Wie unten gezeigt, wurde der WordPress-Standard-Avatar erfolgreich angepasst 
Der Avatar im obigen Bild existiert nicht standardmäßig und muss von uns selbst angepasst und geändert werden!
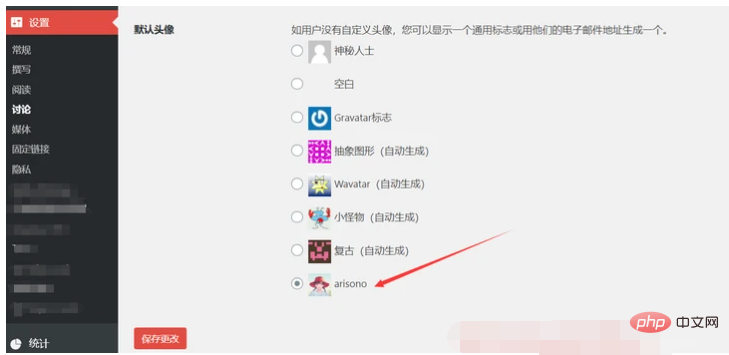
Freunde, die sich mit WordPress auskennen, sollten wissen, dass Sie in der Hintergrund-Einstellungen-Diskussion den Standard-Gravatar-Avatar festlegen können, aber die damit verbundenen Symbole sind wirklich nicht schmeichelhaft. Glücklicherweise bietet WordPress den Hook avatar_defaults, der uns dies ermöglicht Um einen benutzerdefinierten Avatar hinzuzufügen, stellt Host Select Discount Network im Folgenden zwei Möglichkeiten zur Änderung vor.
Methode 1: Verwenden Sie Code, um den Standard-Gravatar-Avatar von WordPress anzupassen.
Fügen Sie den folgenden Code vor der letzten ?>-Datei Ihres Themes hinzu:
//修改默认头像
add_filter('avatar_defaults', 'default_avatar');
function default_avatar($avatar_defaults) {
$myavatar = 'https://i.loli.net/2020/07/19/idoODqFrH4XW7J5.jpg';//图文url路径
$avatar_defaults[$myavatar] = "主机精选优惠网";//图片的描述名称
return $avatar_defaults;
}Änderungstipps:
1 Es handelt sich um die URL-Adresse des Avatars. Die obige Datei befindet sich im Bilderordner des aktuellen Themas.
2 ist der Standard-Avatar von WordPress University. Bitte ändern Sie ihn selbst.
Nach dem Speichern können Sie den neuen Avatar im Hintergrund sehen – Einstellungen – Diskussion, und ihn als Standard festlegen:

Methode 2: Verwenden Sie das Plug-in „Neuen Standard-Avatar hinzufügen“
Wenn Sie dies nicht tun Wenn Sie den Code stören möchten, können Sie das Plug-in „Neuen Standard-Avatar hinzufügen“ auch direkt im Hintergrund installieren. Nach der Aktivierung können Sie unter „Einstellungen – Diskussion“ einen benutzerdefinierten Avatar hinzufügen, was sehr einfach ist.


























