
Vue-Framework-Gründer You Yuxi kündigte die Vue 3.2-Version auf dem offiziellen Blog an und kommentierte seinen persönlichen sozialen Account:

Dann haben sich einige Benutzer unten darüber beschwert, dass sie es nicht verstehen können ! 
Haha, eine Gruppe süßer Programmierer ~
Auf die Frage von Benutzern: „Wenn Sie nicht alle Variablen oder Methoden offenlegen möchten, können Sie dann einfach auf den Setup-Syntaxzucker verzichten?“ You Yuxi erinnerte: „Abbildung.“ Es ist der Unterschied zwischen dem Aussetzen gegenüber Vorlagen und dem Aussetzen nach außen!
Vue 3.2 enthält viele wichtige neue Funktionen und Leistungsverbesserungen. Kurz nach der Veröffentlichung der neuen Version wurde ein weiteres Vue 3.2.1-Update zum offiziellen CHANGELOG hinzugefügt, das lediglich einen Bugfix aktualisierte. 
Zwei neue Mitglieder von SFC sind erfolgreich reguläre Mitglieder geworden
Zwei neue Funktionen von Einzeldateikomponenten (SFCs, auch bekannt als .vue-Dateien) haben erfolgreich vom experimentellen Status in den stabilen Status übergegangen: : Die neue Kompilierungssyntax von Sugar, kurz Skript-Setup, entspricht dem Einfügen des Codes in die Setup-Funktion beim Kompilieren und Ausführen und dem anschließenden Definieren der exportierten Variablen im Kontext und Einbinden in das zurückgegebene Objekt;
<style></style>: Das heißt, einige CSS können im <style></style>-Tag des SFC-Couplet-Stils gebunden werden . Das Folgende ist eine Fallkomponente, die diese beiden Funktionscodes zusammen verwendet:
<script>import { ref } from 'vue'const color = ref('red')</script><template>
<button>
Color is: {{ color }}
</button></template><style>button {
color: v-bind(color);}</style><style> v-bind</style>:即在SFC的 <style></style> 标签里可以绑定一些CSS内联样式。下面是一起使用这两个功能代码的案例组件:
import { defineCustomElement } from 'vue'const MyVueElement = defineCustomElement({
// normal Vue component options here})// Register the custom element.// After registration, all `<my-vue-element>` tags// on the page will be upgraded.customElements.define('my-vue-element', MyVueElement)</my-vue-element>感兴趣的同学可以在SFC Playground 中尝试一番,或者阅读官方文档:
https://v3.vuejs.org/api/sfc-script-setup.html
https://v3.vuejs.org/api/sfc-style.html#state-driven-dynamic-css
此外,Vue官方基于<script setup></script>还构建了新的RFC,旨在通过编译器改善ref体验,体验反馈地址:https://github.com/vuejs/rfcs/discussions/369
Vue 3.2 引入了一个新的 defineCustomElement 方法,可以使用 Vue 组件 API 轻松创建原生自定义元素:
该API允许开发者创建Vue驱动的UI组件库,这些库可以单独使用或者与其他框架同时使用,具体如何使用,大家可以参考官方文档:https://v3.vuejs.org/guide/web-components.html
对反应系统进行重大优化,感谢@basvanmeurs的出色表现
更高效的ref实现(约 260% 的读取速度/约 50% 的写入速度)
模板编译器改进:
创建普通元素 VNode 的速度提升约 200%
更为积极的连续 hoisting
最后,该版本还提供了可实现部分记忆模板树功能的 v-memo 新指令,该指令不但允许 Vue 可以完全跳过新的 VNode 创建步骤,还可以跳过虚拟 DOM 差异。虽然可使用的地方不多,但在特殊情况下可压榨最大性能,例如处理大型 v-for 列表。
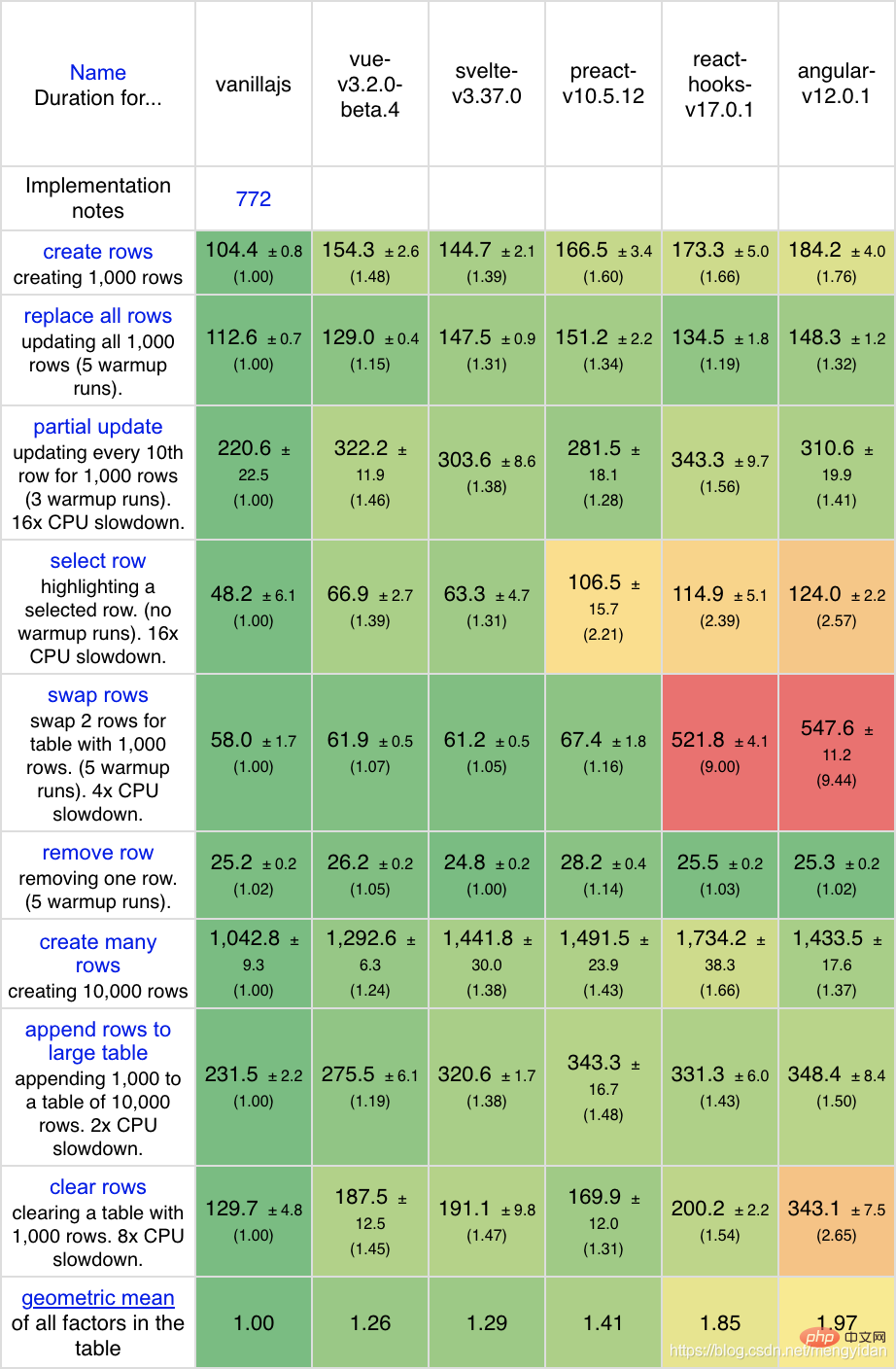
使用简单的单行添加,v-meno 使 Vue 成为 js-framework-benchmark 中最快的主流框架:
该版本的@vue/server-renderer包提供了一个 ES 模块构建,可实现与Node.js内置模块解耦。这样一来,在非Node.js 运行时中(例如CloudFlare Workers 或者 Service Workers)就可以捆绑和使用@vue/server-renderer。
与此同时,该版本还提升了流式渲染API,给 Web Streams API 渲染提供了新方法。查看@vue/server-renderer
<script setup></script> erstellt, mit dem Ziel, die Ref-Erfahrung durch die Compiler-Feedback-Adresse zu verbessern: https://github .com/vuejs/rfcs/discussions/369 Erstellen Sie Vue-gesteuerte UI-Komponentenbibliotheken. Einzelheiten zu ihrer Verwendung finden Sie in der offiziellen Dokumentation: https://v3.vuejs.org/guide/web- Components.html 🎜🎜Leistungsverbesserungen🎜🎜🎜🎜Große Optimierung des Reaktionssystems, danke an @basvanmeurs für seine hervorragende Leistung🎜🎜🎜Effizientere Ref-Implementierung (~260 % Lesegeschwindigkeit/~50 % Schreibgeschwindigkeit) 🎜🎜🎜Etwa 40 % schnellere Abhängigkeitsverfolgung🎜Speicherverbrauch um ca. 17 % reduziert🎜🎜Verbesserungen des Vorlagen-Compilers: 🎜🎜🎜Create Die Geschwindigkeit von Das normale Element VNode wird um etwa 200 % erhöht Neue Direktive, die es Vue nicht nur ermöglicht, den neuen VNode-Erstellungsschritt vollständig zu überspringen, sondern auch den virtuellen DOM-Unterschied überspringt. Obwohl es nicht an vielen Stellen verwendet wird, kann es in besonderen Fällen verwendet werden, um die maximale Leistung zu erzielen, beispielsweise bei der Verarbeitung großer V-for-Listen. 🎜🎜Durch eine einfache einzeilige Addition macht v-meno Vue zum schnellsten Mainstream-Framework im js-framework-benchmark: 🎜 🎜
🎜@vue/server-renderer Das Code>-Paket stellt einen ES-Modul-Build bereit, der von den in Node.js integrierten Modulen entkoppelt werden kann. Dadurch kann @vue/server-renderer gebündelt und in Nicht-Node.js-Laufzeiten wie CloudFlare Workers oder Service Workers verwendet werden. 🎜🎜Gleichzeitig verbessert diese Version auch die Streaming-Rendering-API und bietet eine neue Methode für das Web-Streams-API-Rendering. Weitere Informationen finden Sie in der Dokumentation zu <code>@vue/server-renderer: https://github.com/vuejs/vue-next/tree/master/packages/server-renderer#streaming-api🎜 🎜 Effect Scope API🎜🎜Vue 3.2 führt außerdem eine neue Effect Scope API ein, mit der die Verarbeitungszeit reaktiver Effekte (Berechnungen und Beobachter) direkt gesteuert werden kann. Es erleichtert die Verwendung der reaktiven API von Vue außerhalb des Komponentenkontexts und erschließt einige erweiterte Anwendungsfälle innerhalb von Komponenten. 🎜Dies ist eine Low-Level-API für Bibliotheksautoren. Interessierte Studenten können im offiziellen RFC nach detaillierteren internen Prinzipien und Fällen suchen.
Verwandte Links:
Empfohlenes Lernen: „Javascript-Grundlagen-Tutorial“, „Die neuesten 5 vue.js-Video-Tutorial-Auswahlen“
Das obige ist der detaillierte Inhalt vonVue 3.2 ist veröffentlicht, stehen Sie auf und lernen Sie weiter!. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Spleißverwendung
Spleißverwendung
 So löschen Sie Daten in MongoDB
So löschen Sie Daten in MongoDB
 Wie wäre es mit der MEX-Börse?
Wie wäre es mit der MEX-Börse?
 Webserver
Webserver
 Der Unterschied zwischen vscode und vs
Der Unterschied zwischen vscode und vs
 Welche Versionen des Linux-Systems gibt es?
Welche Versionen des Linux-Systems gibt es?
 Was sind die Haupttechnologien von Firewalls?
Was sind die Haupttechnologien von Firewalls?
 Was bedeuten Zeichen in voller Breite?
Was bedeuten Zeichen in voller Breite?
 Der Unterschied zwischen MySQL und SQL_Server
Der Unterschied zwischen MySQL und SQL_Server