
<p>Im vorherigen Artikel „Lernen Sie Schritt für Schritt, wie Sie mit CSS3 Schatteneffekte zu Text hinzufügen (detaillierte Code-Erklärung)“ habe ich Ihnen gezeigt, wie Sie mit CS3 Schatteneffekte zu Text hinzufügen. Im folgenden Artikel erfahren Sie, wie Sie mit CSS Rahmen oder Schriftverstärkungseffekte zu Text hinzufügen. Sehen wir uns gemeinsam an, wie das geht.<p>

p{ border:2px solid blue;}<meta charset="utf-8">
<title>文字边框</title>
<style>
p{ border:2px solid blue;}
</style>
</head>
<body>
<p>中文网1</p>
<p>中文网2</p>
<p>中文网3</p>
</body>
</html> <p>Schriftvergrößerung <p> Wählen Sie alle
<p>Schriftvergrößerung <p> Wählen Sie alle <p>-Elemente über den Elementnamen p aus ="https://img.php.cn/upload/image/959/246/516/1628152068872557.jpg" title="1628152068872557.jpg" alt="So fügen Sie Text in CSS Rahmen oder Schriftverstärkungseffekte hinzu (detaillierte Code-Erklärung)"/><p>元素p{}p {font-size:200%;} 将字体放大1倍<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>文字边框</title>
<style>
p{font-size: 200%;}
p.one
{
border-style:dashed;
border-width:5px;
}
p.two
{
border-style:solid;
border-width:medium;
}
p.three
{
border-style:solid;
border-width:1px;
}
p.four
{border-style:dashed;
border-width:2px;
border-color:red
</style>
</head>
<body>
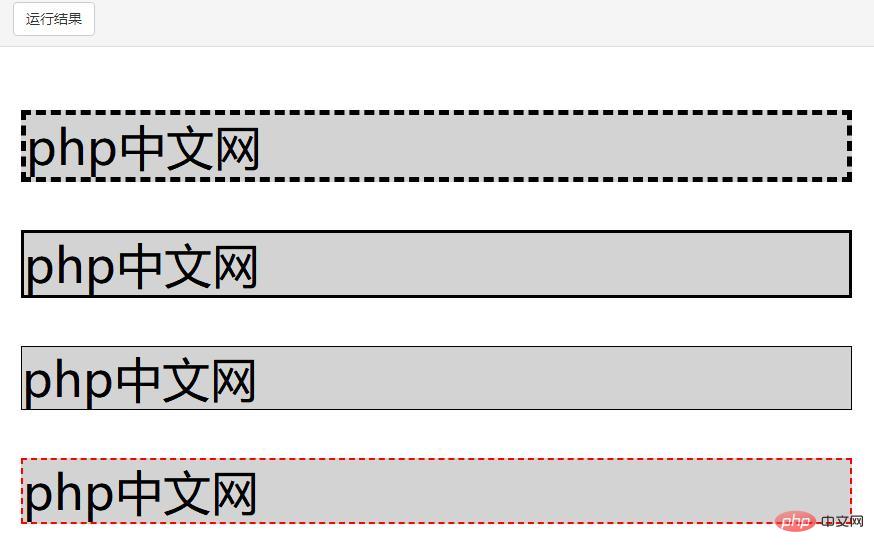
<p class="one">php中文网</p>
<p class="two">php中文网</p>
<p class="three">php中文网</p>
<p class="four">php中文网</p>
</body>
</html> <p>如果想让所有的段落拥有灰色背景,使用元素选择器
<p>如果想让所有的段落拥有灰色背景,使用元素选择器<p>Wenn Sie möchten, lassen Sie alle Absätze einen grauen Hintergrund haben, verwenden Sie den Elementselektor <p>, um <p>p{background:lightgray;} 选中所有的<p>设置背景色:亮灰色。<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>文字边框</title>
<style>
p{background:lightgray; font-size: 200%;}
p.one
{
border-style:dashed;
border-width:5px;
}
p.two
{
border-style:solid;
border-width:medium;
}
p.three
{
border-style:solid;
border-width:1px;
}
p.four
{border-style:dashed;
border-width:2px;
border-color:red
</style>
</head>
<body>
<p class="one">php中文网</p>
<p class="two">php中文网</p>
<p class="three">php中文网</p>
<p class="four">php中文网</p>
</body>
</html> <p>Empfohlenes Lernen: CSS-Video-Tutorial 🎜 zu definieren
<p>Empfohlenes Lernen: CSS-Video-Tutorial 🎜 zu definierenDas obige ist der detaillierte Inhalt vonSo fügen Sie Text in CSS Rahmen oder Schriftverstärkungseffekte hinzu (detaillierte Code-Erklärung). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!