 Web-Frontend
Web-Frontend
 Bootstrap-Tutorial
Bootstrap-Tutorial
 10 schöne und praktische Vorlagen für das Bootstrap-Hintergrundverwaltungssystem (jetzt herunterladen)
10 schöne und praktische Vorlagen für das Bootstrap-Hintergrundverwaltungssystem (jetzt herunterladen)
10 schöne und praktische Vorlagen für das Bootstrap-Hintergrundverwaltungssystem (jetzt herunterladen)
Eine gute Website sollte nicht nur auf ihr Aussehen achten, auch der Hintergrund der Website ist sehr wichtig. In diesem Artikel stellen wir Ihnen 10 schöne und praktische Vorlagen für das Backend-Managementsystem „Bootstrap“ vor, die Ihnen dabei helfen können, schnell ein leistungsstarkes und schönes Website-Backend zu erstellen. Willkommen zum Herunterladen und Verwenden! Wenn Sie weitere Backend-Vorlagen erhalten möchten, folgen Sie bitte der Spalte „PHP-Backend-Vorlagen für chinesische Websites“! 1. Bootstrap4-Backend-Managementsystem-Vorlagen-UI-Framework – SmartAdmin
Vorlageneinführung: SmartAdmin 4.0 ist ein erweitertes Bootstrap4-Management-Dashboard für die Benutzeroberfläche, das das Managementsystem-UI-Framework der nächsten Generation erstellt. Sein spezielles Design enthält eine große Sammlung verschiedener wiederverwendbarer UI-Komponenten mit den neuesten jQuery-Plugins, integriert und optimiert für alle modernen Webanwendungsprojekte auf der ganzen Welt.
 Demo-Adresse:
Demo-Adresse:
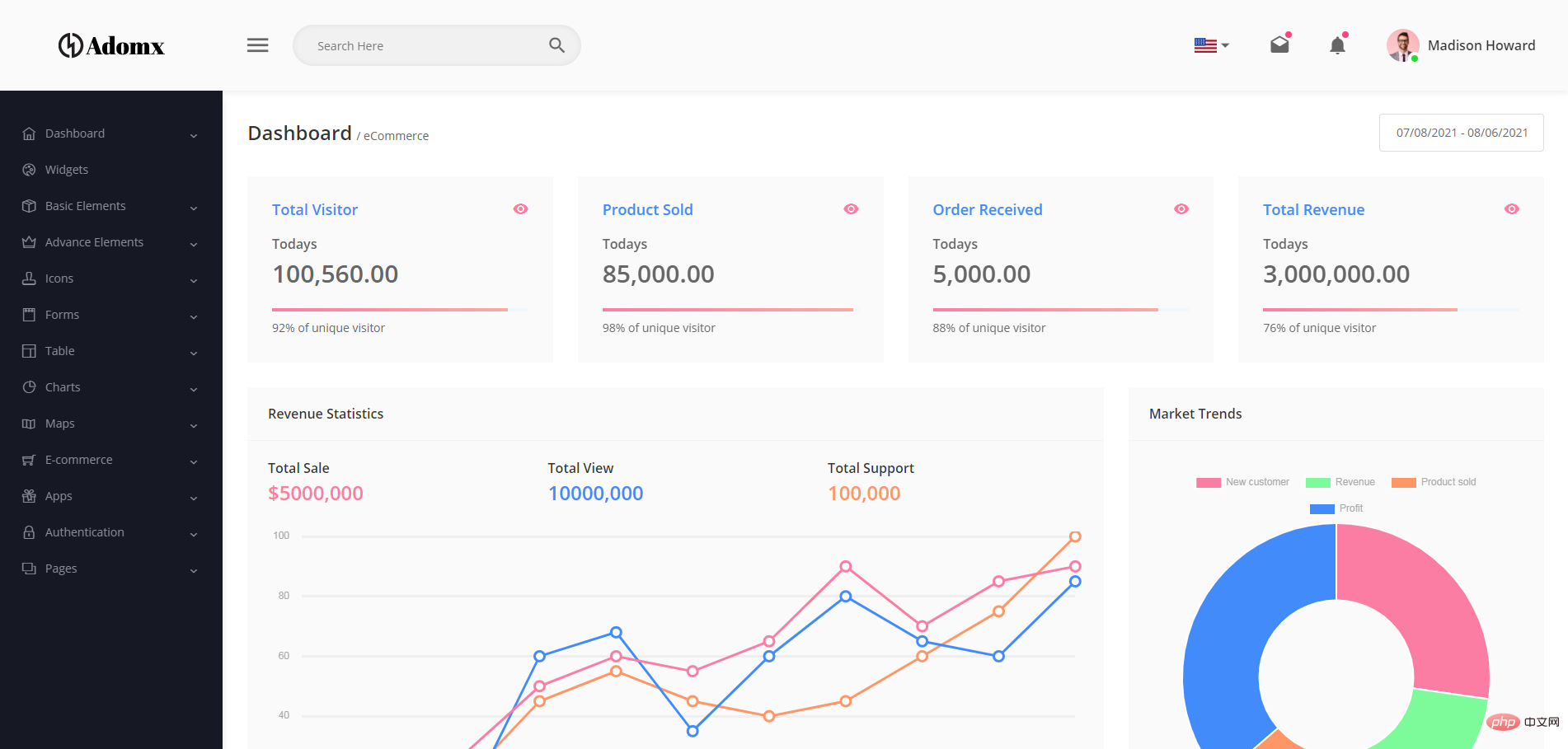
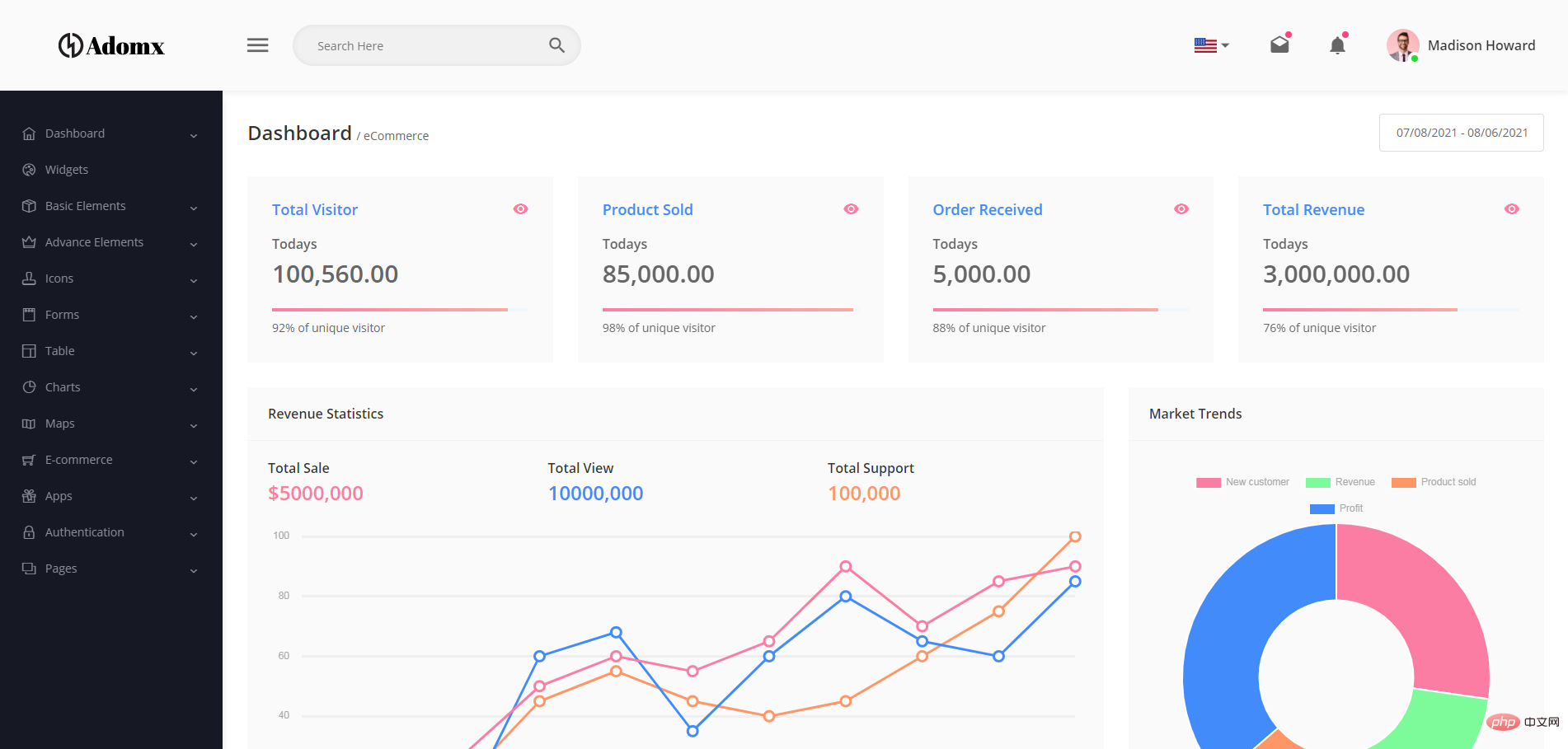
2. Bootstrap-Responsive-Management-Hintergrundvorlage – Adomx
Template-Einführung: Adomx-Responsive-Management-Vorlage enthält Bootstrap 71 + HTML-Seiten, über 27 Plugins und jede Menge Elemente. Es kann für das E-Commerce-Backend-Managementsystem und das Dashboard für digitale Währungen verwendet werden. Dieser Satz reaktionsfähiger Bootstrap 4-Administratorvorlagen umfasst 3 Apps und die Benutzeroberfläche kann direkt in der App verwendet werden. Zu diesen Anwendungsoberflächen gehören Aufgabenanwendungen, E-Mail-Anwendungen und Chat-Anwendungen.
 Demo-Adresse:
Demo-Adresse:
3. Bootstrap4 responsive Web-Management-Software-Vorlage – Admetro
Vorlageneinführung: Admetro basiert auf Bootstrap Funktionsreiche, reaktionsfähige, innovative Admin-Systemvorlage mit Bootstrap 4, jQuery und Hunderten anpassbaren Funktionen, Layoutänderungen und gebrauchsfertigen UI-Kit-Elementen. Es ist eine wunderschön gestaltete und perfekte Lösung für alle Arten von Managementsystemen. Funktioniert nahtlos in allen gängigen aktuellen Webbrowsern.
 Demo-Adresse:
Demo-Adresse:
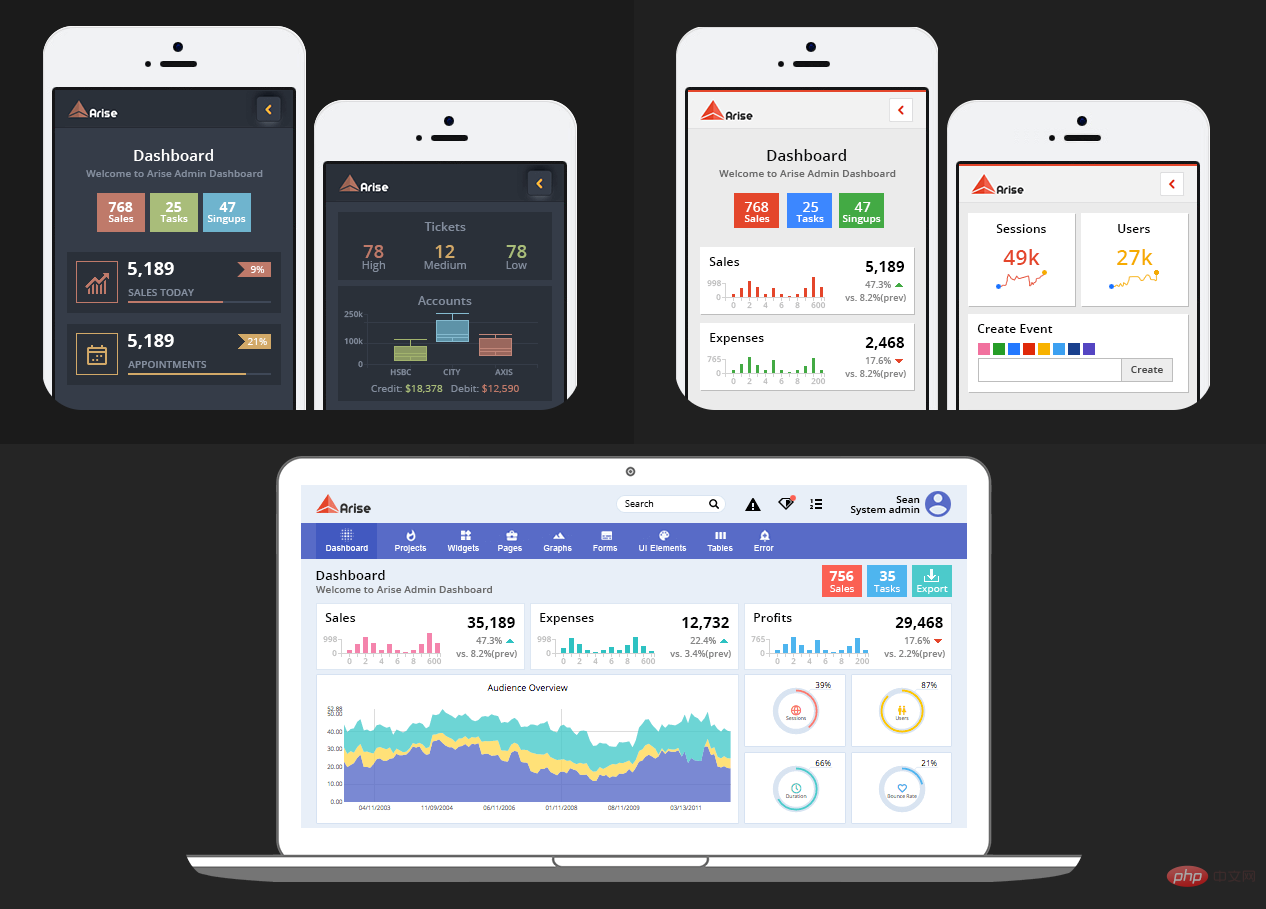
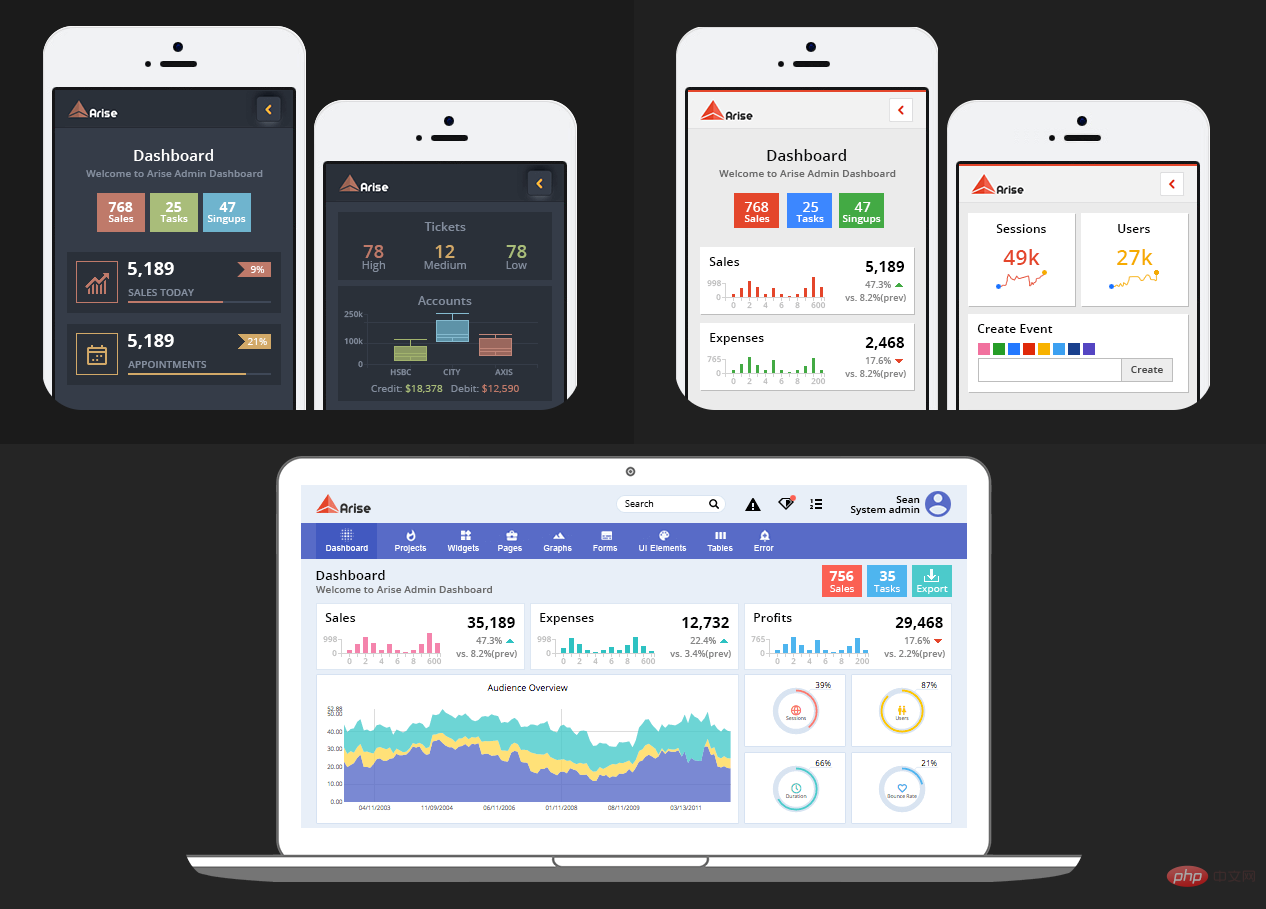
4. CRM-Systemverwaltungsvorlage Bootstrap-Back-End-Framework-ARISE
Vorlageneinführung: ARISE-Verwaltungsvorlage Thema Erhältlich in fünf einzigartigen Designs. Es handelt sich um ein vollständig reaktionsfähiges Admin-Dashboard, das auf dem Bootstrap 3-Framework, HTML5, CSS3 und Sass basiert. Es verfügt über riesige wiederverwendbare UI-Komponenten und integriert die neuesten jQuery-Plugins. Es kann in allen Arten von Webanwendungen mit benutzerdefinierten Admin-Panels, Projektmanagementsystemen, Admin-Dashboards, Backend-Anwendungen oder CRM verwendet werden.
 Demo-Adresse:
Demo-Adresse:
5. Bootstrap4 responsive Hintergrundverwaltungsvorlage – Boxify
Vorlageneinführung: Boxify ist eine responsive Admin-Vorlage das ein modernes Design verwendet, das stark auf Einfachheit und ein besseres Benutzererlebnis ausgerichtet ist. Es hilft Ihnen, ein auffälliges Backend-System-Panel für Ihr nächstes großartiges Projekt zu erstellen. Boxify gibt es in zwei Versionen: Entwicklungsversion und Produktionsversion. Die Entwicklungsversion umfasst gulp, Webpack und Sass. Sie müssen gulp und nodeJs installieren, um die Entwicklungsversion verwenden zu können.
 Demo-Adresse:
Demo-Adresse:
6. Einfache responsive Bootstrap-Management-Backend-Vorlage – Space
Vorlageneinführung: Space ist eine Webanwendung Das Management-Dashboard basiert auf dem Bootstrap 3.3.7-Framework. Erstellen Sie eine möglichst funktionale, übersichtliche und am besten gestaltete Vorlage für jede Art von Backend-Anwendung. Wir haben alle gemeinsamen Elemente sorgfältig entworfen.
 Demo-Adresse:
Demo-Adresse:
7. Wunderschönes UI-Framework für das Hintergrundverwaltungssystem – HexaBit
Vorlageneinführung: HexaBit ist eine wunderschöne Rückseite Das UI-Framework des -End-Managementsystems basiert auf dem beliebten Front-End-CSS-Framework Bootstrap-Codierung und eignet sich für die Schnittstelle jedes Website-Back-Ends und Back-End-Programms. Dieser Satz Hintergrundvorlagen integriert viele JS-Plug-Ins wie statistische Diagramme, Baummenüs, Veranstaltungskalender, Texteditoren usw. und wird basierend auf Bootstrap-Komponenten verschönert und aktualisiert.
Demo-Adresse: https://www.php.cn/xiazai/code/6898
8. Einfache Bootstrap-Backend-Managementsystem-Schnittstellenvorlage – SplashDash

Vorlageneinführung: SplashDash ist ein Management-Backend-Dashboard HTML-Vorlage, hochwertige Bootstrap-Vorlage. Dieser Satz Backend-Vorlagen ist sehr flexibel und kann in jedem Backend-Verwaltungssystem verwendet werden und enthält allgemeine Verwaltungselement-Widgets.
Demo-Adresse: https://www.php.cn/xiazai/code/6897
9. Modische Management-Backend-Webseitenvorlage – Adminage

Vorlageneinführung: Adminage ist ein modisches Management-Backend . Vorlage, eine voll funktionsfähige Bootstrap-Vorlage. Sorgfältig erstellt unter Verwendung moderner Webtechnologien HTML5, CSS3 und jQuery. Dieser Satz Backend-Vorlagen umfasst verschiedene Komponenten, wesentliche Elemente und vorgefertigte Seiten, einschließlich exklusiver Dashboard-Bildschirme mit relevanten Konzepten.
Demo-Adresse: https://www.php.cn/xiazai/code/6838
10. Bootstrap-Responsive-Hintergrundverwaltungssystem-Vorlage – Adminox
Vorlageneinführung: Adminox ist ein vollständiger Satz von UI-Toolkit für responsive Webanwendungen. Das flache Design basiert auf zwei Frameworks: Bootstrrap3.3.7 &Bootstrrap4, Jquery CSS3 und HTML5. Es verfügt über einige wiederverwendbare UI-Widget-Komponenten und vorgefertigte Seiten. Sauberer und modularer Code erleichtert Ihnen die Erstellung jeder Webanwendung.
Demo-Adresse: https://www.php.cn/xiazai/code/6833
Weitere Downloads von Bootstrap-Vorlagen finden Sie unter: https://www.php.cn/xiazai/code/bootstrap
《8 Bootstrap-Unternehmenswebsite-Vorlagen (Quellcode kostenloser Download)》
《7 praktische responsive Bootstrap-E-Commerce-Quellcode-Vorlagen (kommen und herunterladen)》
Verwandte Empfehlungen: Website-Quellcode , Bootstrap-Tutorial
Das obige ist der detaillierte Inhalt von10 schöne und praktische Vorlagen für das Bootstrap-Hintergrundverwaltungssystem (jetzt herunterladen). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1359
1359
 52
52
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 Wie man vertikale Zentrierung von Bootstrap macht
Apr 07, 2025 pm 03:21 PM
Wie man vertikale Zentrierung von Bootstrap macht
Apr 07, 2025 pm 03:21 PM
Verwenden Sie Bootstrap, um die vertikale Zentrierung zu implementieren: FlexBox-Methode: Verwenden Sie den D-Flex, den Justify-Content-Center und die Ausrichtungsklassen aus Align-Item-Center, um Elemente in den Flexbox-Behälter zu platzieren. Methode für Ausstellungs-Iitem-Center-Klassen: Bei Browsern, die Flexbox nicht unterstützen, verwenden Sie die Klasse aus Align-items-Center-Klasse, vorausgesetzt, das übergeordnete Element hat eine definierte Höhe.
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So schreiben Sie ein Karussellbild auf Bootstrap
Apr 07, 2025 pm 12:54 PM
So schreiben Sie ein Karussellbild auf Bootstrap
Apr 07, 2025 pm 12:54 PM
Erstellen eines Karusselliagramms mit Bootstrap erfordert die folgenden Schritte: Erstellen Sie einen Container mit einem Karusselldiagramm mit der Karussellklasse. Fügen Sie dem Behälter ein Karussellbild mit der Karussell-Item-Klasse und der aktiven Klasse hinzu (nur für das erste Bild). Fügen Sie Kontrolltasten mit den Klassen mit Karussell-Kontroll- und Karussell-Kontroll-Next hinzu. Fügen Sie eine Karussell-Indikatoren-Metrik (kleine Punkte) mit der Karussell-Indicators-Klasse (optional) hinzu. Richten Sie die automatische Wiedergabe ein und fügen Sie Data-BS-Ride = "Carousel &" auf dem Karussell-Container hinzu.
 So erstellen Sie ein Bootstrap -Framework
Apr 07, 2025 pm 12:57 PM
So erstellen Sie ein Bootstrap -Framework
Apr 07, 2025 pm 12:57 PM
Befolgen Sie die folgenden Schritte, um ein Bootstrap -Framework zu erstellen: Installieren Sie die Bootstrap über CDN oder installieren Sie eine lokale Kopie. Erstellen Sie ein HTML -Dokument und einen Link -Bootstrap -CSS zum & lt; Head & gt; Abschnitt. Fügen Sie die Bootstrap JavaScript -Datei zur & lt; body & gt; Abschnitt. Verwenden Sie die Bootstrap -Komponente und passen Sie das Stylesheet an Ihre Anforderungen an.
 Wie man Bootstrap Layout layer
Apr 07, 2025 pm 02:24 PM
Wie man Bootstrap Layout layer
Apr 07, 2025 pm 02:24 PM
Um Bootstrap zum Layout einer Website zu verwenden, müssen Sie ein Netzsystem verwenden, um die Seite in Container, Zeilen und Spalten zu unterteilen. Fügen Sie zuerst den Container hinzu, fügen Sie dann die Zeilen hinzu, fügen Sie die Spalten in der Zeile hinzu und fügen Sie schließlich den Inhalt in der Spalte hinzu. Die Responsive -Layout -Funktion von Bootstrap passt das Layout automatisch anhand von Haltepunkten (XS, SM, MD, LG, XL) an. Unter Verwendung von Responsive -Klassen können verschiedene Layouts unter verschiedenen Bildschirmgrößen erreicht werden.
 So überprüfen Sie das Bootstrap -Datum
Apr 07, 2025 pm 03:06 PM
So überprüfen Sie das Bootstrap -Datum
Apr 07, 2025 pm 03:06 PM
Befolgen Sie die folgenden Schritte, um Daten in Bootstrap zu überprüfen: Führen Sie die erforderlichen Skripte und Stile ein. Initialisieren Sie die Datumsauswahlkomponente; Legen Sie das Data-BV-Datatattribut fest, um die Überprüfung zu ermöglichen. Konfigurieren von Überprüfungsregeln (z. B. Datumsformate, Fehlermeldungen usw.); Integrieren Sie das Bootstrap -Verifizierungs -Framework und überprüfen Sie automatisch die Datumseingabe, wenn das Formular eingereicht wird.



)
