
In „js zeichnet zwei sich überschneidende Rechtecke und eines davon hat Alpha-Transparenz“ haben wir Ihnen gezeigt, wie Sie mit Javascript zwei sich überschneidende Rechtecke zeichnen können, von denen eines über Alpha-Transparenz verfügt. Heute stellen wir Ihnen weiterhin eine unterhaltsame Implementierung vor Methode~
Wie der Titel schon sagt: „Lächelndes Gesicht mit Brille“! JavaScript ist allmächtig ~
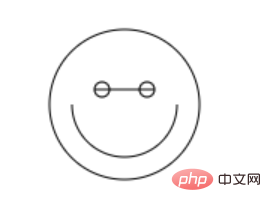
Lassen Sie mich zunächst ein Bildbeispiel geben:

Sie können Code basierend auf diesem Bild schreiben und sehen, wie Sie ein solches Bild erreichen können? Es muss mehr als eine Methode geben, Sie können es lokal ausprobieren ~
Jetzt stelle ich Ihnen eine Methode vor, die darin besteht, die Funktion moveto () zu verwenden, um dies zu erreichen. moveto()函数来实现。
完整代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body onload="draw();">
<canvas id="canvas" width="250" height="250"></canvas>
<script>
function draw()
{
var canvas = document.getElementById('canvas');
if (canvas.getContext)
{
var context = canvas.getContext('2d');
context.beginPath();
// 外圆
context.arc(75,75,50,0,Math.PI*2,true);
context.moveTo(110,75);
// 嘴巴
context.arc(75,75,35,0,Math.PI,false);
// 左眼和右眼
context.moveTo(55,65);
context.arc(60,65,5,0,Math.PI*2,true);
context.arc(90,65,5,0,Math.PI*2,true);
context.stroke();
}
}
</script>
</body>
</html>搞定!运行该代码会出现跟上图一样的效果。
那么在这段代码中,要介绍2个重要的方法moveTo()和arc()方法。
moveTo() 方法用于把路径移动到画布中的指定点,不创建线条,其js语法是“context.moveTo(x,y);”,参数x表示路径的目标位置的 x 坐标,y表示路径的目标位置的 y 坐标。
arc()方法用于创建弧/曲线(用于创建圆或部分圆),其js语法是“context.arc(x,y,r,sAngle,eAngle,counterclockwise);
rrreee
Fertig! Das Ausführen dieses Codes führt zu demselben Effekt wie oben gezeigt. In diesem Code werden also zwei wichtige Methoden eingeführt: die MethodemoveTo() und die Methode arc().
moveTo()-Methode wird verwendet, um den Pfad zu einem bestimmten Punkt im Canvas zu verschieben, ohne eine Linie zu erstellen. Seine js-Syntax lautet „context.moveTo(x,y);“. code>“, der Parameter x repräsentiert die x-Koordinate der Zielposition des Pfades und y repräsentiert die y-Koordinate der Zielposition des Pfades. <p></p>
<code>arc()-Methode wird zum Erstellen von Bögen/Kurven (zum Erstellen von Kreisen oder Teilkreisen) verwendet und ihre js-Syntax lautet „context.arc(x,y,r,sAngle). ,eAngle ,gegen den Uhrzeigersinn);“, beachten Sie, dass Sie, wenn Sie einen Kreis über arc() erstellen müssen, den Startwinkel auf 0 und den Endwinkel auf 2*Math.PI setzen. Der Parameter (Die Drei-Uhr-Position des Bogenkreises beträgt 0 Grad); eAngle stellt den Endwinkel dar, gemessen im Bogenmaß. Abschließend möchte ich Ihnen den klassischen Kurs auf dieser Plattform „🎜Quick Introduction to JavaScript_Jade Girl Heart Sutra Series🎜“ empfehlen, der für das Gemeinwohl kostenlos ist ~ jeder ist herzlich willkommen, ihn zu lernen ~🎜Das obige ist der detaillierte Inhalt vonUnterhaltsame Implementierung von js: Verleihen Sie Ihnen ein lächelndes Gesicht mit Brille. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!