 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Was ist die Ivy-Kompilierung in Angular? Wie aktiviere ich die Ivy-Kompilierung?
Was ist die Ivy-Kompilierung in Angular? Wie aktiviere ich die Ivy-Kompilierung?
Was ist die Ivy-Kompilierung in Angular? Wie aktiviere ich die Ivy-Kompilierung?
In diesem Artikel erfahren Sie mehr über die neue Kompilierungs-Engine Ivy in Angular, stellen vor, was die Ivy-Kompilierung ist und wie Sie die Ivy-Kompilierung aktivieren.

Angular
Angular ist derzeit eines der beliebtesten Frameworks der Welt, aber da es in dem Framework viele Bibliotheken und Kompilierungskenntnisse zu lernen gibt, ist seine Nutzungsrate in China nicht hoch. Gleichzeitig wird es aufgrund der langen Ladezeit und der großen von Angular generierten Projektdatei auch durch die bessere Paketgröße und die bessere Entwicklungserfahrung von React und Vuebesiegt >. React以及Vue更优秀的打包体积以及更好的开发体验所打败。
但如果掌握了Angular的原理之后,我们也能开发出与React应用性能所差无几的Web App。而由于之前Angular 8.0版本之前使用的是View Engine编译器来对Angular项目文件进行编译,造成了打包体积较大以及不容易追踪bug。于是Angular团队推出了Ivy编译器。【相关教程推荐:《angular教程》】
什么是Ivy编译
Ivy是下一代模板编译引擎以及渲染的管道工具,他非常先进,并提供了以前没有的高级功能以及更快的编译速度。实际是Ivy是Angular之前渲染引擎的完全重写,具体来说是第四次重写,使用Ivy可以独立得编译组件,同时对于热更新也支持的更好,在重写编译应用程序时会只涉及编译发生更改的组件。
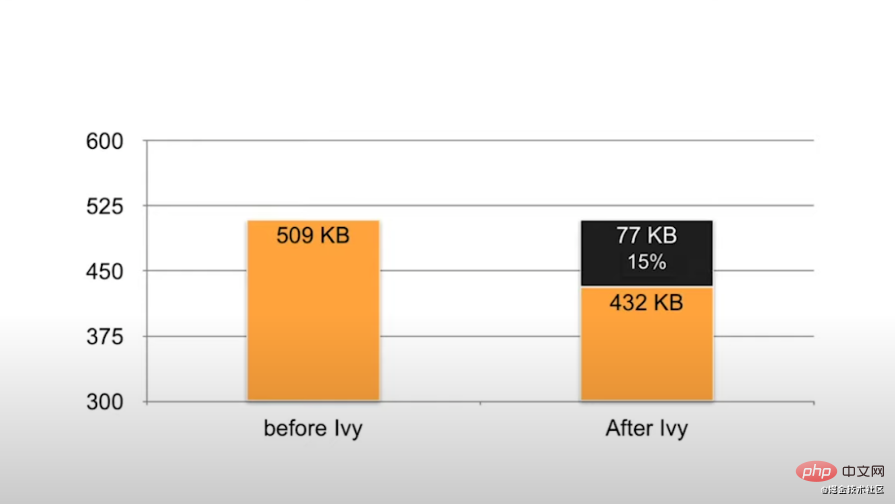
下面是一个angular使用Ivy编译前后的体积变化对比:

可以看出经过Ivy的优化,打包体积减少了不少。
treeshakable
同时Ivy另一个重要的点是对于项目文件的treeshaking,意思是在编译打包过程中删除未使用的代码,这也可以通过一些工具如Rollup以及Uglify来完成。在构建的过程中,treeshaking工具使用静态分析消除未使用以及未引用的代码。由于代码的静态分析依赖与引用,当有条件的逻辑判断代码存在的时候,工具不能正确识别,会出现失败的情况。
局部性
局部性指的是在使用本地代码独立的编译每个组件的过程,通过对于修改部分的重编译而不是整个项目文件的重新编译来更快地构建,这会显著的提升构建速度。在之前的Angular代码中,每个组件都存在它的父信息,这就导致了编译依赖,从而编译的文件变多。而在Ivy中,每个组件只会生成关于该组件自身的信息,除去了可申明依赖项的名词和包的名称。
Ivy编译样例
在Angular中尝试编写如下代码:
<div>
<p>ivy works</p>
<app-child></app-child>
</div>这里的app-child代表一个引用的子组件。通过Ivy编译得到的Ivy.component.js如图

而我们再通过在未开启Ivy的条件下进行再一次编译,这一次得到如下的目录结构:

这里挑两个主要的文件ivy.component.js和ivy.component.ngfactory.js来展示View Engine编译后的文件


可以看到,编译后的文件种类以及代码量相较于Ivy编译都变多了不少。
AOT编译和JIT编译
Angular 应用主要由组件及其 HTML 模板组成。组件是由Typescript语言编写以及使用装饰器定义而成,由于浏览器无法直接理解 Angular 所提供的组件和模板,因此 Angular 应用程序需要先进行编译才能在浏览器中运行。
这里有一张angular
Angular beherrschen, können wir auch eine Web App entwickeln, deren Leistung fast der von React-Anwendungen entspricht. Da die vorherige Angular 8.0-Version den View Engine-Compiler zum Kompilieren der Angular-Projektdatei verwendete, war das Verpackungsvolumen groß und es war schwierig, Fehler zu verfolgen. Deshalb hat das Angular-Team den Ivy-Compiler gestartet. [Verwandte Tutorial-Empfehlungen: „Angular-Tutorial “]
“]
Ivy ist die Vorlagenkompilierungs-Engine und das Rendering-Pipeline-Tool der nächsten Generation erweiterte Funktionen und schnellere Kompilierungsgeschwindigkeiten. Tatsächlich ist Ivy eine vollständige Neufassung der vorherigen Rendering-Engine von Angular. Konkret handelt es sich um die vierte Neufassung, die mit Ivy kompiliert werden kann Unabhängig davon bieten Komponenten auch eine bessere Unterstützung für Hot-Updates. Beim Neuschreiben und Kompilieren der Anwendung werden nur die Komponenten kompiliert, die sich geändert haben. 🎜🎜Das Folgende ist ein Vergleich der Volumenänderungen von angular vor und nach der Kompilierung mit Ivy: 🎜🎜 🎜🎜Das ist nach der Optimierung von
🎜🎜Das ist nach der Optimierung von Ivy zu sehen Das Verpackungsvolumen wurde stark reduziert. 🎜🎜🎜treeshakable🎜🎜🎜Gleichzeitig ist Ivy ein weiterer wichtiger Punkt das treeshaking</code von Projektdateien >, was bedeutet, dass nicht verwendeter Code während des Kompilierungs- und Verpackungsprozesses gelöscht wird. Dies kann auch über einige Tools wie <code>Rollup und Uglify erfolgen. Während des Build-Prozesses verwendet das Tool treeshaking eine statische Analyse, um ungenutzten und nicht referenzierten Code zu entfernen. Aufgrund der statischen Analyseabhängigkeiten und Referenzen des Codes kann das Tool den bedingten Logikbeurteilungscode nicht korrekt identifizieren, wenn er vorhanden ist, und es kommt zu einem Fehler. 🎜🎜🎜Locality🎜🎜🎜Locality bezieht sich auf den Prozess des unabhängigen Kompilierens jeder Komponente unter Verwendung von lokalem Code, indem die geänderten Teile neu kompiliert werden, anstatt die gesamte Projektdatei neu zu kompilieren Um schneller zu bauen, wird dies die Baugeschwindigkeit deutlich erhöhen. Im vorherigen Angular-Code verfügt jede Komponente über übergeordnete Informationen, was zu Kompilierungsabhängigkeiten und damit zu mehr kompilierten Dateien führt. In Ivy generiert jede Komponente nur Informationen über die Komponente selbst, mit Ausnahme von Substantiven und Paketnamen, die Abhängigkeiten deklarieren können. 🎜🎜🎜Ivy-Kompilierungsbeispiel🎜🎜🎜Versuchen Sie, den folgenden Code in Angular zu schreiben: 🎜{
"compilerOptions": { ... },
"angularCompilerOptions": {
"enableIvy": true
}
}app-child Represents eine referenzierte Unterkomponente. Die von Ivy kompilierte Ivy.component.js ist wie in der Abbildung gezeigt🎜🎜 🎜🎜Und wir kompilieren erneut, ohne
🎜🎜Und wir kompilieren erneut, ohne Ivy zu öffnen, dieses Mal erhalten wir die folgende Verzeichnisstruktur : 🎜🎜 🎜🎜 Hier wählen wir zwei Hauptdateien
🎜🎜 Hier wählen wir zwei Hauptdateien ivy.component.js und ivy.component.ngfactory.js aus, um die View Engine kompilierte Datei🎜🎜 🎜🎜
🎜🎜 🎜🎜 Es ist ersichtlich, dass die Typen von Die kompilierten Dateien und die Codemenge sind im Vergleich zur
🎜🎜 Es ist ersichtlich, dass die Typen von Die kompilierten Dateien und die Codemenge sind im Vergleich zur Ivy-Kompilierung stark gestiegen. 🎜🎜🎜AOT-Kompilierung und JIT-Kompilierung🎜🎜🎜Angular-Anwendungen bestehen hauptsächlich aus Komponenten und ihren HTML-Vorlagen. Komponenten werden in der Sprache Typescript geschrieben und mithilfe von Dekoratoren definiert. Da der Browser die von Angular bereitgestellten Komponenten und Vorlagen nicht direkt verstehen kann, werden Angular-Anwendungen benötigt muss vor der Ausführung im Browser kompiliert werden. 🎜🎜Hier ist ein Diagramm des Kompilierungsprozesses von angular: 🎜🎜🎜🎜在浏览器下载和运行代码之前的编译阶段,Angular 预先(AOT)编译器会先把你的 Angular HTML 和 TypeScript 代码转换成高效的 JavaScript 代码。 在构建期间编译应用可以让浏览器中的渲染更快速。而在官方文档中给出了使用AOT的部分原因:
- 更快的渲染
- 更少的异步请求
- 较小的
Angular框架下载大小 - 尽早检测模板错误
- 更高的安全性(
AOT在将HTML模板和组件提供给客户端之前就将其编译为JavaScript文件。没有要读取的模板,没有潜藏风险的客户端 HTML 或JavaScript eval,受到注入攻击的机会就更少了。)
在早期的Angular8版本之前,Angular并没有采用AOT编译的方法,而是采用了JIT(即时编译)编译来生成应用,它会在运行期间在浏览器中编译你的应用。JIT编的一般步骤是、
首先将Typescript代码(包括用户编写的代码,以及Angular框架、Angular编译器代码)编译成JavaScript代码。接着将这些代码部署到服务器端然后浏览器发起请求下载代码开始执行,接着Angular启动,Angular调用Angular编译器。对于每个组件类、ngModule、Pipe等都需要编译,之前typescript代码编译为javascript代码所保存的metadata,根据metadata编译出浏览器可以执行的Javascript代码前面图里的NgFactory文件。接着通过NgFactories文件来构建整个应用的具体组件。
这里有对AOT与JIT编译详解的文章:Angular编译机制AOT和JIT
开启Ivy编译
Ivy编译默认采用的是AOT编译方法,在之前angular主要使用的都是JIT编译,如果需要使用Ivy编译,需要修改tsconfig.app.ts中添加angularCompilerOptions选项以及开启enableIvy。
{
"compilerOptions": { ... },
"angularCompilerOptions": {
"enableIvy": true
}
}其次要确认的是angular配置文件angular.json中aot设置为true。
Ivy运行时
新的运行时引擎基于increnmental DOM的概念。这是一种使用指令表达和应用更新到 DOM 树的方法。DOM 更新是 Angular 中变化检测的主要部分,因此这个概念可以方便地应用到框架中。在在这篇文章中可以了解更多关于它的内容,它解释了这个概念背后的推理,并将它与React 中的Virtual DOM进行了对比。增量 DOM 也恰好是一个库,但是新的 Ivy 引擎没有使用它,而是实现了自己的增量DOM版本。
在之前Angular的主要实现逻辑是实例化组件、创建DOM节点以及进行更改检测,而这个整体是通过一个很小的原子单元实现的(atomic unit)。编译器只是生成有关的组件以及组件中定义元素的元数据meta data。如下图

而新的Ivy引擎下的步骤如下:
可与看出模板指令是实例化组件、创建 DOM 节点和运行变更检测的逻辑所在。但是它已经从整体的解释器转移到了单个的指令中。而Ivy带来的另一个优点是对于变更检测(change detection)的调试。新的Ivy编译环境下可以直接在模板函数中放置断点即可调试组件的变更检测。
新的编译器还会将一组独立的Typescript类转换编译为表示Class组件的的AST。这些转换都会被实现为一种纯函数,这个函数接受表示装饰器的元数据meta data并将该定义作为静态字段添加到组件类中。
Das Obige ist eine Einführung in die Ivy-Kompilierungs-Engine, und die neue Ivy wird auch Änderungen an der ursprünglichen Änderungserkennung mit sich bringen. Dies wird im nächsten Artikel über Änderungen besprochen Erkennung. Ivy编译引擎的介绍,而新的Ivy对于原来的变更检测也会带来变化,这个在下次关于变更检测的文章中进行总结。
参考文章:
- Angular 中的 Ivy 引擎:首次深入了解编译、运行时和更改检测
- 5分钟了解Ivy
- Understanding Angular Ivy Library Compilation
- Renderer and ViewContainerRef over directly manipulating the DOM
- Eliran Eliassy — Get ready for Ivy — Angular 3rd generation renderer engine
强烈推荐Eliassy大佬对于Ivy
- Ivy Engine in Angular: erster tiefer Einblick in Kompilierung, Laufzeit und Änderungserkennung
- Erfahren Sie mehr über Ivy in 5 Minuten
- Angular verstehen Ivy Library Compilation
- Renderer und ViewContainerRef direkt über Manipulation des DOM
- Eliran Eliassy – Machen Sie sich bereit für Ivy – Angular-Renderer-Engine der 3. Generation
Ich kann Eliassyss Einführung und Demonstration von Ivy Learn wärmstens empfehlen die schwarze Technologie zum Debuggen von Angular-Anwendungen!
Das obige ist der detaillierte Inhalt vonWas ist die Ivy-Kompilierung in Angular? Wie aktiviere ich die Ivy-Kompilierung?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Lassen Sie uns über Metadaten und Dekoratoren in Angular sprechen
Feb 28, 2022 am 11:10 AM
Lassen Sie uns über Metadaten und Dekoratoren in Angular sprechen
Feb 28, 2022 am 11:10 AM
Dieser Artikel setzt das Erlernen von Angular fort, führt Sie zum Verständnis der Metadaten und Dekoratoren in Angular und erläutert kurz deren Verwendung. Ich hoffe, dass er für alle hilfreich ist!
 So installieren Sie Angular unter Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
So installieren Sie Angular unter Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
Angular.js ist eine frei zugängliche JavaScript-Plattform zum Erstellen dynamischer Anwendungen. Es ermöglicht Ihnen, verschiedene Aspekte Ihrer Anwendung schnell und klar auszudrücken, indem Sie die Syntax von HTML als Vorlagensprache erweitern. Angular.js bietet eine Reihe von Tools, die Sie beim Schreiben, Aktualisieren und Testen Ihres Codes unterstützen. Darüber hinaus bietet es viele Funktionen wie Routing und Formularverwaltung. In dieser Anleitung wird erläutert, wie Angular auf Ubuntu24 installiert wird. Zuerst müssen Sie Node.js installieren. Node.js ist eine JavaScript-Ausführungsumgebung, die auf der ChromeV8-Engine basiert und es Ihnen ermöglicht, JavaScript-Code auf der Serverseite auszuführen. In Ub sein
 Detaillierte Erläuterung des Angular Learning State Managers NgRx
May 25, 2022 am 11:01 AM
Detaillierte Erläuterung des Angular Learning State Managers NgRx
May 25, 2022 am 11:01 AM
Dieser Artikel vermittelt Ihnen ein detailliertes Verständnis des Angular-Statusmanagers NgRx und stellt Ihnen die Verwendung von NgRx vor. Ich hoffe, er wird Ihnen hilfreich sein!
 Ein Artikel über serverseitiges Rendering (SSR) in Angular
Dec 27, 2022 pm 07:24 PM
Ein Artikel über serverseitiges Rendering (SSR) in Angular
Dec 27, 2022 pm 07:24 PM
Kennen Sie Angular Universal? Es kann dazu beitragen, dass die Website eine bessere SEO-Unterstützung bietet!
 Eine kurze Analyse der Verwendung des Monaco-Editors in Angular
Oct 17, 2022 pm 08:04 PM
Eine kurze Analyse der Verwendung des Monaco-Editors in Angular
Oct 17, 2022 pm 08:04 PM
Wie verwende ich den Monaco-Editor in Angular? Der folgende Artikel dokumentiert die Verwendung des Monaco-Editors in Angular, der kürzlich in einem Unternehmen verwendet wurde. Ich hoffe, dass er für alle hilfreich sein wird!
 Angular + NG-ZORRO entwickeln schnell ein Backend-System
Apr 21, 2022 am 10:45 AM
Angular + NG-ZORRO entwickeln schnell ein Backend-System
Apr 21, 2022 am 10:45 AM
In diesem Artikel erfahren Sie, wie Sie mit Angular in Kombination mit ng-zorro schnell ein Backend-System entwickeln. Ich hoffe, dass er für alle hilfreich ist.
 Wie man PHP und Angular für die Frontend-Entwicklung verwendet
May 11, 2023 pm 04:04 PM
Wie man PHP und Angular für die Frontend-Entwicklung verwendet
May 11, 2023 pm 04:04 PM
Mit der rasanten Entwicklung des Internets wird auch die Front-End-Entwicklungstechnologie ständig verbessert und iteriert. PHP und Angular sind zwei Technologien, die in der Frontend-Entwicklung weit verbreitet sind. PHP ist eine serverseitige Skriptsprache, die Aufgaben wie die Verarbeitung von Formularen, die Generierung dynamischer Seiten und die Verwaltung von Zugriffsberechtigungen übernehmen kann. Angular ist ein JavaScript-Framework, mit dem Single-Page-Anwendungen entwickelt und komponentenbasierte Webanwendungen erstellt werden können. In diesem Artikel erfahren Sie, wie Sie PHP und Angular für die Frontend-Entwicklung verwenden und wie Sie diese kombinieren
 Eine kurze Analyse unabhängiger Komponenten in Angular und deren Verwendung
Jun 23, 2022 pm 03:49 PM
Eine kurze Analyse unabhängiger Komponenten in Angular und deren Verwendung
Jun 23, 2022 pm 03:49 PM
Dieser Artikel führt Sie durch die unabhängigen Komponenten in Angular, wie Sie eine unabhängige Komponente in Angular erstellen und wie Sie vorhandene Module in die unabhängige Komponente importieren. Ich hoffe, er wird Ihnen hilfreich sein!




