
Im vorherigen Artikel „CSS: So legen Sie einen Verlaufseffekt für den Seitenhintergrund fest (detaillierte Code-Erklärung)“ habe ich Ihnen gezeigt, wie Sie mit CSS einen Hintergrundfarbverlauf festlegen. Im folgenden Artikel erfahren Sie, wie Sie mit CSS3 Schatteneffekte zum Text hinzufügen.

Codebeispiel zum Hinzufügen eines Schatteneffekts zu Text mithilfe von CSS3
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>文字阴影</title>
<style>
h1
{text-shadow: 7px 10px 6px #FF0145;}
p
{text-shadow: 5px 5px 5px #FF0000;}
p1
{text-shadow: 5px 5px 5px #FF4780;}
</style>
</head>
<body>
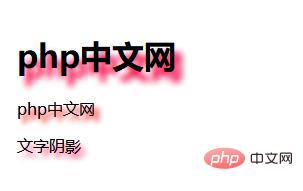
<h1>php中文网</h1>
<p>php中文网</p>
<p1>文字阴影</p1>
</body>
</html>Code zum Ausführen von Renderings

Wenn der Text keinen Schatteneffekt hat, verwenden Sie <style></ Code> Der Eingabecode lautet wie folgt: <code><style>里面写法输入代码如下:

基本写法代码示例
<style>
p{text-shadow: 5px 5px 5px #FF0000;}
</style>
<p>php中文网</p>代码运行效果图

text-shadow


rrreee
Code zum Ausführen von Renderings Die Syntax von
Die Syntax von
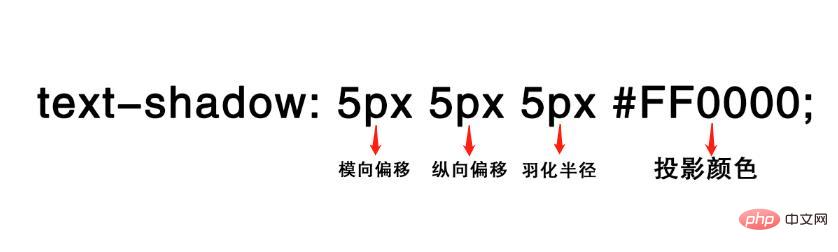
text-shadow
seitlicher Versatz
: bezieht sich auf die Position des Textschatten relativ zum Text selbst. Wie viel versetzt werden soll. Null bedeutet keinen Versatz und stimmt mit der Textposition überein; eine positive Zahl bedeutet einen Versatz nach rechts; eine negative Zahl bedeutet einen Versatz nach links. : Ähnlich dem horizontalen Versatz, außer dass die Richtung vertikal ist, also nach oben und unten versetzt. 🎜🎜🎜Federradius🎜: Je kleiner der Federradius, desto schärfer der Schatten; je größer der Federradius, desto verschwommener der Schatten. 🎜🎜🎜Schattenfarbe🎜: Geben Sie die Farbe des Schattens an, es kann jede beliebige Farbe sein. Verwenden Sie im Allgemeinen dunklere Farben, um Schatteneffekte zu erzeugen, und hellere Farben, um Leuchteffekte zu erzeugen. 🎜🎜Empfohlenes Lernen: 🎜CSS-Video-Tutorial🎜🎜Das obige ist der detaillierte Inhalt vonBringen Sie Ihnen Schritt für Schritt bei, wie Sie mit CSS3 Schatteneffekte zum Text hinzufügen (detaillierte Code-Erklärung).. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!