
Wie optimiert man das WeChat-Miniprogramm? Dieser Artikel fasst einige Optimierungskenntnisse zusammen, die Anfänger in kleinen Programmen möglicherweise nicht verstehen, und ich hoffe, dass er für alle hilfreich ist!

Das Applet bietet zwei Seitenrouting-Methoden:
a. Routing-API, z.
kleines Tutorial zur Programmentwicklung]
Einzelheiten finden Sie im Dokument „Mini Program Search Optimization Guide“https://developers.weixin.qq.com/miniprogram /dev/framework/search/seo.htmlzwischen Seiten Für den Sprung ist die Verwendung von this.pageRouter.navigateTo anstelle von wx.navigateTo eine bessere Wahl
// index/index.js
Page({
wxNavigate: function () {
wx.navigateTo({
url: './new-page'
})
},
routerNavigate: function () {
this.pageRouter.navigateTo({
url: './new-page'
})
}
})Weitere Einzelheiten: siehe „Page Router Object》https://developers.weixin.qq.com/miniprogram/dev/reference/api/Router.htmlMiniprogramm-LanglistenkomponenteWenn es um Leistungsoptimierung geht, wird es immer so sein Erwähnt werden soll, wie das Rendern langer Listeninhaltsdaten optimiert werden kann. Die grundlegende Implementierung besteht darin, nur die auf dem Bildschirm angezeigten Daten zu rendern und die Daten neu zu berechnen, die angezeigt werden müssen gerendert. Lassen Sie ein leeres Div für die Daten, die nicht gerendert werden müssen.
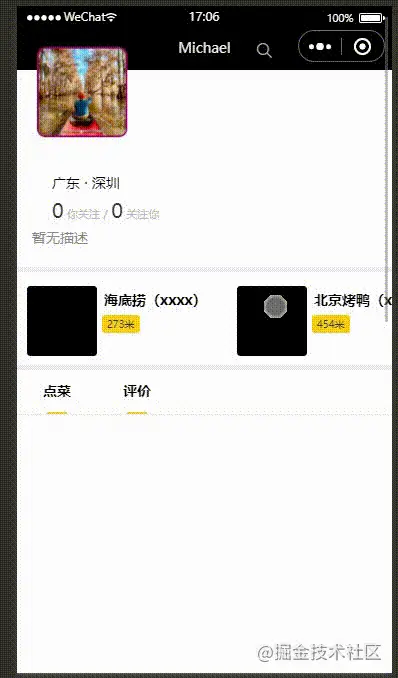
Das Miniprogramm stellt offiziell eine erweiterte Komponente speziell zum Rendern von Long-List-Datenszenarien bereit. Weitere Informationen finden Sie unter „Recycle-View“: https://developers.weixin.qq.com/miniprogram/dev/extended/ Komponente -plus/recycle-view.htmlScroll-gesteuerte AnimationDie kontinuierliche Änderung des Animationsfortschritts entsprechend der Scroll-Position ist ein relativ häufiges Szenario. Diese Art von Animation kann den Menschen das Gefühl geben, dass die Schnittstelleninteraktion sehr kohärent ist und natürlich, und das Erlebnis ist besser, wie unten gezeigt:

Das WeChat-Applet fügt der Animations-API speziell ScrollTimeline-Parameter für diese Art von Animationsszene hinzu. Weitere Informationen finden Sie unter: „ScrollTimeline“: https://. Developers.weixin.qq .com/miniprogram/dev/framework/view/animation.htmlDarüber hinaus wurde im obigen DokumentHören Sie Scroll-Ereignisse nicht mehr manuell ab
erwähnt, dass dies bei Bedarf der Fall sein sollte Implementieren Sie erweiterte Animationen, die in Form benutzerdefinierter Komponenten gekapselt werden können, da benutzerdefinierte Komponenten eine teilweise Aktualisierung implementieren können, ohne die Gesamtleistung der Seite zu beeinträchtigen. Initialisieren Sie den Rendering-Cache
Mit dem anfänglichen Rendering-Cache können Sie:
Programmiervideoshttps://developers.weixin.qq.com/miniprogram/dev/framework/view/initial-rendering-cache.html
Für weitere Programmierung- Weitere Informationen finden Sie unter:
Das obige ist der detaillierte Inhalt vonWie optimiert man das WeChat-Miniprogramm? Weitergabe von Optimierungswissen, das Sie möglicherweise nicht kennen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was ist Optimierung?
Was ist Optimierung?
 Keyword-Optimierungssoftware von Baidu
Keyword-Optimierungssoftware von Baidu
 Baidu SEO-Methode zur Optimierung des Keyword-Rankings
Baidu SEO-Methode zur Optimierung des Keyword-Rankings
 Befehl zur Paketerfassung unter Linux
Befehl zur Paketerfassung unter Linux
 So schließen Sie Port 445
So schließen Sie Port 445
 Verwendung von && und || in der C-Sprache
Verwendung von && und || in der C-Sprache
 Isolationsstufe für MySQL-Transaktionen
Isolationsstufe für MySQL-Transaktionen
 So lösen Sie das Problem des langsamen Downloads von Baidu Netdisk
So lösen Sie das Problem des langsamen Downloads von Baidu Netdisk