Kennen Sie iterierbare Objekte und Iteratoren in JavaScript?
Iteration ist eine Methode zum Zugriff auf Sammlungselemente. Objekte, die iteriert werden können, werden als iterierbare Objekte bezeichnet. Das Iteratorobjekt beginnt mit dem Zugriff auf das erste Element der Sammlung, bis auf alle Elemente zugegriffen wird , der Iterator kann sich nur vorwärts und nicht rückwärts bewegen.
Verzögerte Auswertung
Verzögerte Auswertung wird oft als „verzögerte Auswertung“ oder „verzögerte Auswertung“ übersetzt, was sich darauf bezieht, den Wert eines Ausdrucks nur dann zu berechnen, wenn er tatsächlich ausgeführt werden muss.
Das Gegenteil der verzögerten Bewertung ist die frühe Bewertung, auch bekannt als gierige Bewertung oder strenge Bewertung, die Bewertungsstrategie der meisten traditionellen Programmiersprachen.
Die Vorteile der vollständigen Nutzung der Merkmale der verzögerten Bewertung spiegeln sich hauptsächlich in den folgenden zwei Aspekten wider:
Vermeiden Sie unnötige Berechnungen und verbessern Sie die Leistung.
Sparen Sie Platz und ermöglichen Sie Endlosschleifen-Datenstrukturen.
Iteratoren
Iteratoren in ES6 ermöglichen die träge Auswertung und Erstellung benutzerdefinierter Datensequenzen. Iteration ist ein Mechanismus zum Durchlaufen von Daten. Ein Iterator ist ein Zeiger, der zum Durchlaufen der Elemente einer Datenstruktur (ein sogenanntes Iterable) verwendet wird, ein Zeiger, der zum Erzeugen einer Folge von Werten verwendet wird.
Ein Iterator ist ein Objekt, über das iteriert werden kann. Es abstrahiert den Datencontainer, sodass er sich wie ein iterierbares Objekt verhält.
Iteratoren berechnen bei der Instanziierung nicht den Wert jedes Elements und generieren den nächsten Wert erst auf Anfrage. Dies ist insbesondere bei großen Datensätzen oder Folgen unendlicher Elemente sehr nützlich.
Iterierbare Objekte
Iterierbare Objekte sind Datenstrukturen, deren Elemente öffentlich zugänglich sein sollen. Viele Objekte in JS sind iterierbar, sie sind möglicherweise nicht leicht zu erkennen, aber wenn Sie sie sorgfältig untersuchen, werden Sie die Merkmale der Iteration finden:
new Map([iterable])
new WeakMap([ iterable] )
new Set([iterable])
new WeakSet([iterable])
Promise.all([iterable])
-
Promise.race([iterable])
-
Array.from([iterable])
erfordert auch ein iterierbares Objekt, andernfalls wird ein Typfehler ausgegeben, zum Beispiel:
for ... of
.. (Operator erweitern). )
const [a, b, ..] = iterierbar (destrukturierende Zuweisung)yield* (Generator)
Es gibt viele integrierte iterierbare Elemente in JavaScript:
String,Array,TypedArray,Map ,Satz.
Iterationsprotokoll
Iteratoren und iterierbare Objekte folgen dem Iterationsprotokoll.
Ein Protokoll ist eine Reihe von Schnittstellen und legt fest, wie diese verwendet werden.
Iteratoren folgen dem Iterator-Protokoll und Iterables folgen dem Iterable-Protokoll.
Iterierbares Protokoll
Um ein Objekt iterierbar zu machen, muss es eine Iteratormethode über Symbol.iterator implementieren, eine Fabrik für Iteratoren.
Mit TypeScript sieht das iterierbare Protokoll so aus:
interface Iterable {
[Symbol.iterator]() : Iterator;
}Symbol.iterator]() ist eine parameterlose Funktion. Wenn wir es für ein iterierbares Objekt aufrufen, können wir über dieses Objekt auf das iterierbare Objekt zugreifen, bei dem es sich um eine reguläre Funktion oder eine Generatorfunktion handeln kann.
Iterator-Protokoll
Das Iterator-Protokoll definiert eine Standardmethode zum Erzeugen einer Folge von Werten.
Damit ein Objekt ein Iterator ist, muss es die next()-Methode implementieren. Iteratoren können die return()-Methode implementieren, die wir später in diesem Artikel besprechen werden.
Unter Verwendung von TypeScript lautet das Iteratorprotokoll wie folgt:
interface Iterator {
next() : IteratorResult;
return?(value?: any): IteratorResult;
}IteratorResult ist wie folgt definiert:
interface IteratorResult {
value?: any;
done: boolean;
}done benachrichtigt den Verbraucher, ob der Iterator verwendet wurde, false bedeutet, dass noch ein Wert generiert werden muss, true bedeutet Der Iterator ist beendet.
Wert kann ein beliebiger JS-Wert sein, es ist der Wert, der dem Verbraucher angezeigt wird.
Wenn done wahr ist, kann der Wert weggelassen werden.
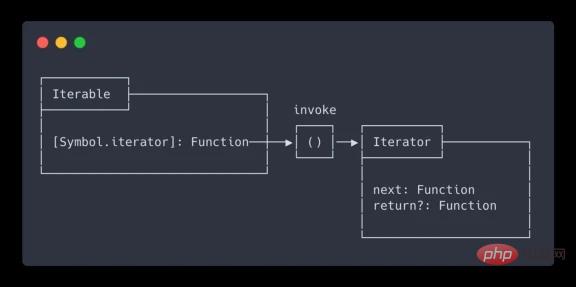
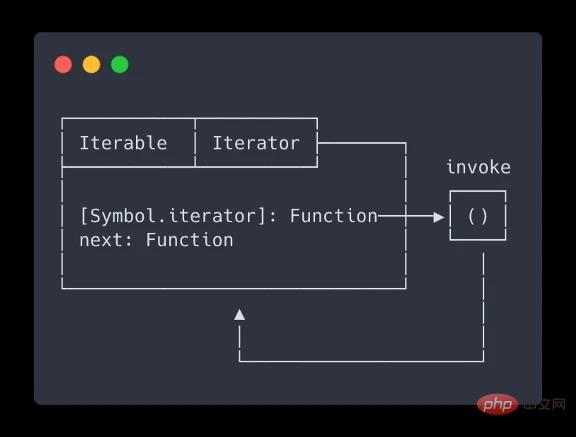
Kombination
Iteratoren und iterierbare Objekte können durch das folgende Bild dargestellt werden:

Beispiele
Grundkenntnisse wurden eingeführt, und dann verwenden wir einige Beispiele, um unser Bild zu vertiefen.
Range Iterator
Beginnen wir mit einem sehr einfachen Iterator, dem createRangeIterator-Iterator.
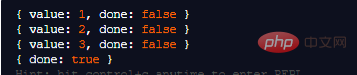
Wir rufen it.next() manuell auf, um das nächste IteratorResult zu erhalten. Der letzte Aufruf gibt {done: true} zurück, was bedeutet, dass der Iterator jetzt verwendet wird und keine Werte mehr produziert.
function createRangeIterator(from, to) {
let i = from;
return {
next() {
if (i <= to) {
return { value: i++, done: false };
} else {
return { done: true };
}
}
}
}
const it = createRangeIterator(1, 3);
console.log(it.next());
console.log(it.next());
console.log(it.next());
console.log(it.next());
Iterable Range Iterator
Zu Beginn dieses Artikels habe ich erwähnt, dass bestimmte Anweisungen in JS ein iterierbares Objekt erfordern. Daher funktioniert unser vorheriges Beispiel nicht, wenn es mit einer for...of-Schleife verwendet wird.
Aber es ist sehr einfach, Objekte zu erstellen, die dem Iterator und den iterierbaren Protokollen entsprechen.

function createRangeIterator (from, to) {
let i = from
return {
[Symbol.iterator] () {
return this
},
next() {
if (i <= to) {
return { value: i++, done: false }
} else {
return { done: true }
}
}
}
}
const it = createRangeIterator(1, 3)
for (const i of it) {
console.log(i)
}无限序列迭代器
迭代器可以表示无限制大小的序列,因为它们仅在需要时才计算值。
注意不要在无限迭代器上使用扩展运算符(...),JS 将尝试消费迭代器,由于迭代器是无限的,因此它将永远不会结束。 所以你的应用程序将崩溃,因为内存已被耗尽
同样,for ... of 循环也是一样的情况,所以要确保能退出循环:
function createEvenNumbersIterator () {
let value = 0
return {
[Symbol.iterator] () {
return this
},
next () {
value += 2
return { value, done: false}
}
}
}
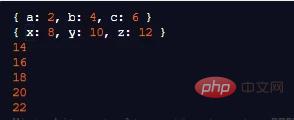
const it = createEvenNumbersIterator()
const [a, b, c] = it
console.log({a, b, c})
const [x, y, z] = it
console.log({ x, y, z })
for (const even of it) {
console.log(even)
if (even > 20) {
break
}
}
关闭迭代器
前面我们提到过,迭代器可以有选择地使用return()方法。 当迭代器直到最后都没有迭代时使用此方法,并让迭代器进行清理。
for ... of循环可以通过以下方式更早地终止迭代:
break
continue
throw
return
function createCloseableIterator () {
let idx = 0
const data = ['a', 'b', 'c', 'd', 'e']
function cleanup() {
console.log('Performing cleanup')
}
return {
[Symbol.iterator]() { return this },
next () {
if (idx <= data.length - 1) {
return { value: data[idx++], done: false }
} else {
cleanup()
return { done: true }
}
},
return () {
cleanup()
return { done: true }
}
}
}
const it = createCloseableIterator()
for (const value of it) {
console.log(value)
if (value === 'c') {
break
}
}
console.log('\n----------\n')
const _it = createCloseableIterator();
for (const value of _it) {
console.log(value);
}
如果知道迭代器已经结束,则手动调用cleanup()函数。
如果突然完成,则return()起作用并为我们进行清理。
【推荐学习:javascript高级教程】
Das obige ist der detaillierte Inhalt vonKennen Sie iterierbare Objekte und Iteratoren in JavaScript?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 PHP und Vue: eine perfekte Kombination von Front-End-Entwicklungstools
Mar 16, 2024 pm 12:09 PM
PHP und Vue: eine perfekte Kombination von Front-End-Entwicklungstools
Mar 16, 2024 pm 12:09 PM
PHP und Vue: eine perfekte Kombination von Front-End-Entwicklungstools In der heutigen Zeit der rasanten Entwicklung des Internets ist die Front-End-Entwicklung immer wichtiger geworden. Da Benutzer immer höhere Anforderungen an das Erlebnis von Websites und Anwendungen stellen, müssen Frontend-Entwickler effizientere und flexiblere Tools verwenden, um reaktionsfähige und interaktive Schnittstellen zu erstellen. Als zwei wichtige Technologien im Bereich der Front-End-Entwicklung können PHP und Vue.js in Kombination als perfekte Waffe bezeichnet werden. In diesem Artikel geht es um die Kombination von PHP und Vue sowie um detaillierte Codebeispiele, die den Lesern helfen sollen, diese beiden besser zu verstehen und anzuwenden
 Häufig gestellte Fragen von Front-End-Interviewern
Mar 19, 2024 pm 02:24 PM
Häufig gestellte Fragen von Front-End-Interviewern
Mar 19, 2024 pm 02:24 PM
In Front-End-Entwicklungsinterviews decken häufige Fragen ein breites Themenspektrum ab, darunter HTML/CSS-Grundlagen, JavaScript-Grundlagen, Frameworks und Bibliotheken, Projekterfahrung, Algorithmen und Datenstrukturen, Leistungsoptimierung, domänenübergreifende Anfragen, Front-End-Engineering, Designmuster sowie neue Technologien und Trends. Interviewerfragen sollen die technischen Fähigkeiten, die Projekterfahrung und das Verständnis des Kandidaten für Branchentrends beurteilen. Daher sollten Kandidaten in diesen Bereichen umfassend vorbereitet sein, um ihre Fähigkeiten und Fachkenntnisse unter Beweis zu stellen.
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 Ist Django Front-End oder Back-End? Hör zu!
Jan 19, 2024 am 08:37 AM
Ist Django Front-End oder Back-End? Hör zu!
Jan 19, 2024 am 08:37 AM
Django ist ein in Python geschriebenes Webanwendungs-Framework, das Wert auf schnelle Entwicklung und saubere Methoden legt. Obwohl Django ein Web-Framework ist, müssen Sie zur Beantwortung der Frage, ob Django ein Front-End oder ein Back-End ist, ein tiefes Verständnis der Konzepte von Front-End und Back-End haben. Das Front-End bezieht sich auf die Schnittstelle, mit der Benutzer direkt interagieren, und das Back-End bezieht sich auf serverseitige Programme. Sie interagieren mit Daten über das HTTP-Protokoll. Wenn das Front-End und das Back-End getrennt sind, können die Front-End- und Back-End-Programme unabhängig voneinander entwickelt werden, um Geschäftslogik bzw. interaktive Effekte sowie den Datenaustausch zu implementieren.
 Was ist ein modulares Front-End-ESM?
Feb 25, 2024 am 11:48 AM
Was ist ein modulares Front-End-ESM?
Feb 25, 2024 am 11:48 AM
Was ist Front-End-ESM? Spezifische Codebeispiele sind erforderlich. Bei der Front-End-Entwicklung bezieht sich ESM auf ECMAScriptModules, eine modulare Entwicklungsmethode, die auf der ECMAScript-Spezifikation basiert. ESM bietet viele Vorteile, wie z. B. eine bessere Codeorganisation, Isolierung zwischen Modulen und Wiederverwendbarkeit. In diesem Artikel werden die grundlegenden Konzepte und die Verwendung von ESM vorgestellt und einige spezifische Codebeispiele bereitgestellt. Das Grundkonzept von ESM In ESM können wir den Code in mehrere Module unterteilen, und jedes Modul stellt einige Schnittstellen für andere Module bereit
 So erhalten Sie auf einfache Weise HTTP-Statuscode in JavaScript
Jan 05, 2024 pm 01:37 PM
So erhalten Sie auf einfache Weise HTTP-Statuscode in JavaScript
Jan 05, 2024 pm 01:37 PM
Einführung in die Methode zum Abrufen des HTTP-Statuscodes in JavaScript: Bei der Front-End-Entwicklung müssen wir uns häufig mit der Interaktion mit der Back-End-Schnittstelle befassen, und der HTTP-Statuscode ist ein sehr wichtiger Teil davon. Das Verstehen und Abrufen von HTTP-Statuscodes hilft uns, die von der Schnittstelle zurückgegebenen Daten besser zu verarbeiten. In diesem Artikel wird erläutert, wie Sie mithilfe von JavaScript HTTP-Statuscodes erhalten, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist ein HTTP-Statuscode? HTTP-Statuscode bedeutet, dass der Dienst den Dienst anfordert, wenn er eine Anfrage an den Server initiiert
 Erkundung der Front-End-Technologie der Go-Sprache: eine neue Vision für die Front-End-Entwicklung
Mar 28, 2024 pm 01:06 PM
Erkundung der Front-End-Technologie der Go-Sprache: eine neue Vision für die Front-End-Entwicklung
Mar 28, 2024 pm 01:06 PM
Als schnelle und effiziente Programmiersprache erfreut sich Go im Bereich der Backend-Entwicklung großer Beliebtheit. Allerdings assoziieren nur wenige Menschen die Go-Sprache mit der Front-End-Entwicklung. Tatsächlich kann die Verwendung der Go-Sprache für die Front-End-Entwicklung nicht nur die Effizienz verbessern, sondern Entwicklern auch neue Horizonte eröffnen. In diesem Artikel wird die Möglichkeit der Verwendung der Go-Sprache für die Front-End-Entwicklung untersucht und spezifische Codebeispiele bereitgestellt, um den Lesern ein besseres Verständnis dieses Bereichs zu erleichtern. In der traditionellen Frontend-Entwicklung werden häufig JavaScript, HTML und CSS zum Erstellen von Benutzeroberflächen verwendet
 Django: Ein magisches Framework, das sowohl Front-End- als auch Back-End-Entwicklung bewältigen kann!
Jan 19, 2024 am 08:52 AM
Django: Ein magisches Framework, das sowohl Front-End- als auch Back-End-Entwicklung bewältigen kann!
Jan 19, 2024 am 08:52 AM
Django: Ein magisches Framework, das sowohl Front-End- als auch Back-End-Entwicklung bewältigen kann! Django ist ein effizientes und skalierbares Webanwendungs-Framework. Es unterstützt mehrere Webentwicklungsmodelle, einschließlich MVC und MTV, und kann problemlos hochwertige Webanwendungen entwickeln. Django unterstützt nicht nur die Back-End-Entwicklung, sondern kann auch schnell Front-End-Schnittstellen erstellen und durch die Vorlagensprache eine flexible Ansichtsanzeige erreichen. Django kombiniert Front-End-Entwicklung und Back-End-Entwicklung zu einer nahtlosen Integration, sodass sich Entwickler nicht auf das Lernen spezialisieren müssen






