Ich hoffe als Anmerkung, nur Gott weiß, was ich am Ende geschrieben habe
Wie man das sublimegit-Plug-in verwendet, um Projekte an Github zu übertragen.
Tatsächlich wurde es ausführlich online geschrieben. Bitte lesen Sie https://sublimegit.readthedocs.io/en/latest/tutorial.html.
Ich denke, jeder, der CET-4 bestehen kann, sollte es verstehen können . Wenn Ihre Englischkenntnisse nur bei Wörtern stecken bleiben, die mit f... beginnen, dann hoffe ich, dass meine Notizen für Sie hilfreich sein können, Momada. 么么哒。
开始之前你需要做一些准备
1、需要通过package control这个牛叉的插件,装一下sublimeGit。
2、安装git并且搞定配置问题。
然后这里开始是正文
初始化库

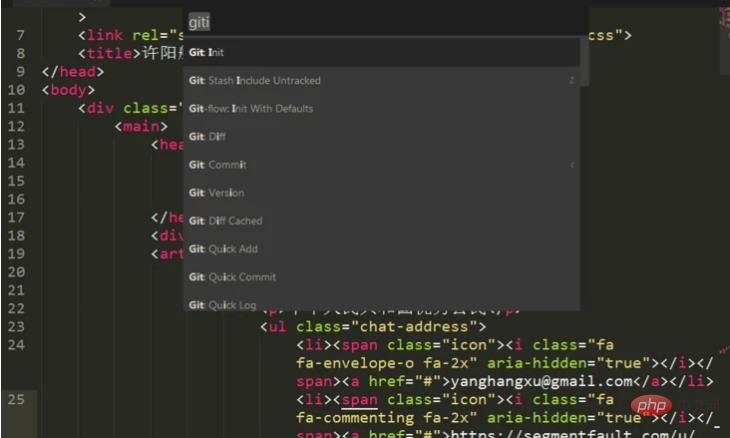
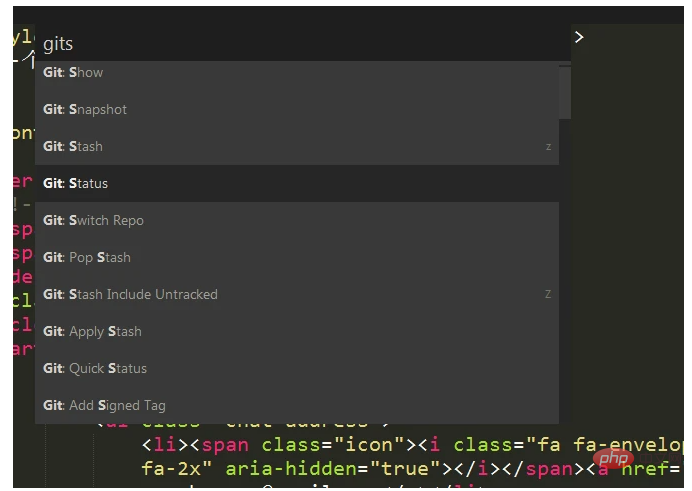
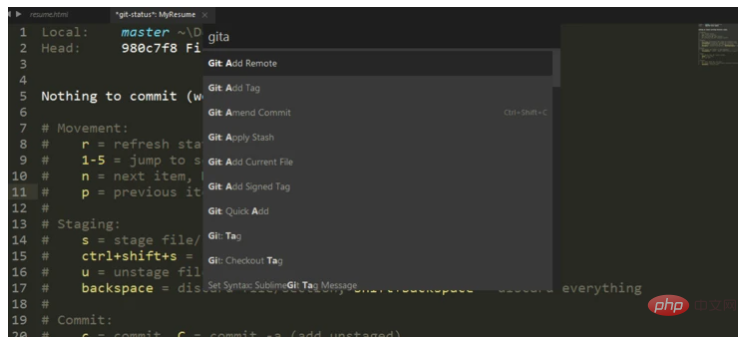
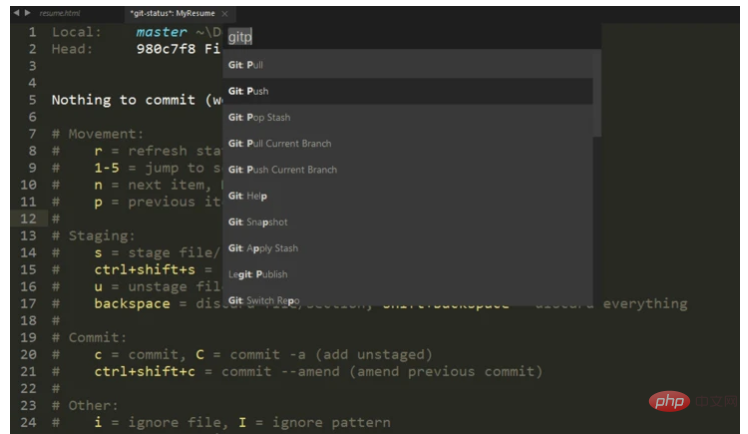
如图,在你要上传的project上输入选择git:init

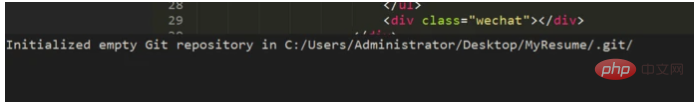
然后在最下面会出现要你悬着repository的存放路径。之后出现
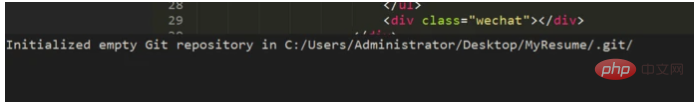
则说明初始化成功。
状态视图

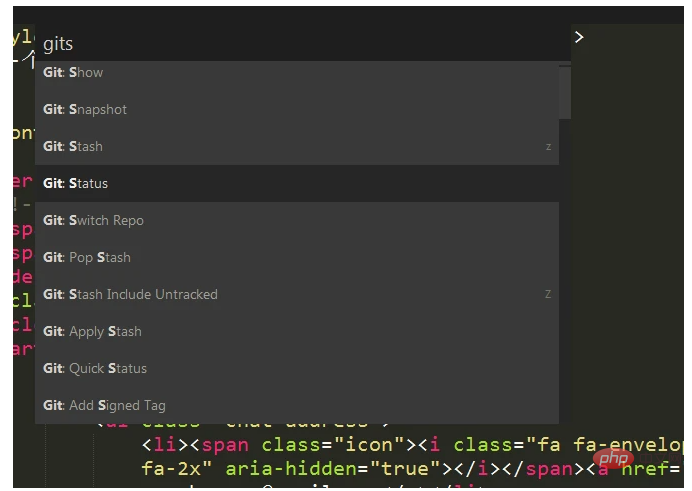
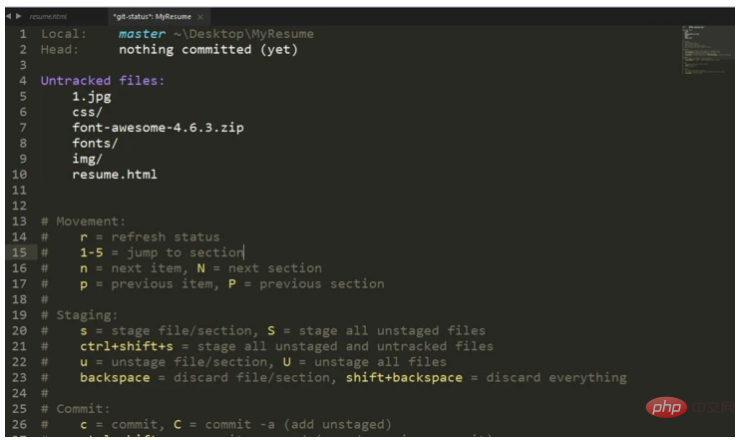
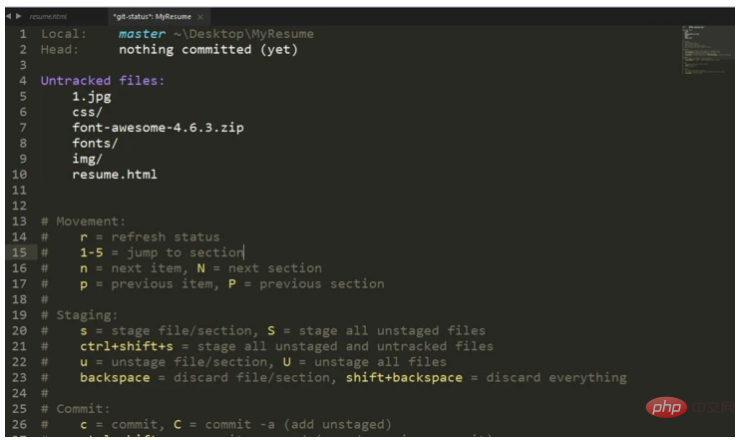
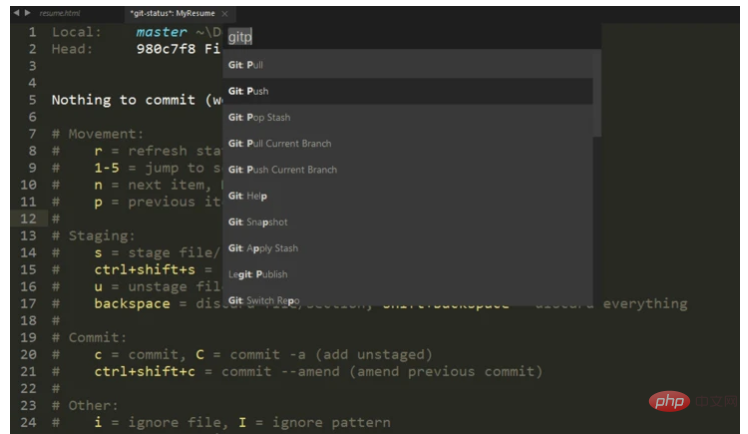
进入状态视图

上面是一些信息,然后Untracked files是还没有添加的文件,底下是一些快捷键。
忽略文件
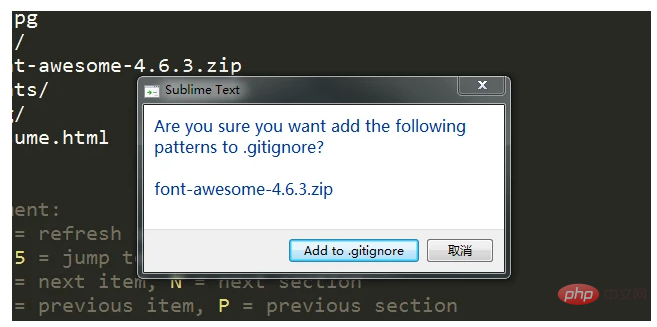
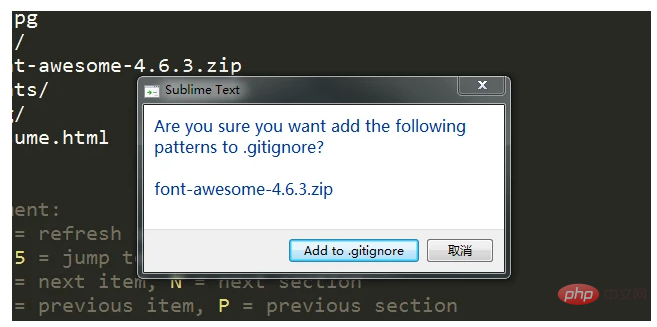
选择文件按下i可以将他添加进.gitignore中进行忽略,例如我现在要添加.zip的文件

确定就可以。

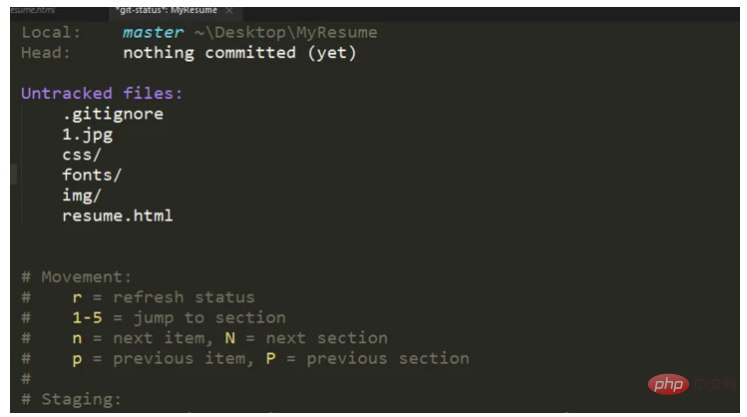
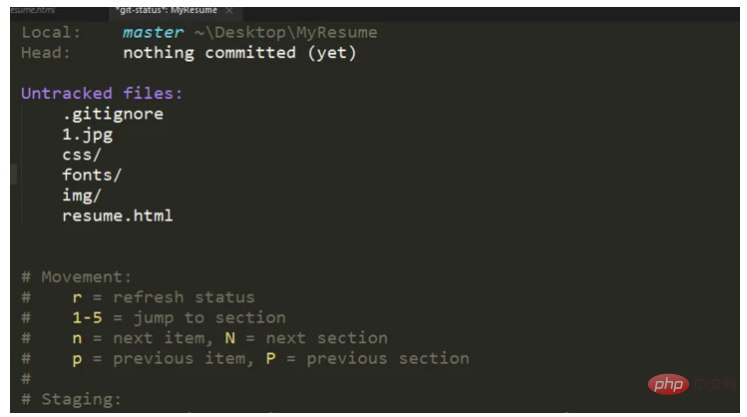
看到了吧,没了吧。
PS:如果你有多个文件需要忽略的话可以用I(大写),具体方法不多说了。
添加文件
你可以选择一个一个添加:选择你要添加的文件,按s
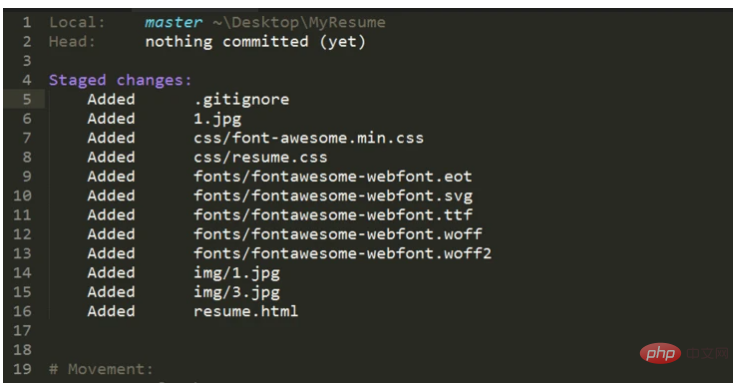
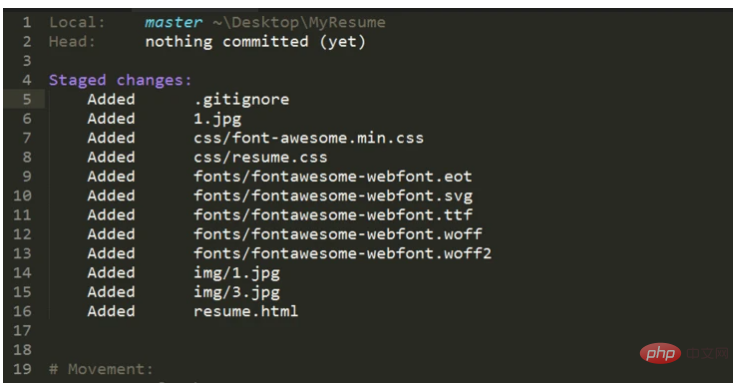
如果你想一次性添加所有文件,可以ctrl+shift+s,然后会卡一下.....
出现这个界面就代表完成了。

PS:此时如果选中文件按下u会取消添加,如果按U则会取消全部文件的添加。
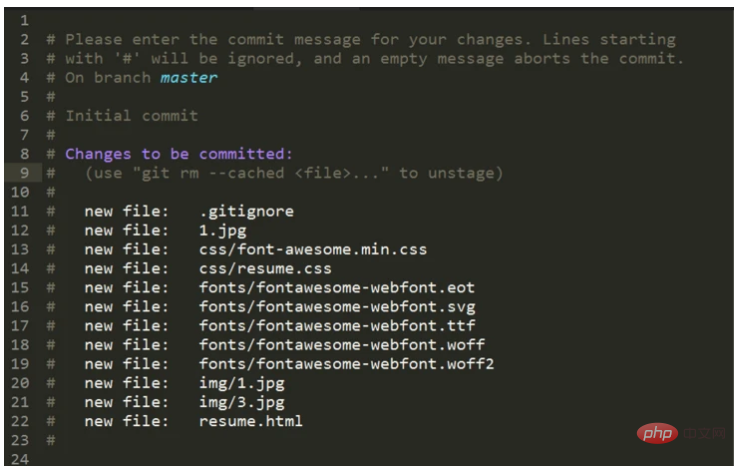
commit
按下s进入commit,

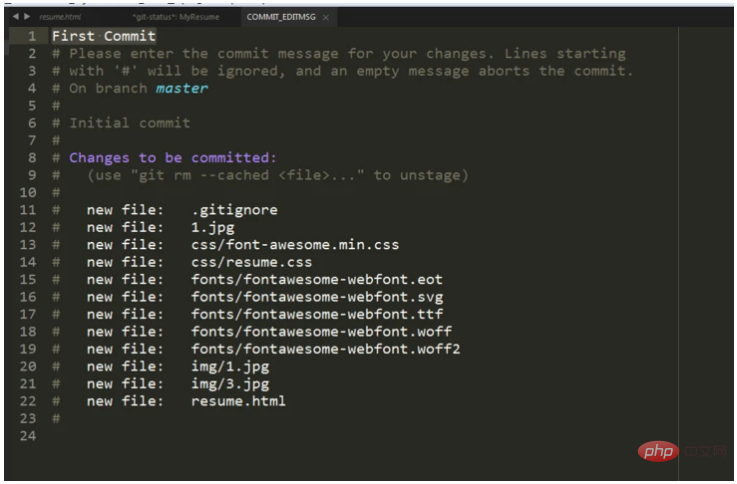
在第一行可以输入信息,比如
然后关闭掉这个窗口回到git:status界面

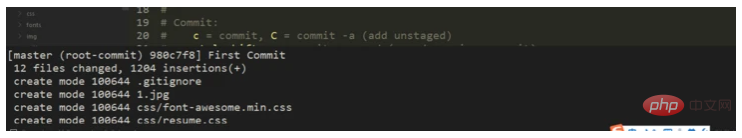
显示已完成。
上传到github
刚才的操作都是在本地库上,于是帅气的你怎么可能甘心不分享到全世界去呢?
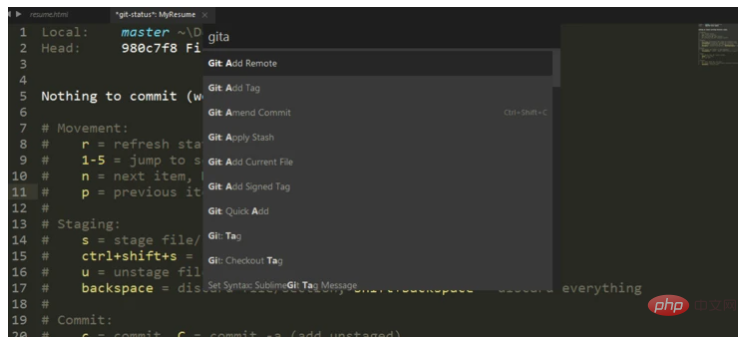
来,添加一个远程

输入名称,默认为origin

enter
1 Sie müssen sublimeGit über das tolle Plug-in package control installieren.  2. Installieren Sie Git und beheben Sie die Konfigurationsprobleme.
2. Installieren Sie Git und beheben Sie die Konfigurationsprobleme.
Dann beginnt der Text hier
Initialisierungsbibliothek
🎜 🎜🎜 Geben Sie in der Abbildung den Prozess des Hochladens von Git ein: Init🎜🎜
🎜🎜 Geben Sie in der Abbildung den Prozess des Hochladens von Git ein: Init🎜🎜  🎜. 🎜 Es bedeutet, dass die Initialisierung erfolgreich war. 🎜
🎜. 🎜 Es bedeutet, dass die Initialisierung erfolgreich war. 🎜🎜Statusansicht🎜
🎜 🎜🎜Statusansicht aufrufen🎜🎜
🎜🎜Statusansicht aufrufen🎜🎜 🎜🎜Das Obige sind einige Informationen, und nicht verfolgte Dateien sind Dateien, die noch nicht hinzugefügt wurden, und unten sind einige Tastenkombinationen. 🎜
🎜🎜Das Obige sind einige Informationen, und nicht verfolgte Dateien sind Dateien, die noch nicht hinzugefügt wurden, und unten sind einige Tastenkombinationen. 🎜🎜Dateien ignorieren🎜
🎜Wählen Sie die Datei aus und drücken Siei, um sie zu .gitignore hinzuzufügen, um sie beispielsweise zu ignorieren .zip-Datei🎜🎜 🎜🎜Einfach bestätigen. 🎜🎜
🎜🎜Einfach bestätigen. 🎜🎜 🎜🎜Schau Es ist da, es ist weg. 🎜PS: Wenn Sie mehrere Dateien haben, die ignoriert werden müssen, können Sie
🎜🎜Schau Es ist da, es ist weg. 🎜PS: Wenn Sie mehrere Dateien haben, die ignoriert werden müssen, können Sie I (Großbuchstaben) verwenden. Ich werde nicht näher auf die spezifische Methode eingehen. 🎜🎜Dateien hinzufügen🎜
🎜Sie können sie einzeln hinzufügen: Wählen Sie die Dateien aus, die Sie hinzufügen möchten, und drücken Sies🎜Wenn Sie alle Dateien auf einmal hinzufügen möchten , Sie können Strg+Umschalt+s drücken, und dann friert es ein...🎜Wenn diese Schnittstelle erscheint, bedeutet das, dass sie abgeschlossen ist. 🎜🎜 🎜🎜PS : Wenn Sie zu diesem Zeitpunkt eine Datei auswählen und
🎜🎜PS : Wenn Sie zu diesem Zeitpunkt eine Datei auswählen und u drücken, wird das Hinzufügen abgebrochen. Wenn Sie U drücken, wird das Hinzufügen aller Dateien abgebrochen. 🎜🎜commit🎜
🎜Drücken Sies, um commit einzugeben,🎜🎜 🎜🎜Sie können Informationen in die erste Zeile eingeben, z. B. 🎜
🎜🎜Sie können Informationen in die erste Zeile eingeben, z. B. 🎜 闭 schließen Sie dann das Fenster und kehren Sie zu
闭 schließen Sie dann das Fenster und kehren Sie zu zurück git: statusSchnittstelle 🎜🎜 🎜🎜Anzeige abgeschlossen. 🎜
🎜🎜Anzeige abgeschlossen. 🎜🎜Auf Github hochladen🎜
🎜Die Vorgänge waren gerade alle in der örtlichen Bibliothek. Wie konnte man also so gutaussehend sein und bereit, es nicht mit der Welt zu teilen? 🎜Hier eine Fernbedienung hinzufügen🎜🎜 🎜🎜Geben Sie den Namen ein, der Standardwert ist
🎜🎜Geben Sie den Namen ein, der Standardwert ist origin🎜🎜 🎜🎜
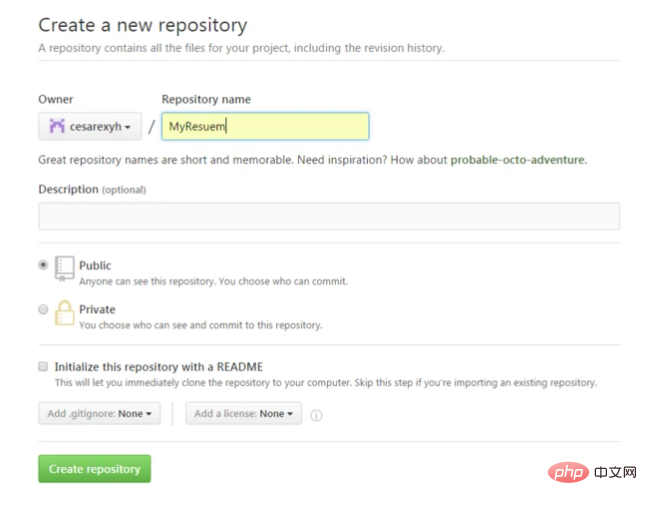
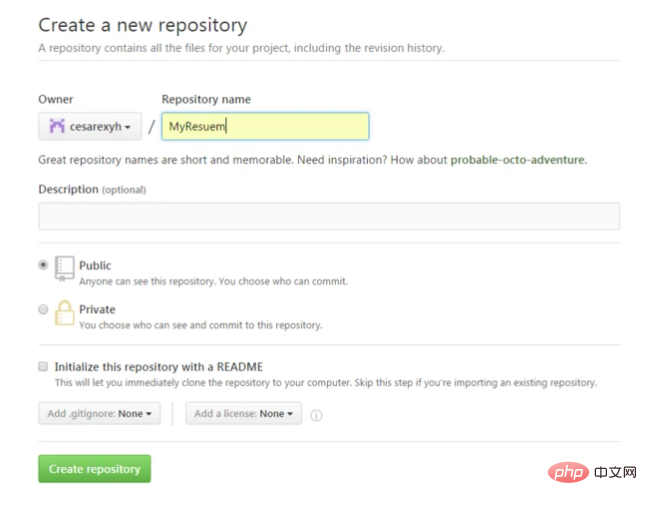
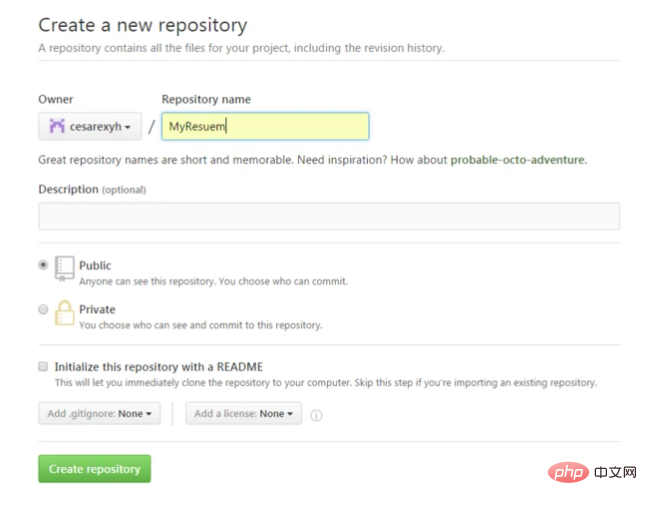
🎜🎜enterIn der Zukunft🎜🎜🎜🎜🎜Was? Welche URL? Das hast du nicht gesagt? 🎜Ähm. . . Entschuldigung, bevor wir mit dem Hinzufügen von Remote fortfahren, müssen wir ein Repository auf github haben. Ich werde nicht näher darauf eingehen, wie man es erstellt, aber jetzt haben wir eine Bibliothek auf github. Ich möchte sie so benennen, wie ich möchte, aber nachdem ich darüber nachgedacht habe, habe ich mich dagegen entschieden. github上的repository。怎么创建就不说了,总之现在我们拥有了一个在github上的库,我想取名叫看什么看,但是想想还是算了。

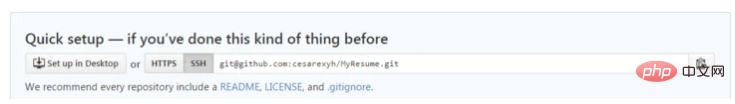
然后复制它

ssh和HTTPS随便复制一个到刚才的url中应该都可以的。
最后一步

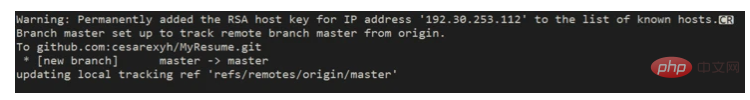
选择git:push,然后会有一些提示,敲你的enter,先别关注太多。第一次的话可能会要你登陆一下你的github
 .
.  Dann Kopieren Sie es
Dann Kopieren Sie es
/>
Sie sollten jetzt in der Lage sein, ssh und HTTPS in die url zu kopieren.
Der letzte Schritt


git:push, und dann werden einige Eingabeaufforderungen angezeigt. Drücken Sie die Eingabetaste, nicht Schenken Sie zuerst zu viel Aufmerksamkeit. Zum ersten Mal werden Sie möglicherweise aufgefordert, sich bei Ihrem github oder etwas Ähnlichem anzumelden. Ja, es hat funktioniert. 

























