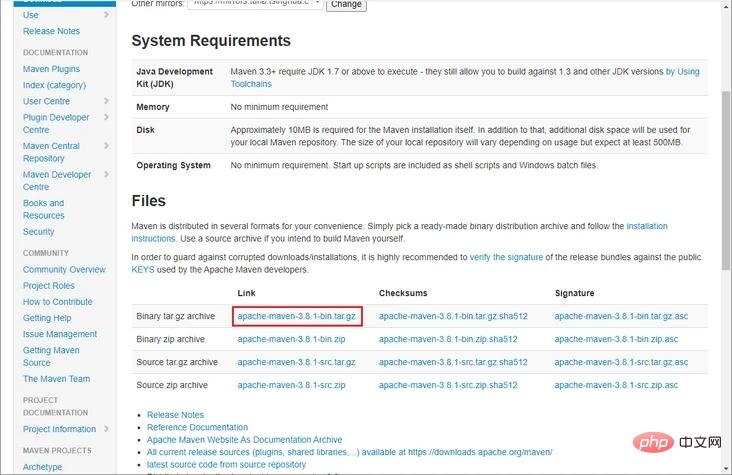
下载Maven的Linux安装包,下载地址:https://maven.apache.org/down...

下载完成后使用如下命令解压到指定目录;
cd /mydata tar -zxvf apache-maven-3.8.1-bin.tar.gz
修改/etc/profile文件,添加环境变量配置:
export MAVEN_HOME=/mydata/apache-maven-3.8.1 export PATH=$PATH:$MAVEN_HOME/bin
通过查看Maven版本来测试是否安装成功。
mvn -v
Maven home: /mydata/apache-maven-3.8.1 Java version: 1.8.0_292, vendor: AdoptOpenJDK, runtime: /mydata/java/jdk1.8/jre Default locale: en_US, platform encoding: UTF-8 OS name: "linux", version: "3.10.0-957.el7.x86_64", arch: "amd64", family: "unix"
安装JDK
CentOS上默认安装的是JRE,使用Maven需要安装JDK。
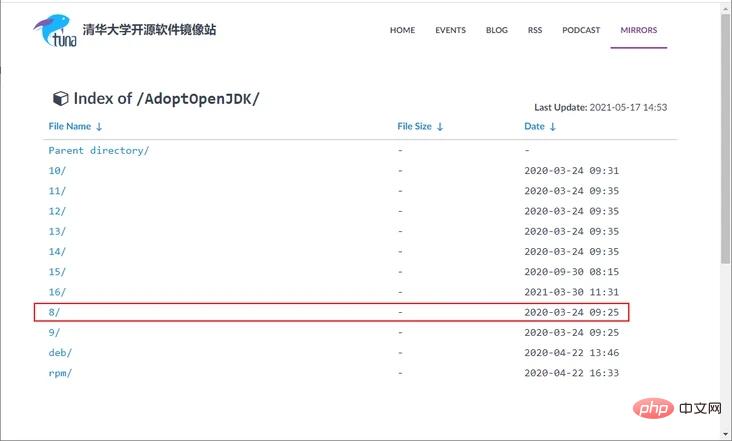
下载JDK 8,下载地址:https://mirrors.tuna.tsinghua...

下载完成后将JDK解压到指定目录;
cd /mydata/java tar -zxvf OpenJDK8U-jdk_x64_linux_xxx.tar.gz mv OpenJDK8U-jdk_x64_linux_xxx.tar.gz jdk1.8
在/etc/profile文件中添加环境变量JAVA_HOME。
vi /etc/profile # 在profile文件中添加 export JAVA_HOME=/mydata/java/jdk1.8 export PATH=$PATH:$JAVA_HOME/bin # 使修改后的profile文件生效 . /etc/profile
使用
一切准备就绪,接下来通过Gitlab的CI/CD功能就可以实现SpringBoot应用的自动化部署了!
首先在项目的根目录下添加.gitlab-ci.yml文件,定义了两个任务,一个任务会将应用代码打包成Jar包并复制到指定目录,另一个任务会通过运行脚本run.sh打包应用的Docker镜像并运行;
# 打包任务
build-job:
stage: build
# 指定标签,只有具有该标签的runner才会执行
tags:
- docker
script:
# 使用Maven打包
- mvn clean package
# 将jar包、Dockerfile、运行脚本复制到指定目录
- cp target/mall-tiny-gitlab-1.0-SNAPSHOT.jar /mydata/build/mall-tiny-gitlab-1.0-SNAPSHOT.jar
- cp Dockerfile /mydata/build/Dockerfile
- cp run.sh /mydata/build/run.sh
# 部署任务
deploy-job:
stage: deploy
tags:
- docker
script:
# 进入指定目录并执行运行脚本
- cd /mydata/build
- chmod +x run.sh
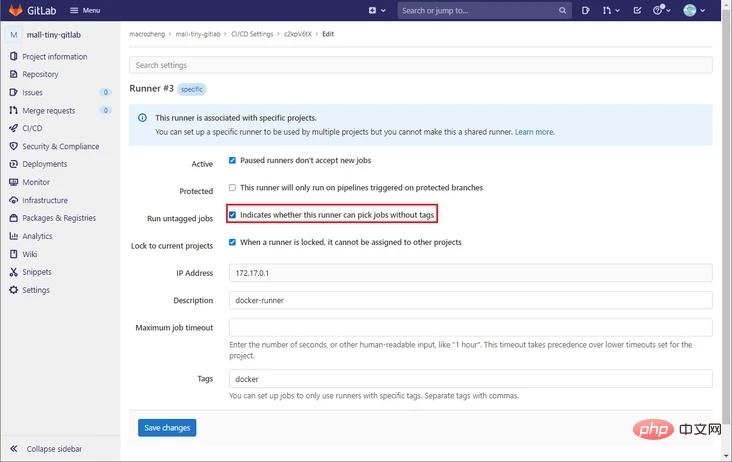
- ./run.sh这里值得一提的是,默认情况下runner只会执行具有相同标签的Job,由于我们对Job和runner都设置了标签为docker,所以我们这里是可以执行的。如果你没有设置标签的话,需要在runner的编辑界面设置下让runner可以执行没有标签的Job;

由于我们的gitlab-runner采用的是ssh的执行器,它会登录到我们指定的服务器,执行我们在.gitlab-ci.yml中定义的script命令,在此之前还会先从Git仓库中获取代码,所以我们还需修改下服务器上的host文件;
vim /etc/hosts 192.168.7.134 git.macrozheng.com
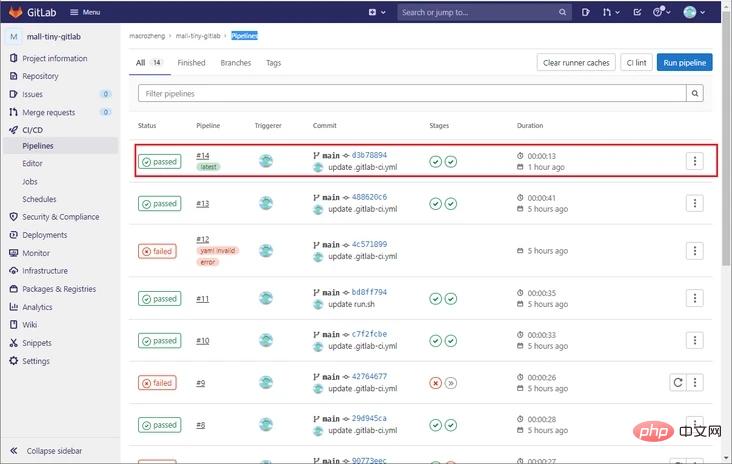
接下来就是要把脚本提交到Git仓库上去,提交后会在Project->CI/CD->Pipelines中发现正在执行的任务;

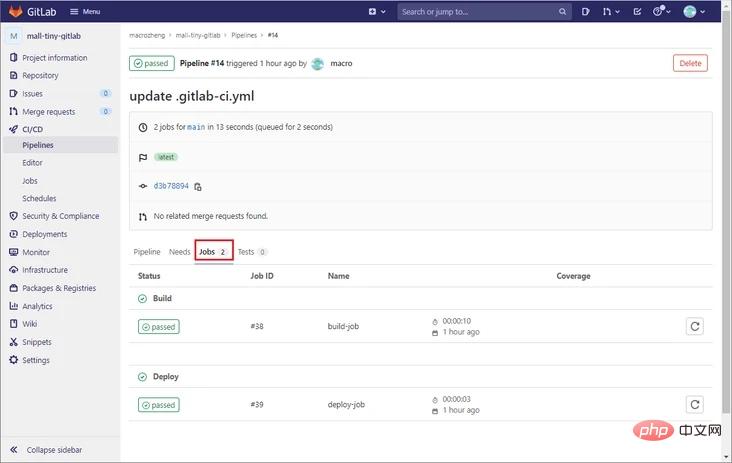
打开Pipeline的详情页面,可以发现我们定义的两个任务都已经执行成功了;

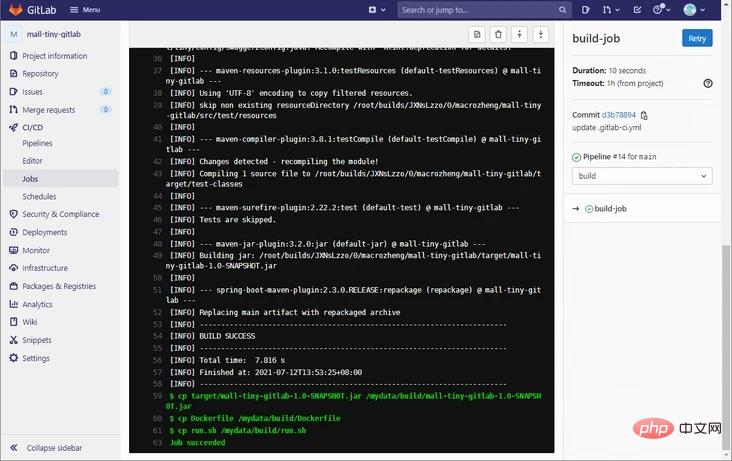
打开Job的详情界面,我们可以看到任务执行过程中输出的日志信息;

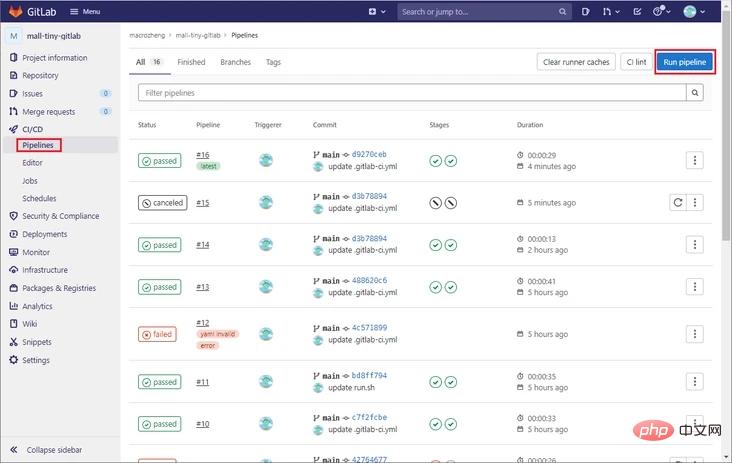
如果你想手动执行Pipeline,而不是提交触发的话,可以在Pipelines页面点击Run Pipeline按钮即可;

运行成功后,可以通过如下地址访问项目:http://192.168.7.134:8088/swa...

总结
如果你用Gitlab作为Git仓库的话,使用它的CI/CD功能来实现自动化部署确实很不错!安装一个轻量级gitlab-runner,编写简单的.gitlab-ci.yml脚本文件即可实现。其实我们之前以及介绍过很多种自动化部署方案,比如Jenkins、Gogs+Drone、Gitlab CI/CD,我们可以发现一个共同点,这些方案都离不开Linux命令。 所以说要想玩转自动化部署,还是得先玩转Linux命令!
相关视频教程推荐:Java视频教程
Das obige ist der detaillierte Inhalt vonWer die CI/CD-Funktion von Gitlab nicht mehr nutzt, ist raus.. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 So führen Sie das H5 -Projekt aus
Apr 06, 2025 pm 12:21 PM
So führen Sie das H5 -Projekt aus
Apr 06, 2025 pm 12:21 PM
Ausführen des H5 -Projekts erfordert die folgenden Schritte: Installation der erforderlichen Tools wie Webserver, Node.js, Entwicklungstools usw. Erstellen Sie eine Entwicklungsumgebung, erstellen Sie Projektordner, initialisieren Sie Projekte und schreiben Sie Code. Starten Sie den Entwicklungsserver und führen Sie den Befehl mit der Befehlszeile aus. Vorschau des Projekts in Ihrem Browser und geben Sie die Entwicklungsserver -URL ein. Veröffentlichen Sie Projekte, optimieren Sie Code, stellen Sie Projekte bereit und richten Sie die Webserverkonfiguration ein.
 Gitee Pages statische Website -Bereitstellung fehlgeschlagen: Wie können Sie einzelne Dateien 404 Fehler beheben und beheben?
Apr 04, 2025 pm 11:54 PM
Gitee Pages statische Website -Bereitstellung fehlgeschlagen: Wie können Sie einzelne Dateien 404 Fehler beheben und beheben?
Apr 04, 2025 pm 11:54 PM
GitePages statische Website -Bereitstellung fehlgeschlagen: 404 Fehlerbehebung und Auflösung bei der Verwendung von Gitee ...
 Bedarf die Produktion von H5 -Seiten eine kontinuierliche Wartung?
Apr 05, 2025 pm 11:27 PM
Bedarf die Produktion von H5 -Seiten eine kontinuierliche Wartung?
Apr 05, 2025 pm 11:27 PM
Die H5 -Seite muss aufgrund von Faktoren wie Code -Schwachstellen, Browserkompatibilität, Leistungsoptimierung, Sicherheitsaktualisierungen und Verbesserungen der Benutzererfahrung kontinuierlich aufrechterhalten werden. Zu den effektiven Wartungsmethoden gehören das Erstellen eines vollständigen Testsystems, die Verwendung von Versionstools für Versionskontrolle, die regelmäßige Überwachung der Seitenleistung, das Sammeln von Benutzern und die Formulierung von Wartungsplänen.
 Können Sie lernen, wie man H5 -Seiten selbst herstellt?
Apr 06, 2025 am 06:36 AM
Können Sie lernen, wie man H5 -Seiten selbst herstellt?
Apr 06, 2025 am 06:36 AM
Es ist machbar, die H5-Seitenproduktion selbst zu steuern, aber es ist kein schneller Erfolg. Es erfordert das Beherrschen von HTML, CSS und JavaScript, das Design, Front-End-Entwicklung und Back-End-Interaktionslogik umfasst. Praxis ist der Schlüssel und lernen Sie, indem Sie Tutorials abschließen, Materialien überprüfen und an Open -Source -Projekten teilnehmen. Die Leistungsoptimierung ist ebenfalls wichtig, die eine Optimierung von Bildern erfordern, HTTP -Anforderungen reduzieren und geeignete Frameworks verwenden. Der Weg zur Selbststudie ist lang und erfordert kontinuierliches Lernen und Kommunikation.
 Wie baue ich schnell eine Vordergrundseite in einem React Vite -Projekt mit KI -Tools?
Apr 04, 2025 pm 01:45 PM
Wie baue ich schnell eine Vordergrundseite in einem React Vite -Projekt mit KI -Tools?
Apr 04, 2025 pm 01:45 PM
Wie baue ich schnell eine Front-End-Seite in der Back-End-Entwicklung? Als Backend -Entwickler mit drei oder vier Jahren Erfahrung hat er das grundlegende JavaScript, CSS und HTML gemeistert ...
 So sehen Sie die Ergebnisse nach dem Modifizieren des Bootstraps
Apr 07, 2025 am 10:03 AM
So sehen Sie die Ergebnisse nach dem Modifizieren des Bootstraps
Apr 07, 2025 am 10:03 AM
Schritte zur Anzeige der geänderten Bootstrap -Ergebnisse: Öffnen Sie die HTML -Datei direkt im Browser, um sicherzustellen, dass die Bootstrap -Datei korrekt verwiesen wird. Löschen Sie den Browser -Cache (Strg Shift R). Wenn Sie CDN verwenden, können Sie CSS im Entwickler -Tool direkt ändern, um die Effekte in Echtzeit anzuzeigen. Wenn Sie den Bootstrap -Quellcode ändern, laden Sie die lokale Datei herunter und ersetzen Sie den Befehl "Build mithilfe eines Build -Tools wie WebPack.
 Wie man Vue Pagination verwendet
Apr 08, 2025 am 06:45 AM
Wie man Vue Pagination verwendet
Apr 08, 2025 am 06:45 AM
Pagination ist eine Technologie, die große Datensätze in kleine Seiten aufteilt, um die Leistung und die Benutzererfahrung zu verbessern. In VUE können Sie die folgende integrierte Methode zum Paging verwenden: Berechnen Sie die Gesamtzahl der Seiten: TotalPages () TRAVERSAL-Seitennummer: V-für Anweisung, um die aktuelle Seite festzulegen: aktuelle Seite
 PHP vs. Python: Verständnis der Unterschiede
Apr 11, 2025 am 12:15 AM
PHP vs. Python: Verständnis der Unterschiede
Apr 11, 2025 am 12:15 AM
PHP und Python haben jeweils ihre eigenen Vorteile, und die Wahl sollte auf Projektanforderungen beruhen. 1.PHP eignet sich für die Webentwicklung mit einfacher Syntax und hoher Ausführungseffizienz. 2. Python eignet sich für Datenwissenschaft und maschinelles Lernen mit präziser Syntax und reichhaltigen Bibliotheken.




