
Im vorherigen Artikel haben wir erfahren, ob Elemente den Test einer bestimmten Funktion bestehen können, wenn sie JS-Arrays verwenden. Dieses Mal lernen wir, wie man ein Array mit festen Werten füllt. Sie können bei Bedarf darauf zurückgreifen. Bevor wir wussten, wie man Array-Elemente in Strings umwandelt, wie man testet, ob die Elemente eine bestimmte Funktion übergeben können und wie lang ein Array ist, stellen wir heute vor, wie man ein Array mit festen Elementen füllt.
Schauen wir uns zunächst ein kleines Beispiel an.
<script>
var arr = new Array(7);
arr[0] = "one";
arr[1] = "two";
arr[2] = "three";
console.log(arr.fill("four",3,6));
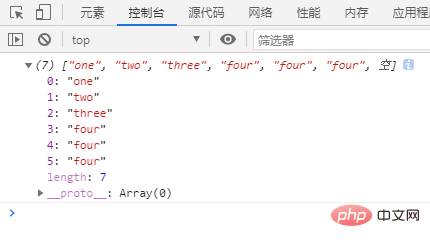
</script>Das Ergebnis dieses kleinen Beispiels ist
 Wir können sehen, dass die vorherigen Ergebnisse sehr normal sind, wobei das dritte, vierte und fünfte Element alle „vier“ sind, das letzte jedoch leer ist. Schauen wir uns den Code noch einmal an. Die von uns verwendete Füllmethode ist „3-6“. Warum wird die letzte nicht ausgefüllt?
Wir können sehen, dass die vorherigen Ergebnisse sehr normal sind, wobei das dritte, vierte und fünfte Element alle „vier“ sind, das letzte jedoch leer ist. Schauen wir uns den Code noch einmal an. Die von uns verwendete Füllmethode ist „3-6“. Warum wird die letzte nicht ausgefüllt?
Schauen wir uns diese Methode genauer an. Die Methode
fill() füllt alle Elemente in einem Array vom Startindex bis zum Endindex mit einem festen Wert. Schließt den Abschlussindex aus.
Werfen wir einen Blick auf die Syntax dieser Methode. Die
arr.fill(用来填充数组元素的值,起始索引,终止索引)
Die Füllmethode ist absichtlich als allgemeine Methode konzipiert und erfordert kein Array-Objekt. Bei dieser Methode handelt es sich um eine veränderliche Methode, die das Objekt, für das sie aufgerufen wird, ändert und zurückgibt, anstatt eine Kopie zurückzugeben. Wenn ein Objekt an die Fill-Methode übergeben wird, wird das Array mit einer Referenz auf das Objekt gefüllt.
Das ist alles. Wenn Sie es brauchen, können Sie lesen:
Javascript Advanced TutorialDas obige ist der detaillierte Inhalt vonSo füllen Sie ein Array mit festen Elementen in js. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!