
Im vorherigen Artikel haben wir erfahren, wie man Arrays verbindet, siehe „So verbinden Sie JS-Arrays“. Dieses Mal lernen wir, wie man copyWithin() verwendet, um einen Teil eines Arrays zu kopieren. Sie können bei Bedarf darauf verweisen.
Was sollen wir tun, wenn wir einen Teil des Arrays kopieren und den kopierten Teil wieder in das ursprüngliche Array einfügen möchten?
Schauen wir uns zunächst ein kleines Beispiel an.
<script> var arr = new Array(3); arr[0] = "one"; arr[1] = "two"; arr[2] = "three"; console.log(arr); console.log(arr.copyWithin(0, 2, 3)); console.log(arr); </script>
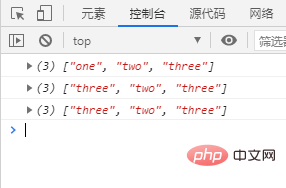
Das Ergebnis dieser kleinen Kastanie ist

Sie können dieses Ergebnis sehen, das erste unterscheidet sich von den letzten beiden Ergebnissen. Schauen wir uns also diesen Code an. Die vorherigen Schritte bestanden darin, Arrays normal zu erstellen und auszugeben, und hier ist nichts auszusetzen. Rückblickend haben wir die Methode copyWithin () verwendet und nach Verwendung dieser Methode das Array ausgegeben. Später geben wir das ursprüngliche Array einmal aus, um zu sehen, ob es Unterschiede gibt.
Okay, werfen wir einen Blick auf diese Methode. Die Methode
copyWithin() kopiert einen Teil des Arrays flach an eine andere Position im selben Array und gibt ihn zurück, ohne die Länge des ursprünglichen Arrays zu ändern. copyWithin()方法浅复制数组的一部分到同一数组中的另一个位置,并返回它,不会改变原数组的长度。
看看这个方法的语法吧。
数组名称.copyWithin(复制序列到该位置,开始复制元素的起始位置,开始复制元素的结束位置)
如果复制序列到该位置的值大于arr.length
Wenn der Wert der an diese Position kopierten Sequenz größer als arr.length ist, erfolgt das Kopieren nicht. Wenn der von der Sequenz an diese Position kopierte Wert nach der Startposition des kopierten Elements liegt, wird die kopierte Sequenz so geändert, dass sie der arr.length entspricht. Die copyWithin()-Methode erfordert nicht, dass ihr Wert ein Array-Objekt sein muss; außerdem ist copyWithin() eine veränderbare Methode, die das Objekt selbst ändern und zurückgeben kann, nicht nur eine Kopie davon. Die Funktion copyWithin() ist als generische Funktion konzipiert und erfordert nicht, dass ihr Wert ein Array-Objekt sein muss. copyWithin() ist eine variable Methode. Die Länge dieser Datei wird dadurch nicht geändert, aber der Inhalt wird geändert und bei Bedarf werden neue Eigenschaften erstellt.
Das obige ist der detaillierte Inhalt vonSo verwenden Sie copyWithin() in js, um einen Teil eines Arrays zu kopieren. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!